iPhone与iPad在开发上的区别
1. iPhone与iPad搭载的操作系统
- 两者都是搭载的ios操作系统.
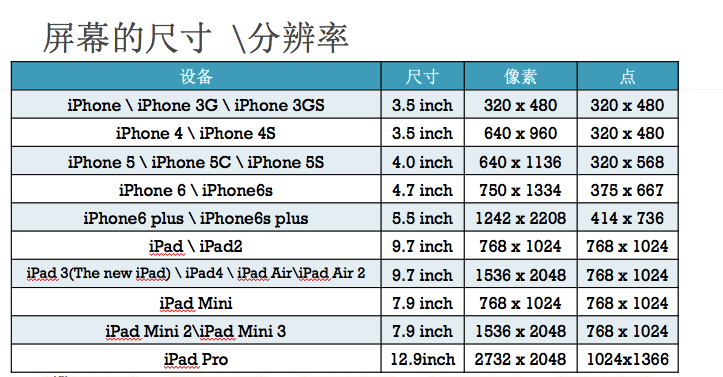
2.屏幕的尺寸与分辨率不同
- 1.iPhone与iPad有不同的英寸,像素和点,开发中一般只关心点坐标系
- 2.iPhone有3.5inch,4.0inch,4.7inch,5.5inch ,分别对应的点坐标系为: 320x480,320x568,375x667,414x736
- 3.iPad中的有9.7inch(iPad)和7.9inch(iPad mini),对应的点坐标系都为768x1024
- 4.其次iPad pro 12.9inch,对应的点坐标系为1024x1366

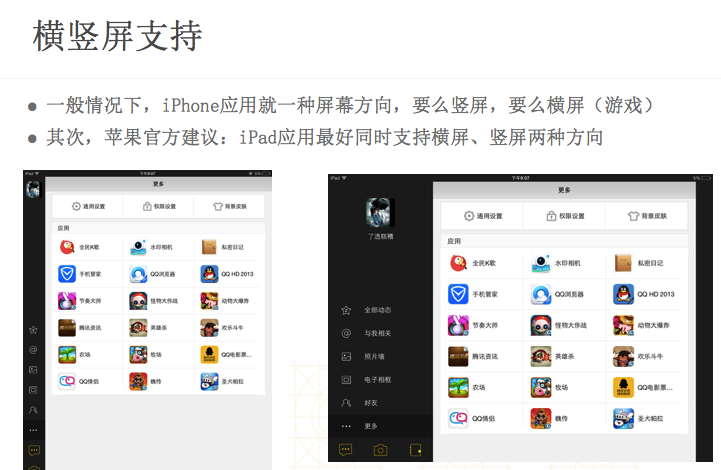
3.UI元素的排布和设计不同
- 1.一般情况下iPhone应用要求只支持竖屏,iPhone游戏要求只支持横屏,iPad应用一般情况下要求既要支持横屏,也要支持竖屏
- 2.iPad屏幕更大,他可以容纳更多的UI元素,因此排列方式与iPhone不同


4.iPhone键盘与iPad键盘
- iPad键盘相对于iPhone键盘多了一个退出按钮,用来退出键盘

5.在API上的不同
- 1. iPad有属于自己特有的API,只能用在iPad开发上
- UIPopVerController
- UISplitViewController
- 2. iPhone上的API在iPad上都可以用
- 3. iPhone上与iPad的共有的API在显示效果上有差异
- iPhone的UIActionSheet,会从底部弹出来进行选择,并默认带取消按钮,如果相同的代码运行在iPad上会从中间弹出,并没有取消按钮

6.屏幕方向的支持不同
- 1.iPhone上面支持3个方向,不支持HOME键朝上方向
- 2.iPad上面支持4个方向

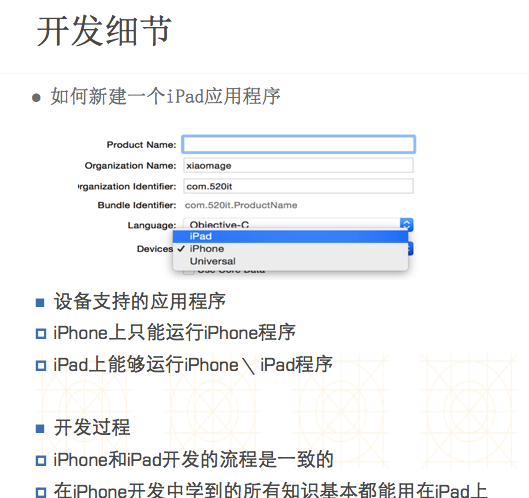
7.开发上面的细节不同
- 1.仅仅开发iPad项目,在创建项目的时候选择iPad
- 2.如果是需要iPhone与iPad的一起开发的时候选择universal
- 3.仅仅开发iPhone项目,在创建项目的时候选择iPhone

8.设备支持应用程序的不同
- 1.iPhone上面只能运行iPhone应用程序
- 2.iPad上面既可以运行iPad程序,也可以运行iPhone程序
- 3.如果在iPad运行iPhone程序会在中间显示
9.iPhone开发与iPad开发的流程
- 开发流程都是一致的
