配置静态文件
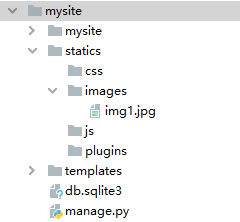
在项目根目录下创建 statics 目录
创建静态文件目录之后,必须要去settings中配置路径!
STATIC_URL = '/static/' # 别名 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "statics"), ]
1、在 statics 目录下创建 css 目录,js 目录,images 目录,plugins 目录, 分别放 css文件,js文件,图片,插件。
2、把 bootstrap 框架放入插件目录 plugins。
3、在 HTML 文件的 head 标签中引入 bootstrap。

注意:此时引用路径中的要用配置文件中的别名 static,而不是目录 statics
views.py
from django.shortcuts import render def runoob(request): name ="今 日 份 壁 纸:" return render(request, "runoob.html", {"name": name})
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>111</title> </head> <body> {% load static %} {{name}}<img src="{% static "images/img1.jpg" %}" alt="photo-logo"> </body> </html>
结束。