一、引入bootstrap viewtree相关js css
<link rel="stylesheet" href="../css/common/bootstrap.min.css" rel="stylesheet" /> <link rel="stylesheet" href="../css/common/bootstrap-treeview.css" rel="stylesheet" /> <script type="text/javascript" src="../js/common/vue.js" ></script> <script type="text/javascript" src="../js/common/jquery-1.9.0.min.js?d=<%=ZZDJ_BUFF_VERSION %>"></script> <script type="text/javascript" src="../js/common/bootstrap.min.js" ></script> <script type="text/javascript" src="../js/common/bootstrap-select.js" ></script> <script type="text/javascript" src="../js/common/bootstrap-treeview.js" ></script>
二、子组件 只需要接收父组件传过来的查询字典的接口
1. 页面(本人用的jsp)
<!--树形菜单模态框 -->
<script type="text/x-template" id="y-treeview">
<y-panel width="1020px" height="800px" :buttons="buttons">
<div id="BELONG_TRADE_SX" style="1000px;border-radius:4px;">
<div style="padding-bottom: 20px; margin-left: 30px;" class="y-row-base">
<y-input-label :value="belongTradeQueryText" placeholder="输入关键字进行查询" @f-change="hander" class="gut" width="84%"> </y-input-label>
<y-btn @f-click="initBelongTradeTree" class="query_btn">查 询</y-btn>
</div>
<div style="945px; height: 600px;margin-bottom:20px;background-color: white;overflow:hidden;margin-left:30px;float:left;">
<div id="belongTradeTree" class="" style="border: 0;100%;height: 95%;background-color: white;margin:0 auto;overflow:auto;"></div>
</div>
</div>
</y-panel>
</script>
2.子组件的js
Vue.component('y-treeview',{
template:"#y-treeview",
mixins : [ y_mixin ],
props:{
dictUrl:String,
dictLazyLoadUrl:String,
},
data:function(){
return {
belongTradeQueryText:String,
buttons:[{
name:"保存",
fun:function(){
this.saveData();
}
},{
name:"关闭",
fun:function(){
this.destroy();
}
}]
}
},
mounted:function(){
this.initBelongTradeTree();
this.belongTradeQueryText = "";
},
watch:{
},
methods:{
hander:function(obj){
this.belongTradeQueryText = obj.value;
},
saveData:function(){
var belongTradeArray = $('#belongTradeTree').treeview(true).getSelected();
if(belongTradeArray.length == 0){
this.jAlert("请选择至少选择一项!")
return false;
}
//子组件向父组件传值调用父组件的方法
this.$emit('f-saveDict',belongTradeArray[0].text,belongTradeArray[0].id);
this.$emit('f-closeModal');
},
destroy:function(){
this.$emit('f-closeModal');
},
getTreeData:function(data){
$('#belongTradeTree').treeview({
// bootstrap2 : false,
// showTags : true,
levels : 1,
// showCheckbox : true, //是否多选
// showIcon: false, //是否显示节点图标
// nodeIcon: "glyphicon glyphicon-folder-close", //所有节点的默认图标
// checkedIcon: "glyphicon glyphicon-check", //节点被选中时显示的图标 String
// collapseIcon: "glyphicon glyphicon-folder-close", //节点被折叠时显示的图标 String
// expandIcon: "glyphicon glyphicon-folder-open", //节点展开时显示的图标 String
// emptyIcon: "glyphicon", //当节点没有子节点的时候显示的图标 String
// highlightSearchResults: true, //是否高亮显示被选中的节点 Boolean
multiSelect: false, //是否可以同时选择多个节点 Boolean
// selectedIcon: "glyphicon glyphicon-stop", //节点被选中时显示的图标
// checkedIcon:"glyphicon glyphicon-ok",
// loadingIcon:"",//懒加载过程中显示的沙漏字符图标
data: data,
lazyLoad:this.loaddataForBelongTrade
});
},
initBelongTradeTree:function(){
var _this = this;
var url = _this.dictUrl;
jQuery.ajax({
url :url,
type : 'POST',
data : {
NAME : _this.belongTradeQueryText
},
dataType : 'json',
success : function(data) {
if(data != null){
this.getTreeData(data);
}
}.bind(this),
});
},
loaddataForBelongTrade:function(node,func){
var _this = this;
var url = _this.dictLazyLoadUrl;
$.ajax({
type:"POST",
url: url,
data: {pId:node.id},
dataType : 'json',
success:function(data,status){
func(data);
}
});
}
}
})
三、父组件调用
1.页面
<script type="text/x-template" id="y-name-message">
<y-tab>
<y-title title="名称信息"></y-title>
<div class="flex-between gut">
<y-label need label="所属行业"></y-label>
</div>
<div class="flex-between" style="539px">
<y-input style="500px" column="BELONG_TRADE" table="T_ZZDJ_CORP" :p-value = "belongTradeName" disabled></y-input>
<input type="button" value="" v-on:click="openBelongTradeModel" class="btn_search" />
</div>
<y-treeview v-show="ifShowTree" @f-closeModal="closeBelongTradeModel" @f-saveDict="saveBelongTrade" :dict-url="dictUrl" :dict-lazy-load-url = "dictLazyLoadUrl"></y-treeview>
</y-tab>
</script>
2.父组件js
Vue.component("y-name-message", {
template : "#y-name-message",
mixins : [ y_mixin ],
props : {
corp : Object,
corpOther : Object,
},
data : function() {
return {
belongOrgName:"",
belongTradeName:"",
ifShowTree:false,
dictUrl:this.getPath()+'/CommonDictController/findIndustryScopeForBootstrap.do',
dictLazyLoadUrl:this.getPath()+'/CommonDictController/findIndustryScopeLazyLoad.do',
}
},
watch:{
belongTradeId:function(newVal,oldVal){
this.belongTradeId=newVal;
}
},
computed : {
belongTradeId:function(){
this.corp["BELONG_TRADE"];
var _this = this;
$.ajax({
url:_this.getPath()+"/CommonDictController/findBelongTradeName.do",
type:"POST",
async:false,
data:{
belongTrade:_this.corp["BELONG_TRADE"]
},
success:function(data){
if(null != data) {
if(data.rows.length>0){
_this.belongTradeName = data.rows[0].BELONG_TRADE_NAME;
}
}
},error:function(){
_this.jAlert("信息查询失败,请稍后再试");
}
})
}
},
mounted:function(){
var _this = this;
$.ajax({
url:_this.getPath()+"/CommonSelfController/findDjjg.do",
type:"POST",
async:false,
data:{
govcode:_this.govCode
},
success:function(data){
if(null != data) {
if(data.rows.length>0){
_this.belongOrgName = data.rows[0].NAME;
var belongOrg = data.rows[0].ORG_ID;
_this.corp.BELONG_ORG = belongOrg;
}
}
},error:function(){
_this.jAlert("信息查询失败,请稍后再试");
}
})
},
methods : {
handlerData:function(obj){
this.log(obj)
this.commit(obj);
},
openBelongTradeModel:function(){
this.$root.mask=true;
this.ifShowTree=true;
},
closeBelongTradeModel:function(){
this.$root.mask=false;
this.ifShowTree=false;
},
saveBelongTrade:function(text,id){
this.corp.BELONG_TRADE = id;
this.belongTradeName = text;
}
}
})
四、接口返回数据格式(数据已做删减)
[{ "id": "6001", "pId": "", "text": "农、林、牧、渔业", "selectable": false, "checkable": false, "lazyLoad": true, "levelName": "1", "leaf": true, "choose": "0" }, { "id": "6100", "pId": "", "text": "采矿业", "selectable": false, "checkable": false, "lazyLoad": true, "levelName": "1", "leaf": true, "choose": "0" }, { "id": "6919", "pId": "", "text": "电力、热力、燃气及水生产和供应业", "selectable": false, "checkable": false, "lazyLoad": true, "levelName": "1", "leaf": true, "choose": "0" } ]
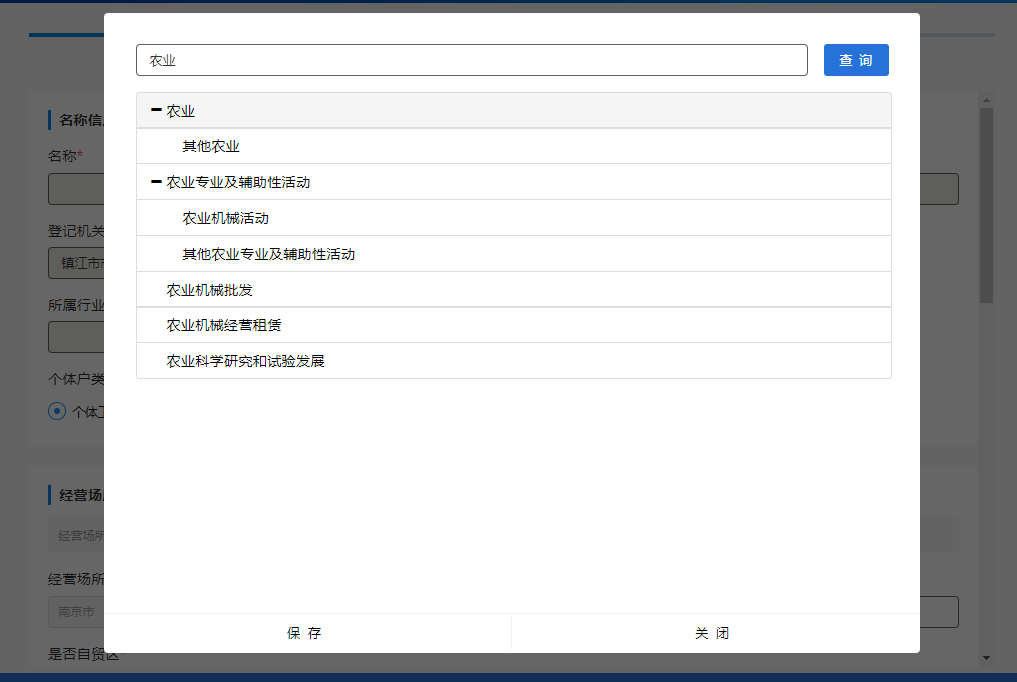
五、展示效果