CSS伪元素用于向某些选择器设置特殊效果
语法格式:元素::伪元素(element::pseudo-element)
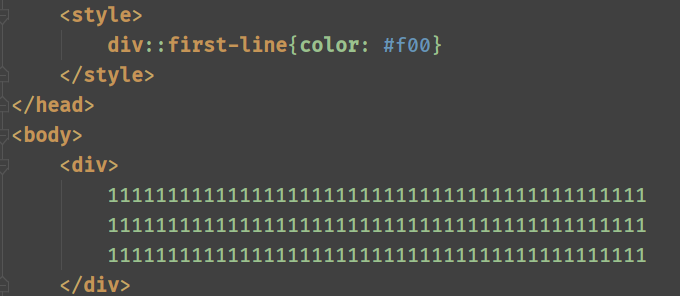
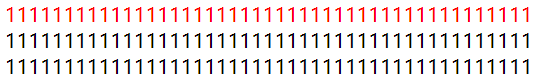
1.first-line:根据first-line伪元素的样式对element元素的第一行文本进行格式化,first-line伪元素只能用于块级元素


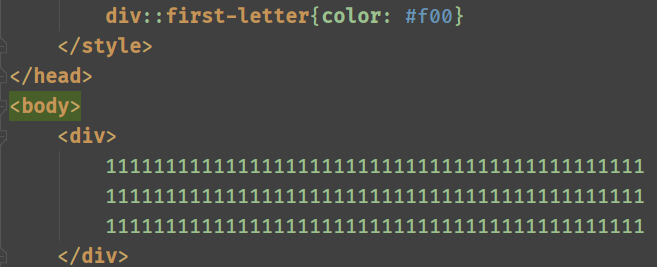
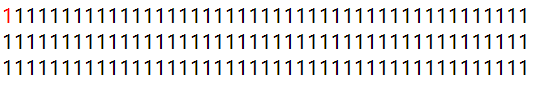
2.first-letter:用于向文本的首字母设置特殊样式,first-line伪元素只能用于块级元素


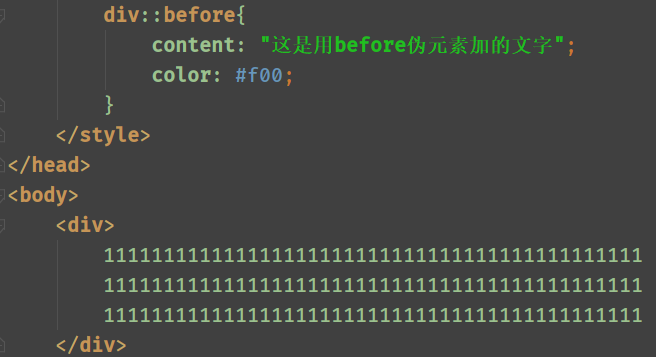
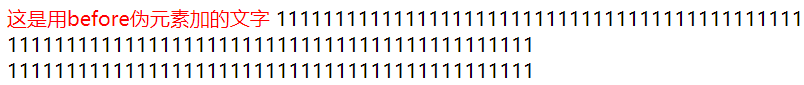
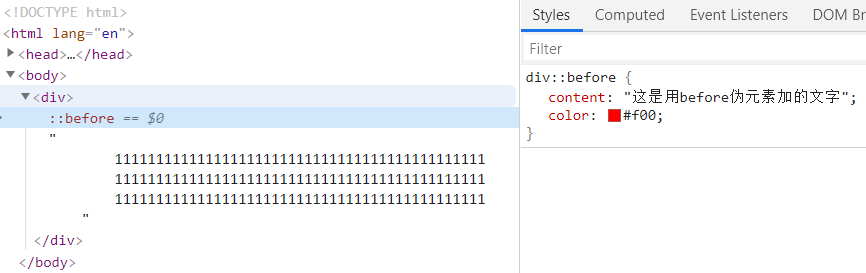
3.before:在元素的内容前面插入新的内容,常用content配合使用
1.使用before过后,before将成为第一个子元素
2.新元素为行级元素
3.内容通过content写入
4.在html结构中找不到该标签,只有在浏览器中才能找到



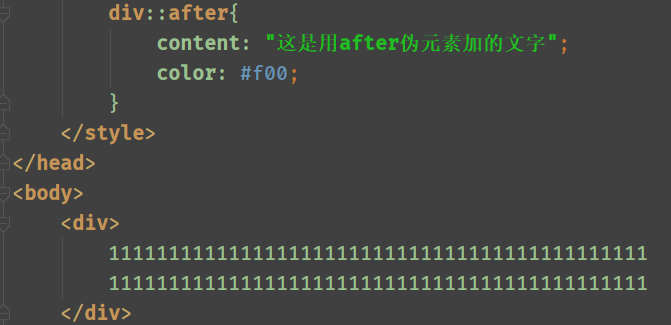
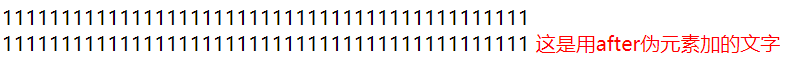
4.after:在元素的内容后面插入新内容,常用content配合使用,多用于清除浮动


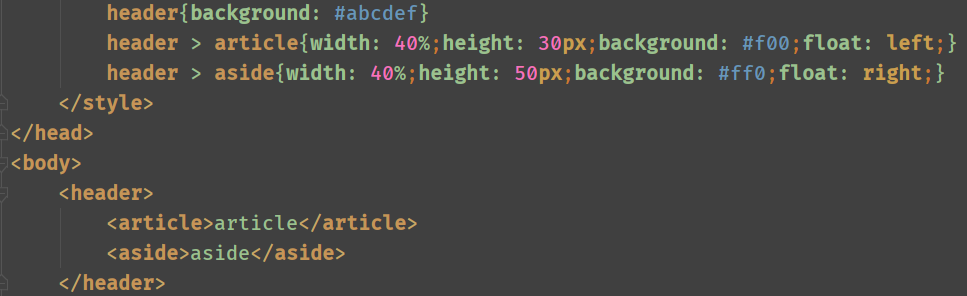
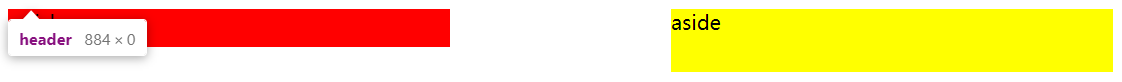
清除浮动案例:
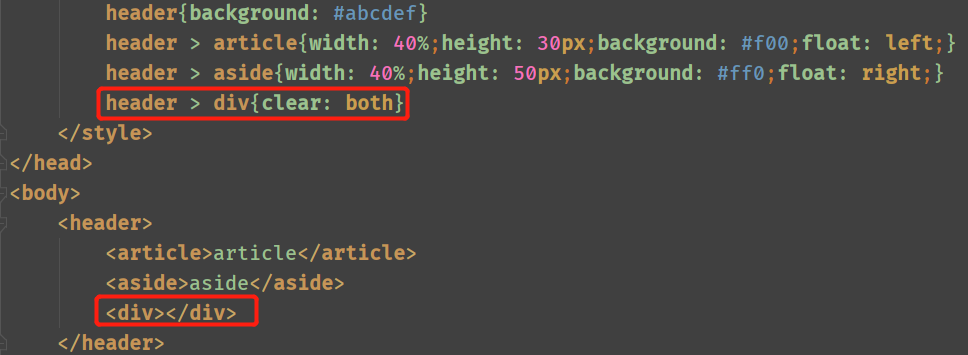
结构:


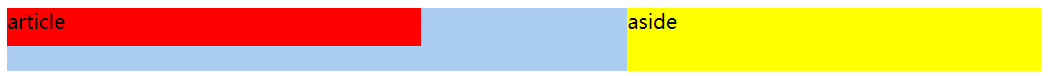
传统清除浮动的方式,需要多写一个空标签


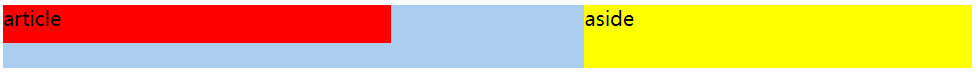
使用after清除浮动


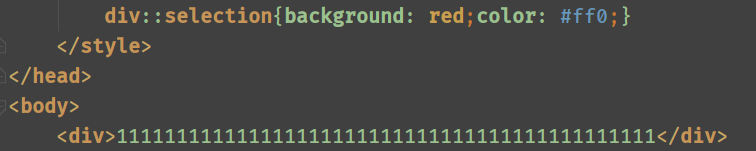
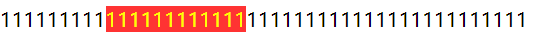
5.selection:用于在浏览器中选中文本后的背景色和前景色