一:CSS描述
CSS:层叠样式表,用于定义HTML内容在浏览器内的显示样式
用CSS的好处:
1.CSS简化HTML相关标签,使网页体积更小,下载更快
2.内容与表现分离
3.更好的维护网页,提高工作效率
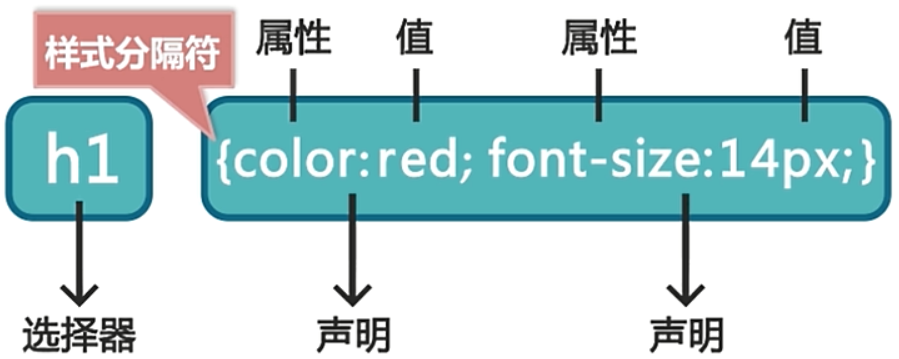
二:CSS样式规则:CSS规则由两部分构成:选择器、声明

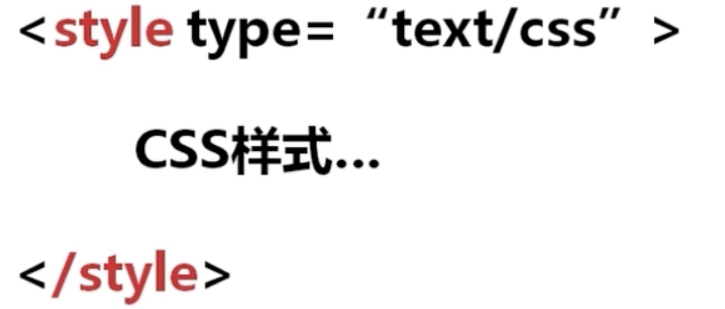
三:编写规则,写在<head></head>标签内

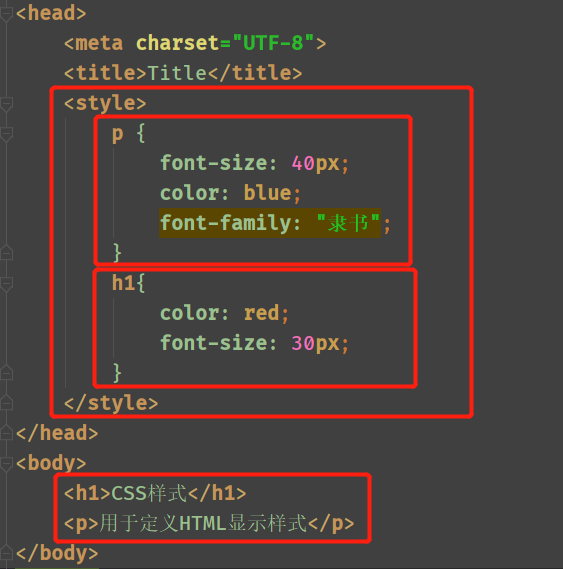
示例:


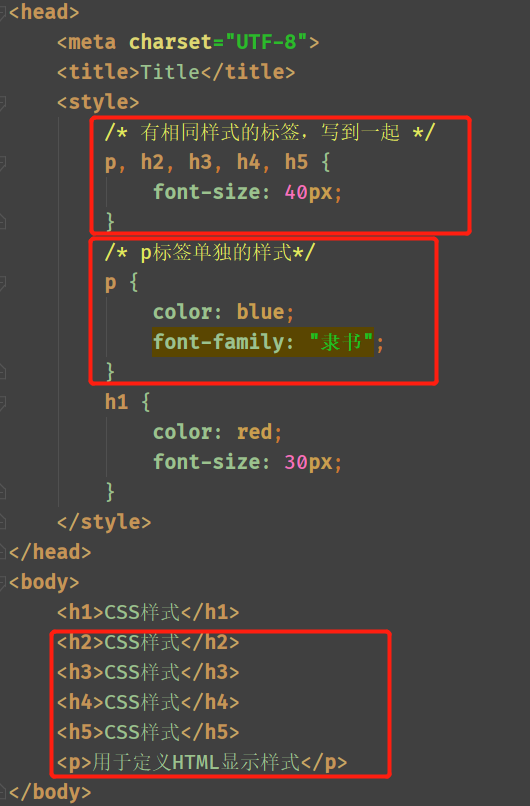
为多个标签设置同样的css:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 有相同样式的标签,写到一起 */
p, h2, h3, h4, h5 {
font-size: 40px;
}
/* p标签单独的样式*/
p {
color: blue;
font-family: "隶书";
}
h1 {
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<h1>CSS样式</h1>
<h2>CSS样式</h2>
<h3>CSS样式</h3>
<h4>CSS样式</h4>
<h5>CSS样式</h5>
<p>用于定义HTML显示样式</p>
</body>
</html>