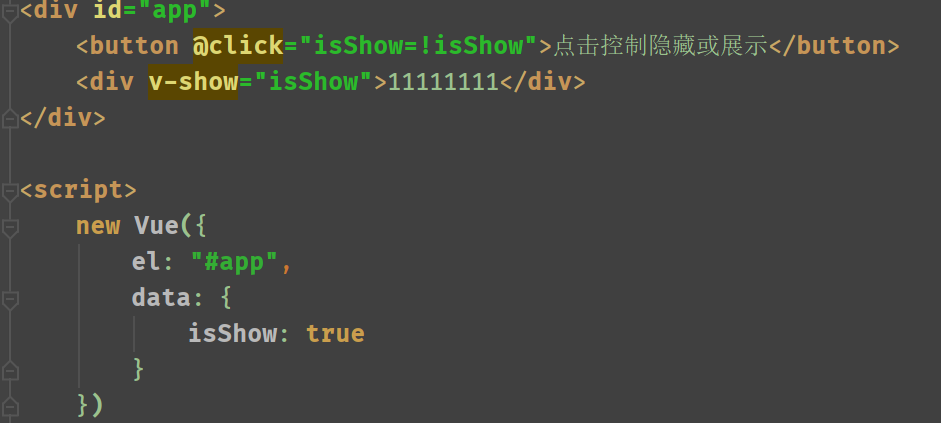
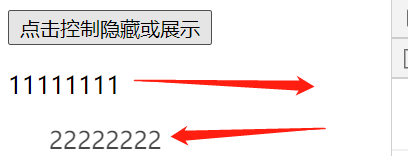
基础的展示和隐藏,无过渡效果



vue提供了组件transition,用来控制元素过渡,css需自定义,但是css名字的后缀(绿色部分)是固定的
1.单个元素过渡



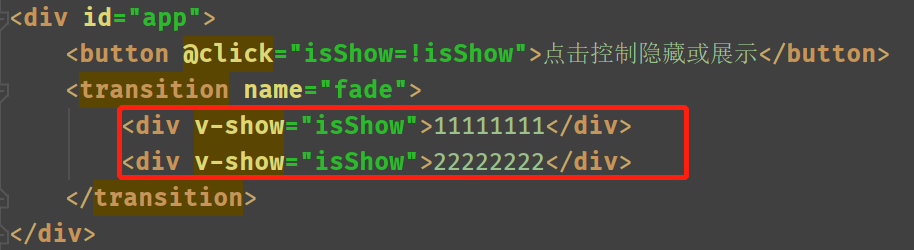
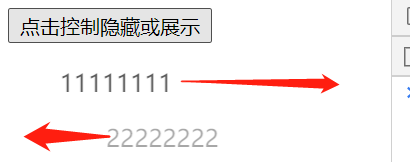
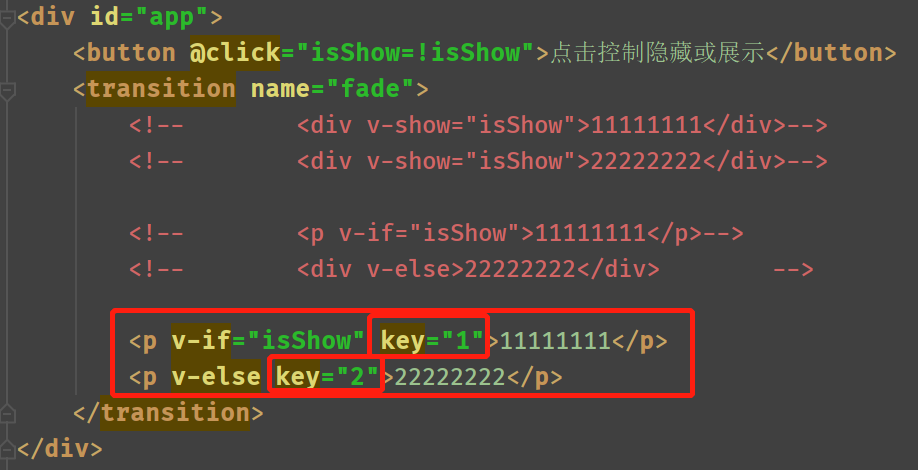
2.多个元素过渡
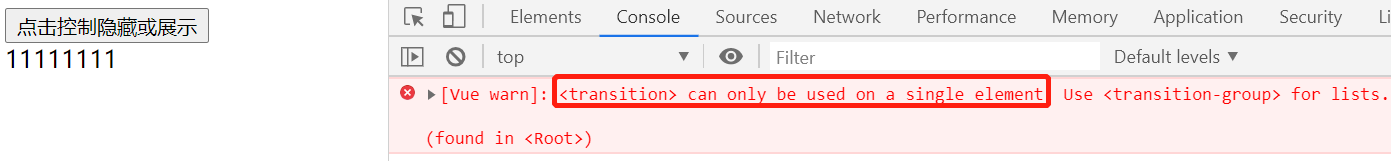
如果直接写多个元素,会报错


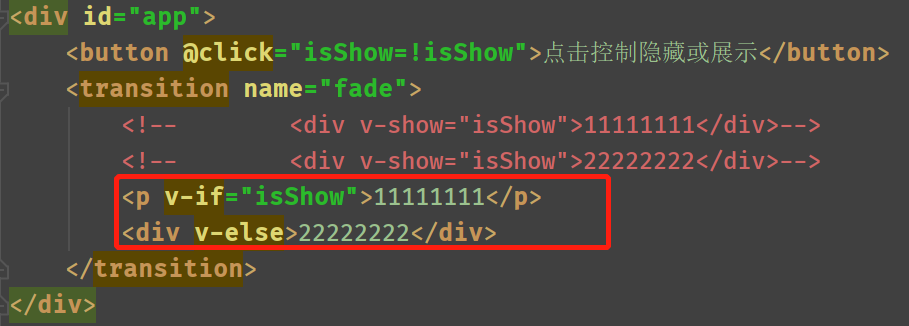
改为互斥,且不同标签,否则vue会认为标签没变,不会重新创建节点


或者相同标签,key值不同,也会认为是不同标签,会重新创建


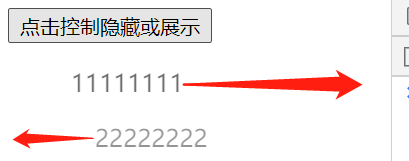
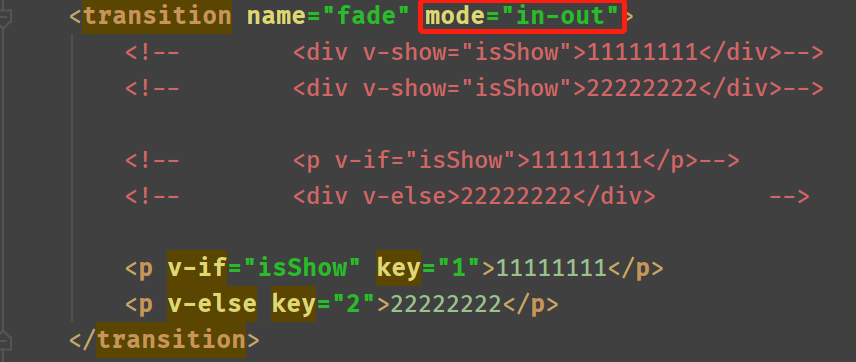
transition提供mode属性来控制过渡的顺序,out-in:先走后来,in-out:先来后走


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<style>
.fade-enter-active, .fade-leave-active {
transition: all 1.5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */
{
opacity: 0;
transform: translateX(100px);
}
</style>
</head>
<body>
<div id="app">
<button @click="isShow=!isShow">点击控制隐藏或展示</button>
<transition name="fade" mode="in-out">
<!-- <div v-show="isShow">11111111</div>-->
<!-- <div v-show="isShow">22222222</div>-->
<!-- <p v-if="isShow">11111111</p>-->
<!-- <div v-else>22222222</div> -->
<p v-if="isShow" key="1">11111111</p>
<p v-else key="2">22222222</p>
</transition>
</div>
<script>
new Vue({
el: "#app",
data: {
isShow: true
}
})
</script>
</body>
</html>