v-for循环:
语法就是`变量 in 需要循环的变量名`。
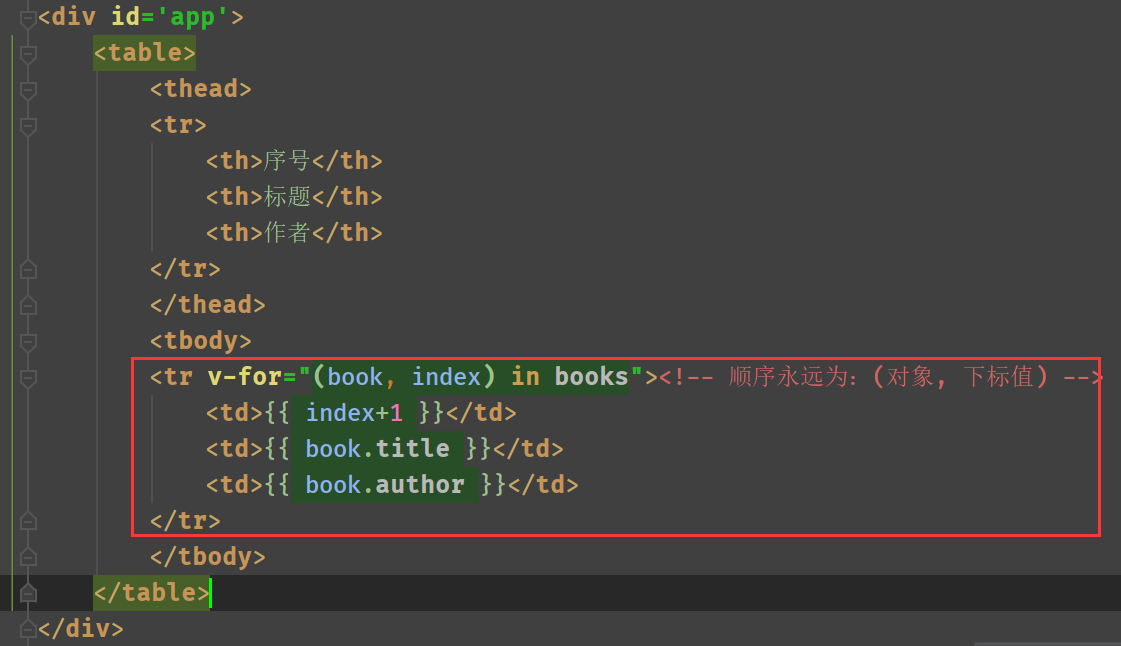
1. 数组循环:`<tr v-for="book in books">`,如果在循环的时候想要把下标也循环出来,那么可以加一个圆括号,并且永远记住,第一个值是对象,第二个才是下标,不管这个名字叫做什么。



2. 对象循环:跟数组循环是一样的。默认循环出来的是值,如果想要循环`key`和`value`,那么加一个圆括号。


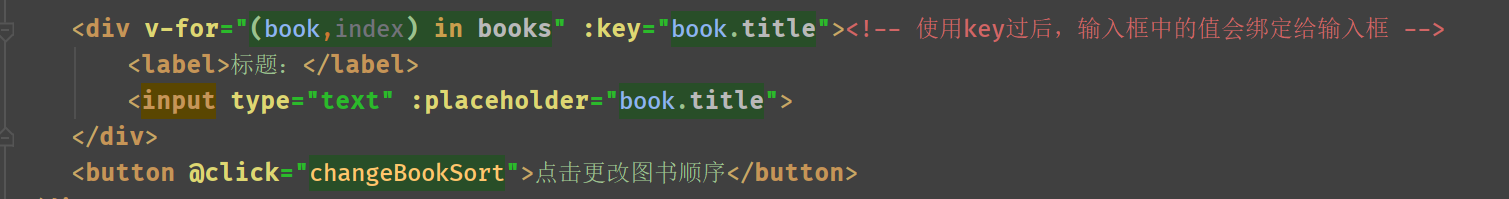
3.保持状态:循环出来的元素,如果没有使用key元素来唯一标识,如果后期的数据发生了更改,默认是会重用的,并且元素的顺序不会跟着数据的顺序更改而更改。
默认情况下,如果数组中的顺序发生变化,或者个数发生变化导致重新渲染,那么vue会重新利用之前的元素,而不会重新排序,这样在某些情况下可能是想要的。但是大部分情况可能不是我们想要的,这时候可以添加`key`属性。`key`只能够是number和string类型,那么在循环的时候一般使用循环出来的对象的某个唯一的值,不要使用index来作为key,虽然用了,但是没有效果。在vue2.2.x以上,在自定义组件上使用v-for,key是必须要写的。




<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<script src='../vue.js'></script>
<title></title>
</head>
<body>
<div id='app'>
<table>
<thead>
<tr>
<th>序号</th>
<th>标题</th>
<th>作者</th>
</tr>
</thead>
<tbody>
<tr v-for="(book, index) in books">
<td>{{ index+1 }}</td>
<td>{{ book.title }}</td>
<td>{{ book.author }}</td>
</tr>
</tbody>
</table> -->
<div v-for="(value, key) in person"> <!-- 顺序永远为:(对象, 下标值) -->
{{ key }}: {{ value }}
</div>
<div v-for="(book,index) in books" :key="book.title"><!-- 使用key过后,输入框中的值会绑定给输入框 -->
<label>标题:</label>
<input type="text" :placeholder="book.title">
</div>
<button @click="changeBookSort">点击更改图书顺序</button>
</div>
<script>
new Vue({
el: '#app',
methods: {
changeBookSort(){
this.books.sort(function (a, b) {
return Math.random(0,1) - 0.5 // 取一个随机的浮点数,大于0时为true,小于0时为false
})
}
},
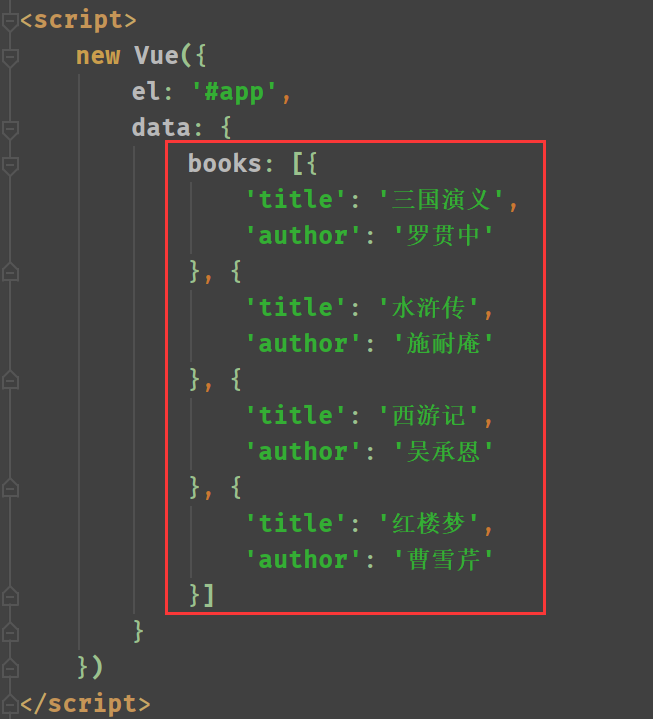
data: {
books: [{
'title': '三国演义',
'author': '罗贯中'
},{
'title': '水浒传',
'author': '施耐庵'
},{
'title': '西游记',
'author': '吴承恩'
},{
'title': '红楼梦',
'author': '曹雪芹'
}],
person: {
// 键值对
"username": "百度",
"age": 18,
"homepage": "https://www.baidu.com/"
}
}
})
</script>
</body>
</html>