v-show和v-if:
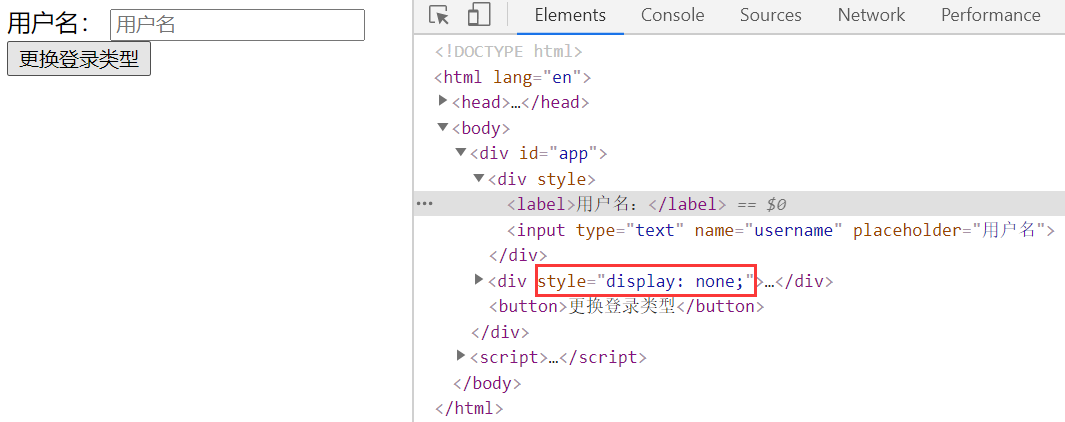
1.v-show:这个是一次性会把所有的都渲染出来,然后通过简单的切换display值来修改是否需要被渲染。所以在需要频繁切换的情况下推荐使用。v-show不能在template标签上使用。
2. v-if:真正的条件渲染。如果条件更改了,那么会适当的做标签销毁和重建以及事件的绑定等。在不需要频繁切换的时候推荐使用。
v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于CSS进行切换。
一般来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。
一、在标签会频繁切换的情况,v-show更适合


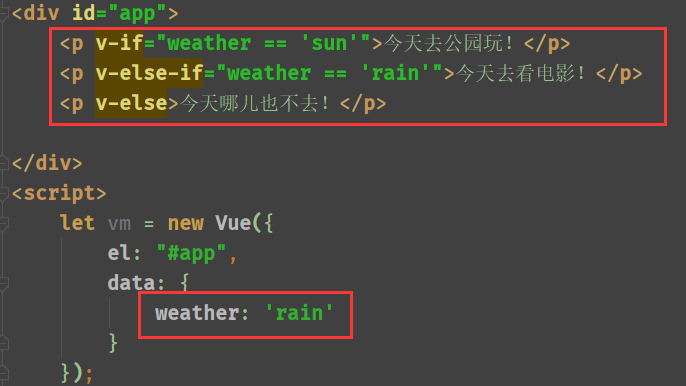
二、v-if条件判断:
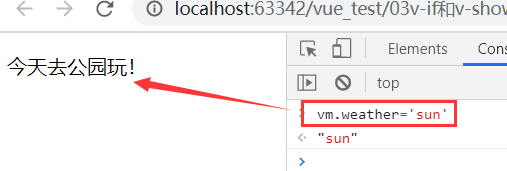
在模板中,可以根据条件进行渲染。条件用到的是v-if、v-else-if以及v-else来组合实现的




有时候我们想要在一个条件中加载多个html元素,那么我们可以通过template元素上实现




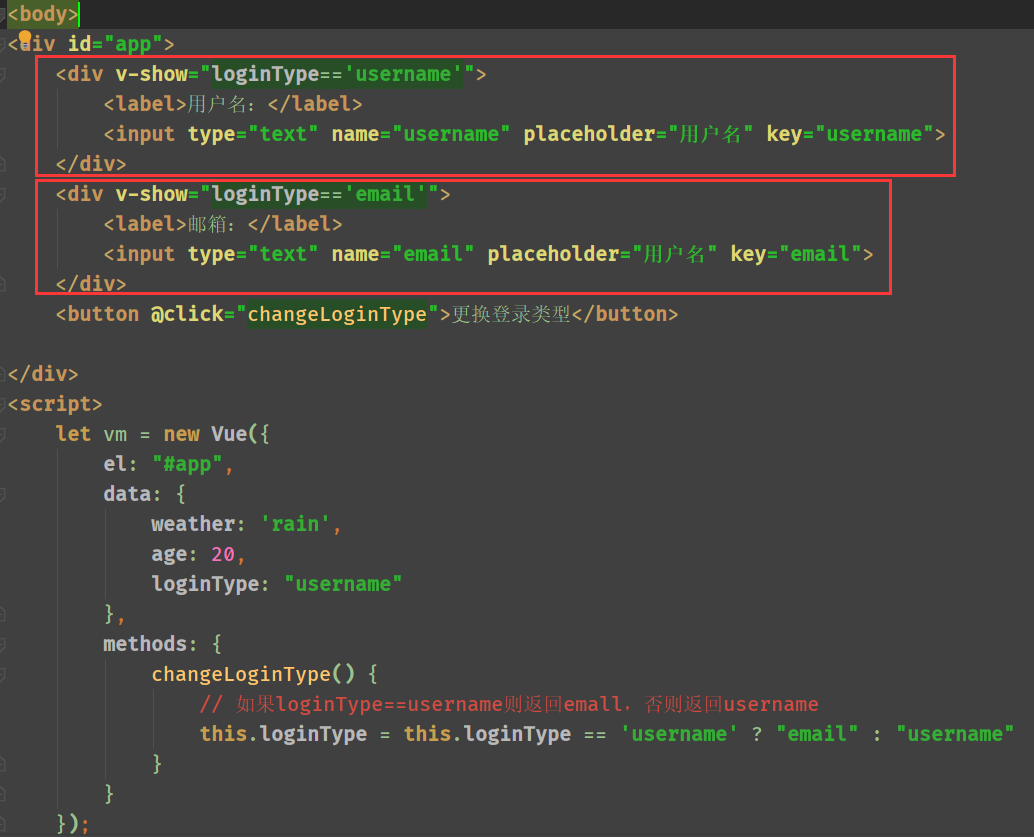
另外,在模板中,Vue会尽量重用已有的元素,而不是重新渲染,这样可以变得更加高效。如果你允许用户在不同的登录方式之间切换:



Vue默认情况下会重用相同的标签来提高性能,有时候不想重用,那么可以在不需要重用的元素上加一个`key`属性,不同的`key`就不会被重用

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<script src='vue.js'></script>
<title></title>
</head>
<body>
<div id="app">
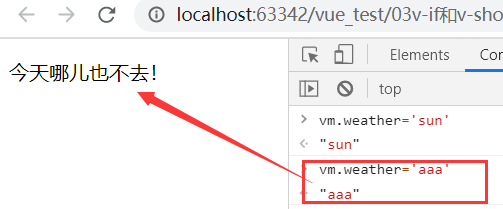
<!-- <p v-if="weather == 'sun'">今天去公园玩!</p>-->
<!-- <p v-else-if="weather == 'rain'">今天去看电影!</p>-->
<!-- <p v-else>今天哪儿也不去!</p>-->
<!-- <template v-if="age<18">-->
<!-- <p>考了多少分?</p>-->
<!-- <p>排多少名?</p>-->
<!-- </template>-->
<!-- <template v-else-if="age>=18&&age<25">-->
<!-- <p>有女朋友吗?</p>-->
<!-- <p>每个月工资多少?</p>-->
<!-- </template>-->
<!-- <template v-else=>-->
<!-- <p>有车吗?</p>-->
<!-- <p>有房吗?</p>-->
<!-- </template>-->
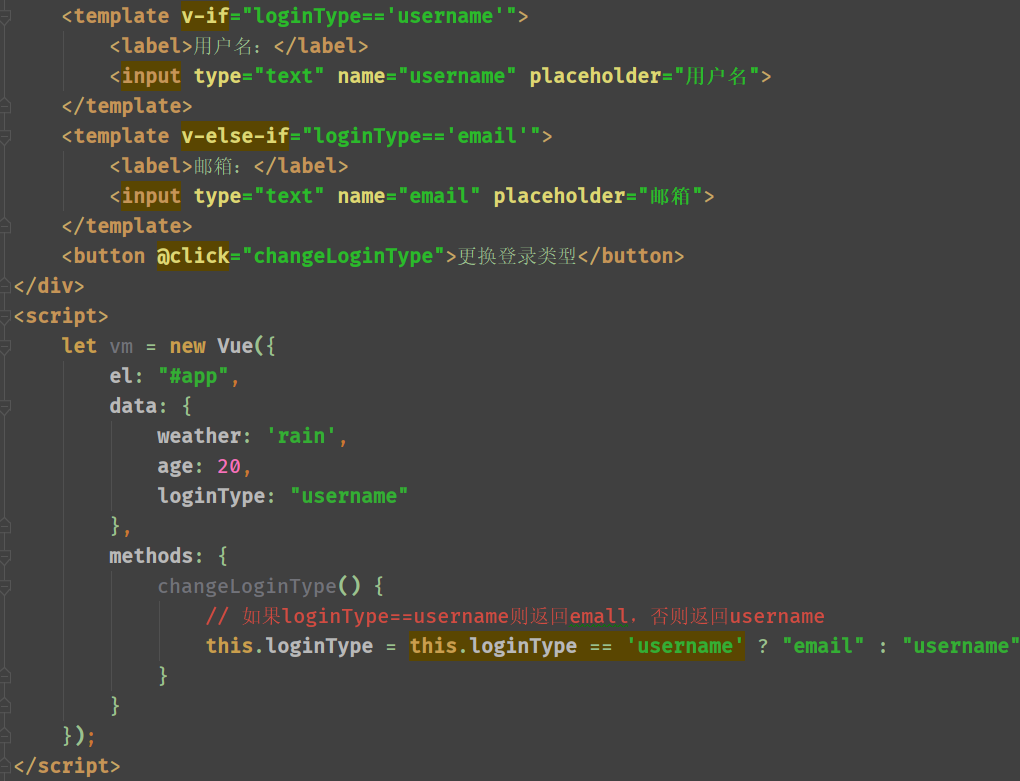
<template v-if="loginType=='username'">
<label>用户名:</label>
<input type="text" name="username" placeholder="用户名" key="username">
</template>
<template v-else-if="loginType=='email'">
<label>邮箱:</label>
<input type="text" name="email" placeholder="邮箱" key="email">
</template>
<button @click="changeLoginType">更换登录类型</button>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
weather: 'rain',
age: 20,
loginType: "username"
},
methods: {
changeLoginType() {
// 如果loginType==username则返回emall,否则返回username
this.loginType = this.loginType == 'username' ? "email" : "username"
}
}
});
</script>
</body>
</html>