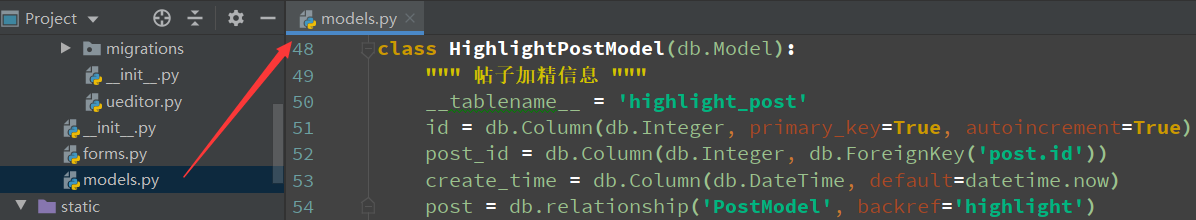
模型

class HighlightPostModel(db.Model):
""" 帖子加精信息 """
__tablename__ = 'highlight_post'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
post_id = db.Column(db.Integer, db.ForeignKey('post.id'))
create_time = db.Column(db.DateTime, default=datetime.now)
post = db.relationship('PostModel', backref='highlight')
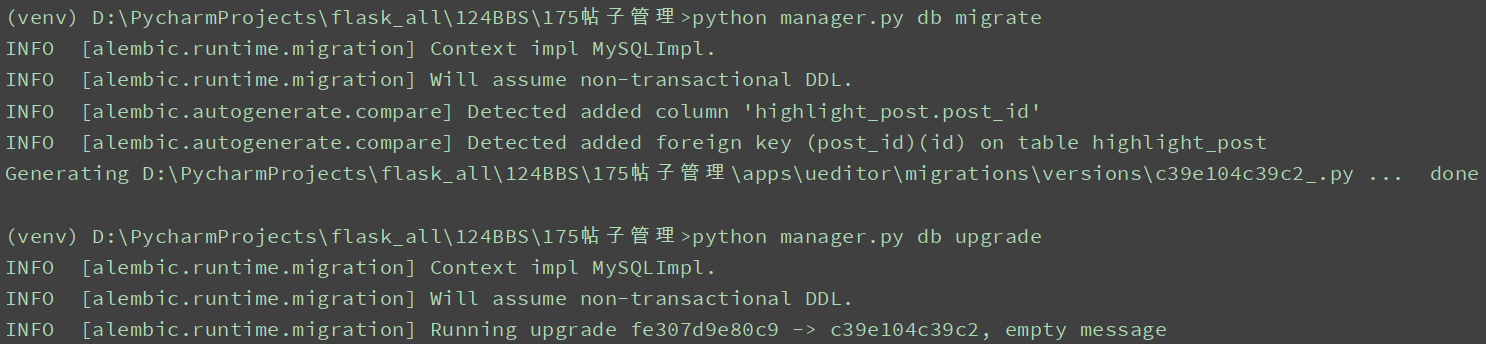
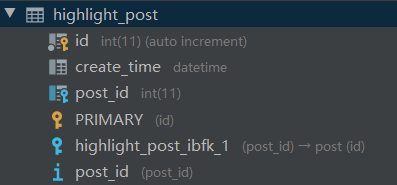
执行数据库迁移:
python manager.py db migrate
python manager.py db upgrade


后台渲染帖子
视图

@bp.route('/posts/')
@login_required
@permission_required(CMSPersmission.POSTER)
def posts():
""" 帖子管理板块 """
context = {'posts': PostModel.query.all()}
return render_template('cms/cms_posts.html', **context)
页面

{% extends 'cms/cms_base.html' %}
{% block title %}帖子管理{% endblock %}
{% block head %}
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
<table class="table table-bordered">
<thead>
<tr>
<th>标题</th>
<th>发布时间</th>
<th>板块</th>
<th>作者</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for post in posts %}
<tr>
<td><a target="_blank" href="{{ url_for('front.post_detail', post_id=post.id) }}">{{ post.title }}</a></td>
<td>{{ post.create_time }}</td>
<td>{{ post.board.name }}</td>
<td>{{ post.author.username }}</td>
<td>
{% if post.highlight %}
<button class="btn btn-default btn-xs">取消加精</button>
{% else %}
<button class="btn btn-default btn-xs">加精</button>
{% endif %}
<button class="btn btn-danger btn-xs">移除</button>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
加精和取消加精视图


@bp.route('/hpost/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.POSTER)
def hpost():
""" 帖子加精 """
post_id = request.form.get('post_id')
if not post_id:
return restful.params_error('请传入帖子id')
post = PostModel.query.get(post_id)
if not post:
return restful.params_error('未找到帖子')
highlight = HighlightPostModel()
highlight.post = post
db.session.add(highlight)
db.session.commit()
return restful.success('加精成功')
@bp.route('/uhpost/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.POSTER)
def uhpost():
""" 帖子取消加精 """
post_id = request.form.get('post_id')
if not post_id:
return restful.params_error('请传入帖子id')
post = PostModel.query.get(post_id)
if not post:
return restful.params_error('未找到帖子')
highlight = HighlightPostModel.query.filter_by(post_id=post_id).first()
db.session.delete(highlight)
db.session.commit()
return restful.success('取消加精成功')
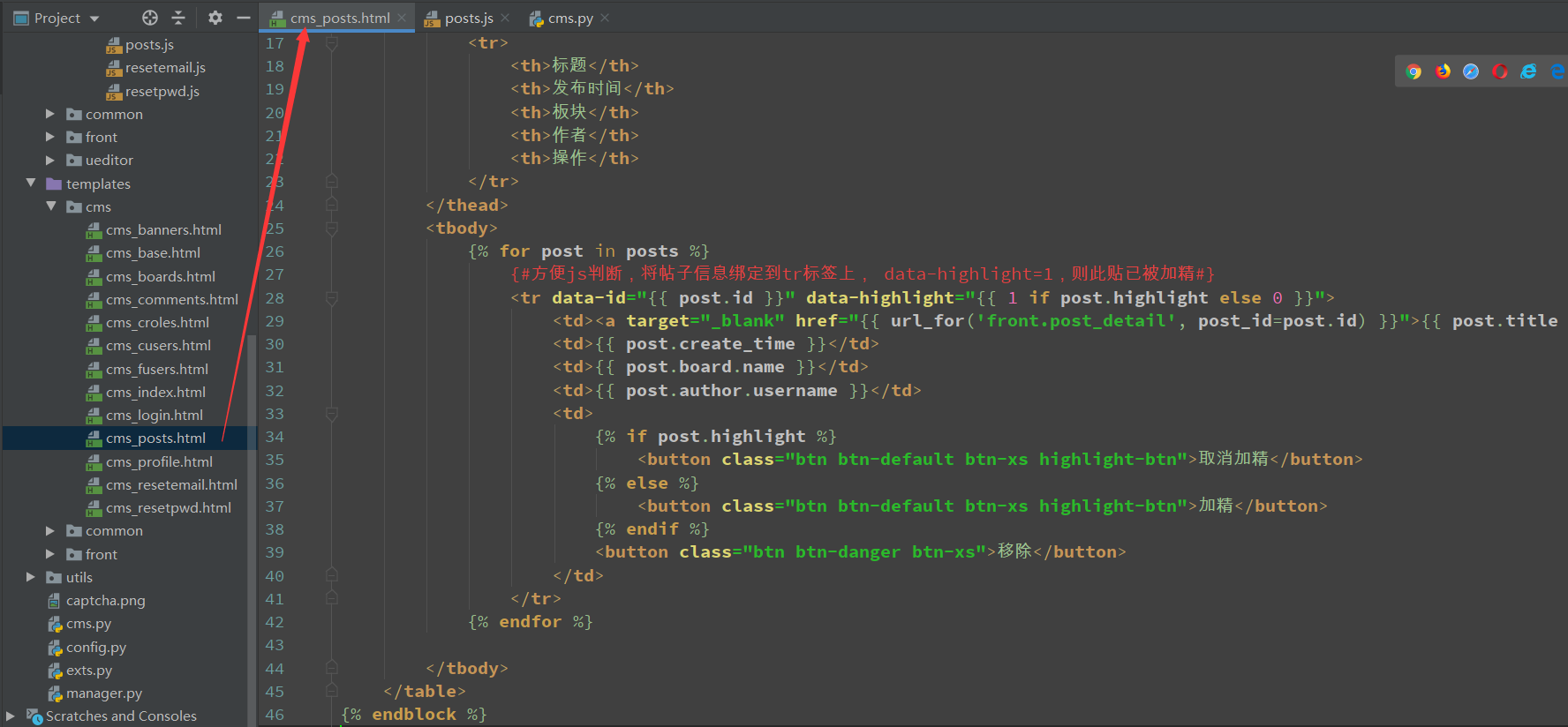
html

{% extends 'cms/cms_base.html' %}
{% from 'common/_macros.html' import static %}
{% block title %}帖子管理{% endblock %}
{% block head %}
<script src="{{ static('cms/js/posts.js') }}"></script>
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
<table class="table table-bordered">
<thead>
<tr>
<th>标题</th>
<th>发布时间</th>
<th>板块</th>
<th>作者</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for post in posts %}
{#方便js判断,将帖子信息绑定到tr标签上, data-highlight=1,则此贴已被加精#}
<tr data-id="{{ post.id }}" data-highlight="{{ 1 if post.highlight else 0 }}">
<td><a target="_blank" href="{{ url_for('front.post_detail', post_id=post.id) }}">{{ post.title }}</a></td>
<td>{{ post.create_time }}</td>
<td>{{ post.board.name }}</td>
<td>{{ post.author.username }}</td>
<td>
{% if post.highlight %}
<button class="btn btn-default btn-xs highlight-btn">取消加精</button>
{% else %}
<button class="btn btn-default btn-xs highlight-btn">加精</button>
{% endif %}
<button class="btn btn-danger btn-xs">移除</button>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
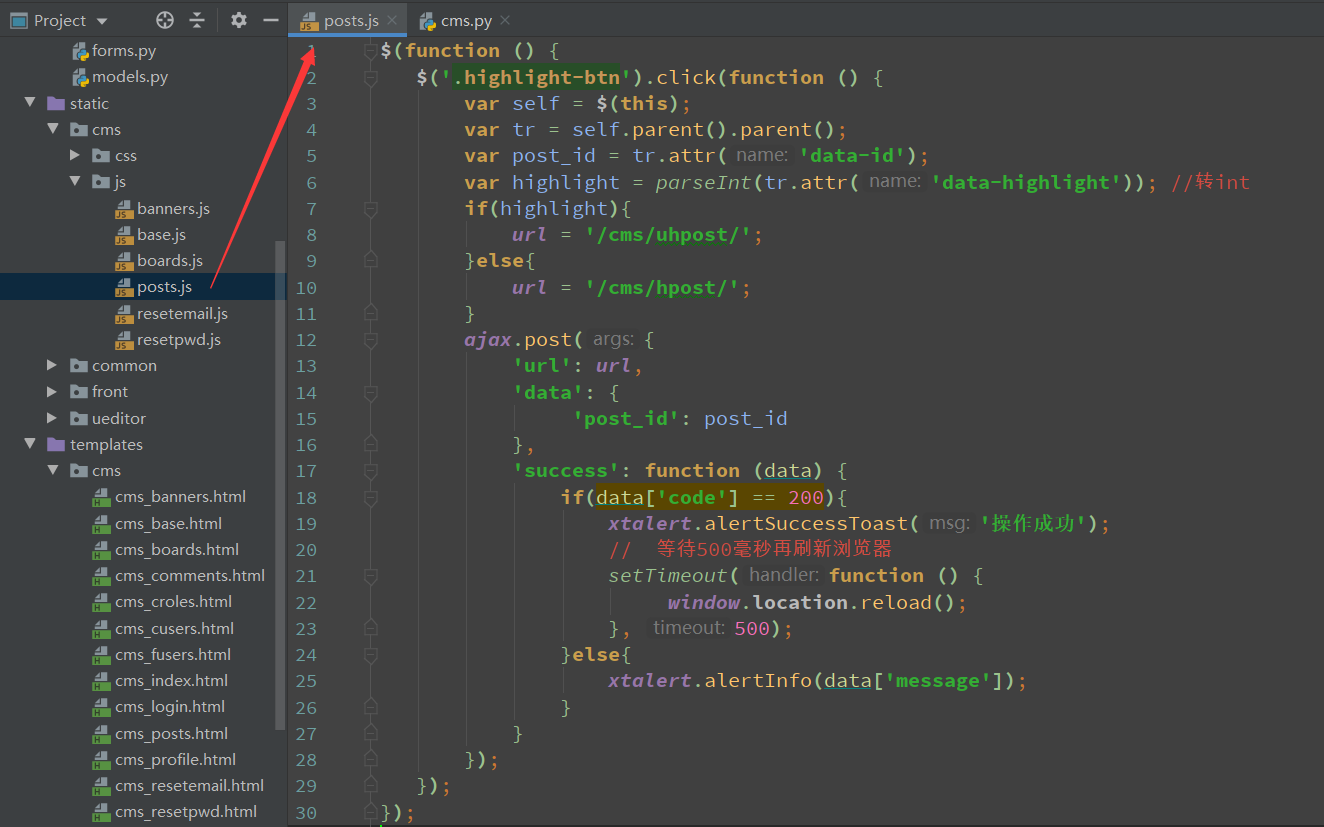
js

$(function () {
$('.highlight-btn').click(function () {
var self = $(this);
var tr = self.parent().parent();
var post_id = tr.attr('data-id');
var highlight = parseInt(tr.attr('data-highlight')); //转int
if(highlight){
url = '/cms/uhpost/';
}else{
url = '/cms/hpost/';
}
ajax.post({
'url': url,
'data': {
'post_id': post_id
},
'success': function (data) {
if(data['code'] == 200){
xtalert.alertSuccessToast('操作成功');
// 等待500毫秒再刷新浏览器
setTimeout(function () {
window.location.reload();
}, 500);
}else{
xtalert.alertInfo(data['message']);
}
}
});
});
});
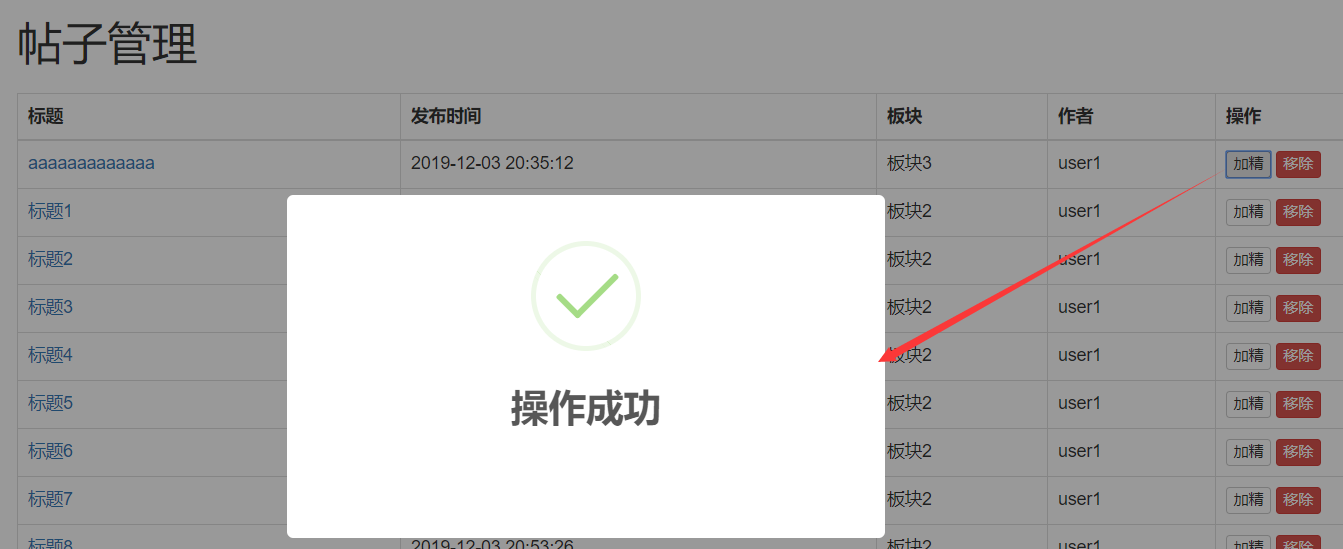
效果