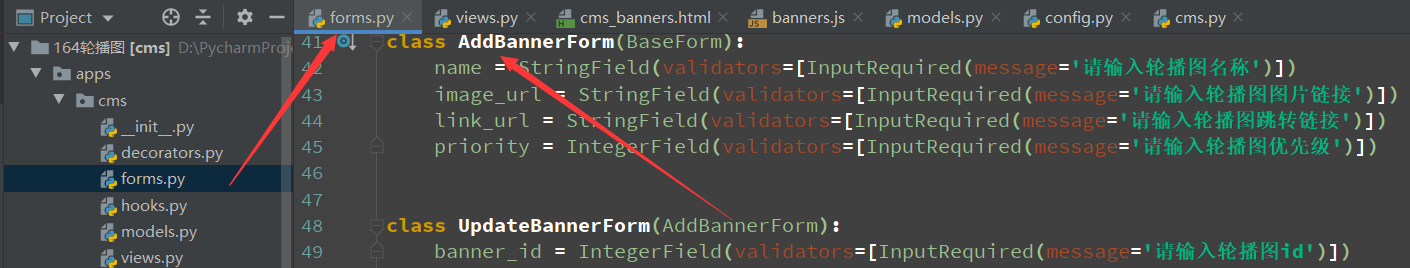
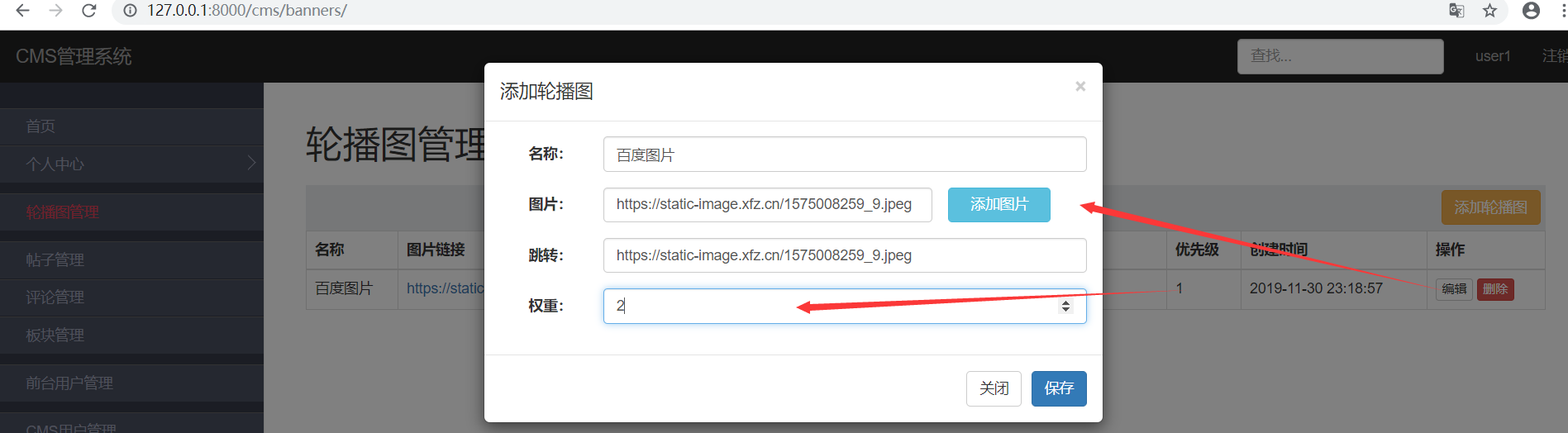
编辑
form,继承添加的form

视图

@bp.route('/ubanners/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.POSTER)
def ubanners():
""" 修改banner """
form = UpdateBannerForm(request.form)
if form.validate():
banner_id = form.banner_id.data
name = form.name.data
image_url = form.image_url.data
link_url = form.link_url.data
priority = form.priority.data
banner = BannerModel.query.get(banner_id)
if banner:
banner.name = name
banner.image_url = image_url
banner.link_url = link_url
banner.priority = priority
db.session.commit()
return restful.success()
else:
return restful.params_error('没有这个轮播图')
else:
return restful.params_error(form.get_error())
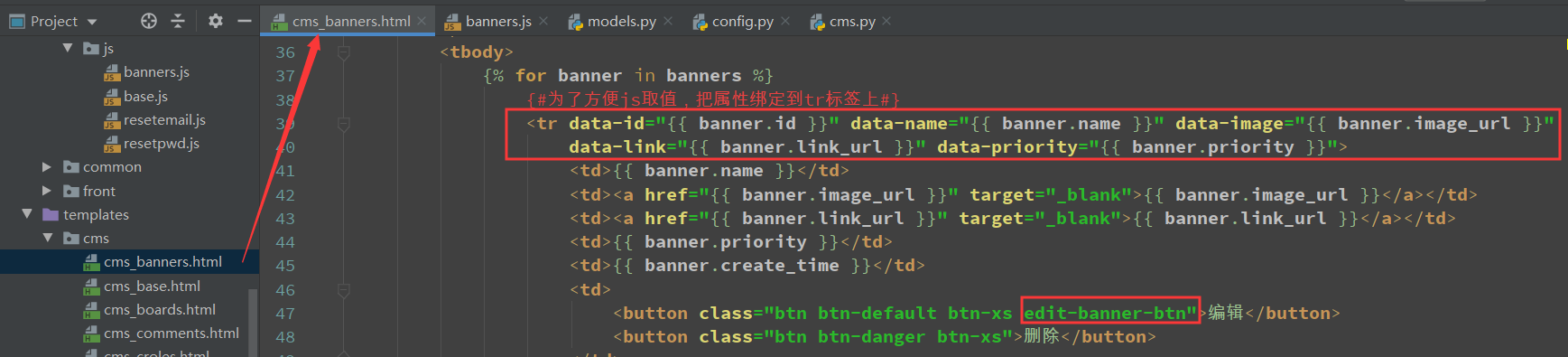
html:将数据渲染到tr标签上,方便js取值

js逻辑

在新增轮播图的逻辑上加一些修改

$(function () {
$('#save-banner-btn').click(function (event) {
event.preventDefault();
var self = $(this);
var dialog = $('#banner-dialog');
var nameInput = $('input[name="name"]');
var imageInput = $('input[name="image_url"]');
var linkInput = $('input[name="link_url"]');
var priorityInput = $('input[name="priority"]');
var name = nameInput.val();
var image_url = imageInput.val();
var link_url = linkInput.val();
var priority = priorityInput.val();
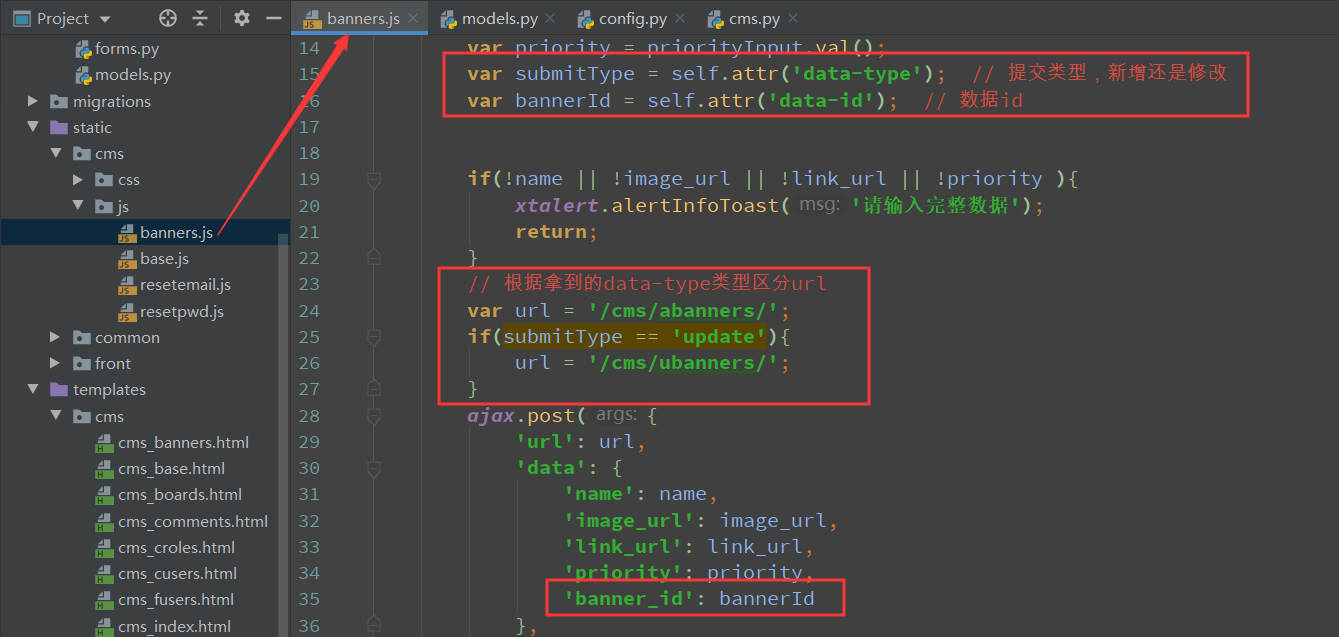
var submitType = self.attr('data-type'); // 提交类型,新增还是修改
var bannerId = self.attr('data-id'); // 数据id
if(!name || !image_url || !link_url || !priority ){
xtalert.alertInfoToast('请输入完整数据');
return;
}
// 根据拿到的data-type类型区分url
var url = '/cms/abanners/';
if(submitType == 'update'){
url = '/cms/ubanners/';
}
ajax.post({
'url': url,
'data': {
'name': name,
'image_url': image_url,
'link_url': link_url,
'priority': priority,
'banner_id': bannerId
},
'success': function (data) {
dialog.modal('hide'); // 隐藏模态框
if(data['code'] == 200){
// 重新加载当前页面
window.location.reload();
}else{
xtalert.alertInfo(data['message']);
}
},
'fail': function (error) {
xtalert.alertNetworkError();
}
});
});
});
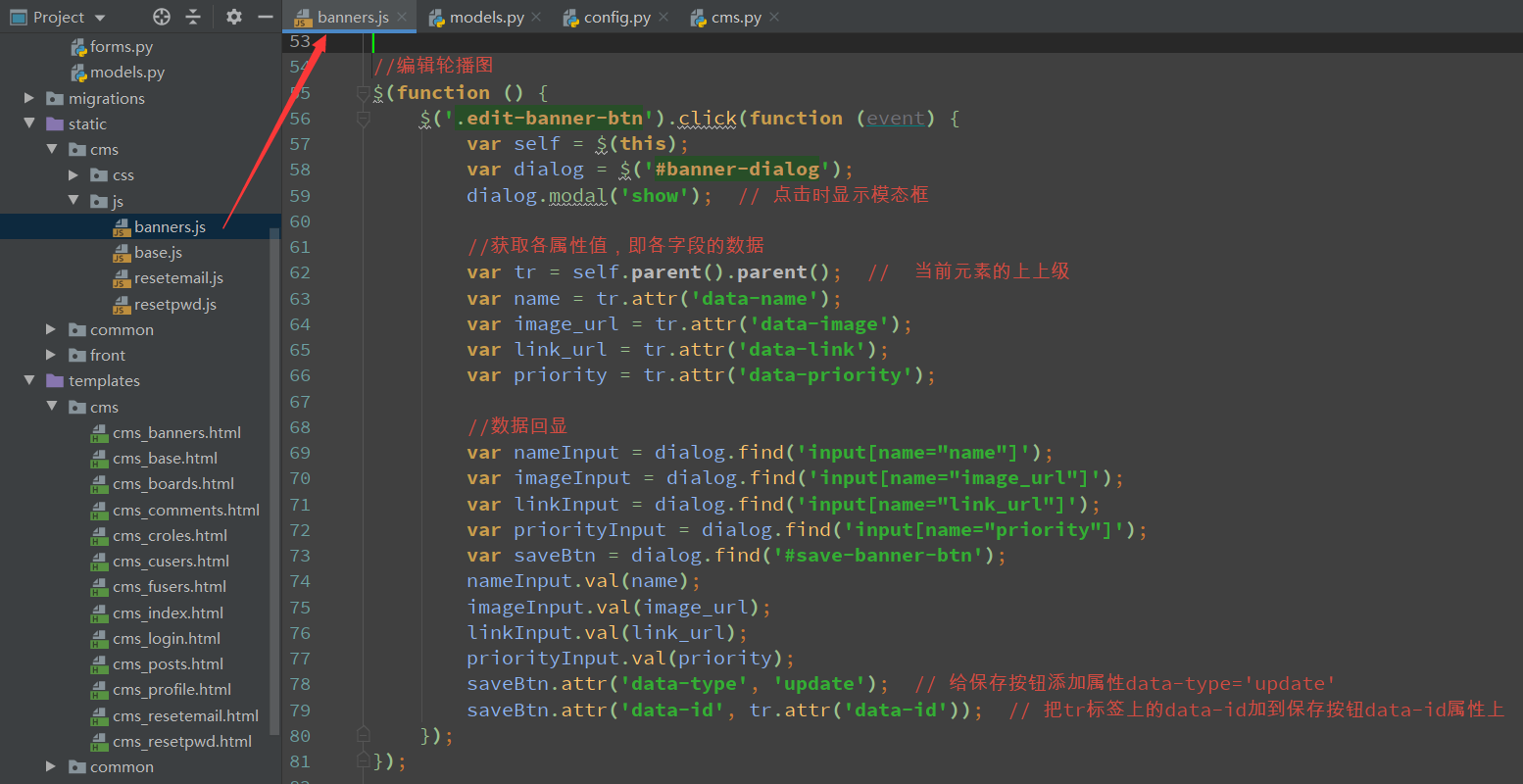
//编辑轮播图
$(function () {
$('.edit-banner-btn').click(function (event) {
var self = $(this);
var dialog = $('#banner-dialog');
dialog.modal('show'); // 点击时显示模态框
//获取各属性值,即各字段的数据
var tr = self.parent().parent(); // 当前元素的上上级
var name = tr.attr('data-name');
var image_url = tr.attr('data-image');
var link_url = tr.attr('data-link');
var priority = tr.attr('data-priority');
//数据回显
var nameInput = dialog.find('input[name="name"]');
var imageInput = dialog.find('input[name="image_url"]');
var linkInput = dialog.find('input[name="link_url"]');
var priorityInput = dialog.find('input[name="priority"]');
var saveBtn = dialog.find('#save-banner-btn');
nameInput.val(name);
imageInput.val(image_url);
linkInput.val(link_url);
priorityInput.val(priority);
saveBtn.attr('data-type', 'update'); // 给保存按钮添加属性data-type='update'
saveBtn.attr('data-id', tr.attr('data-id')); // 把tr标签上的data-id加到保存按钮data-id属性上
});
});


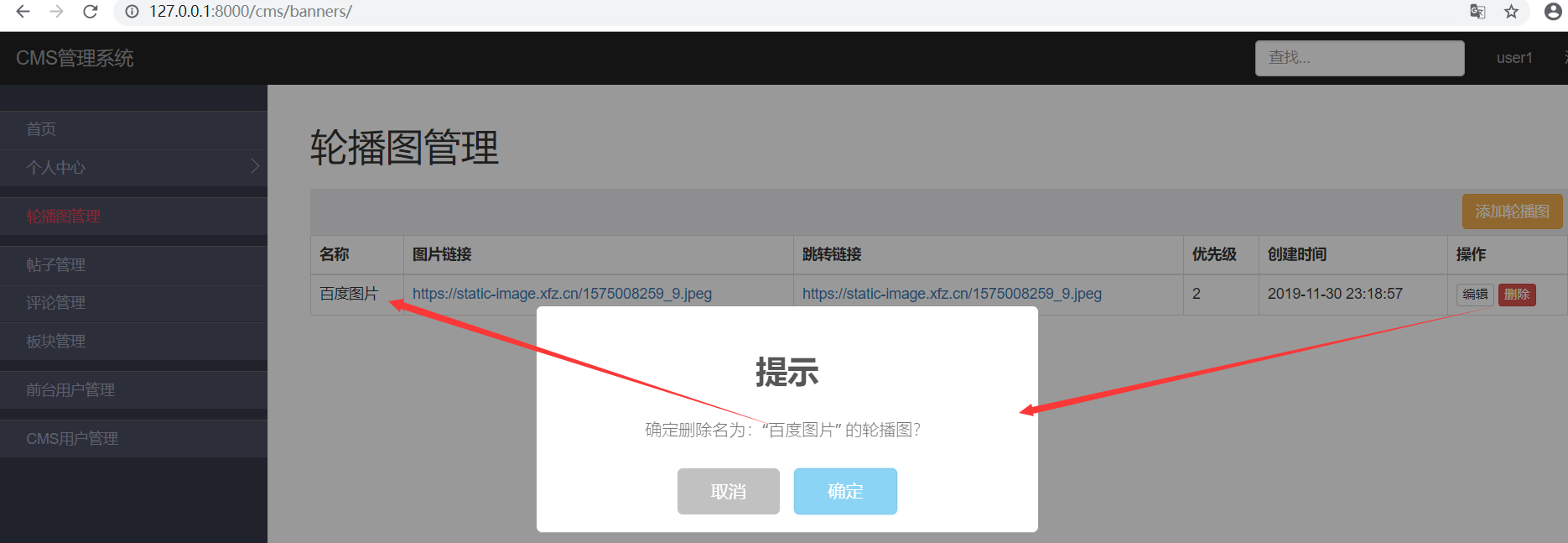
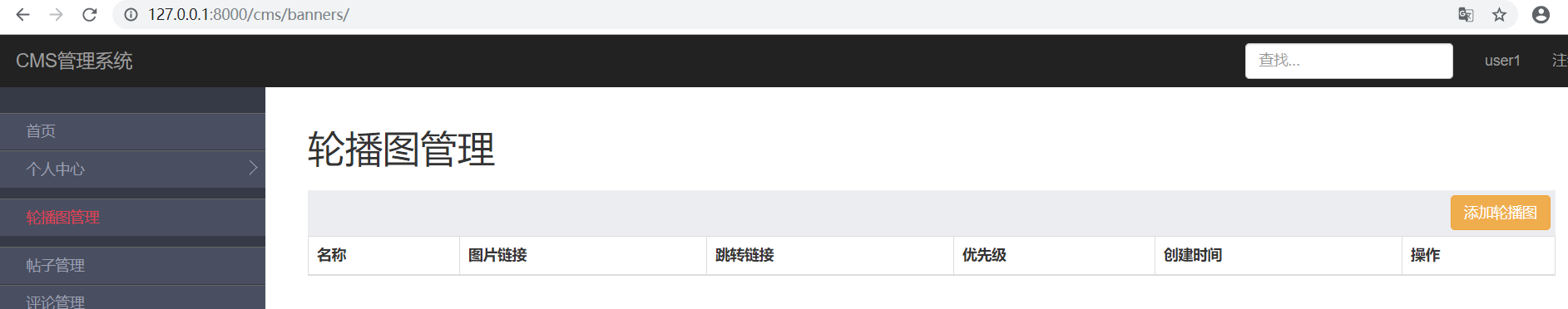
删除
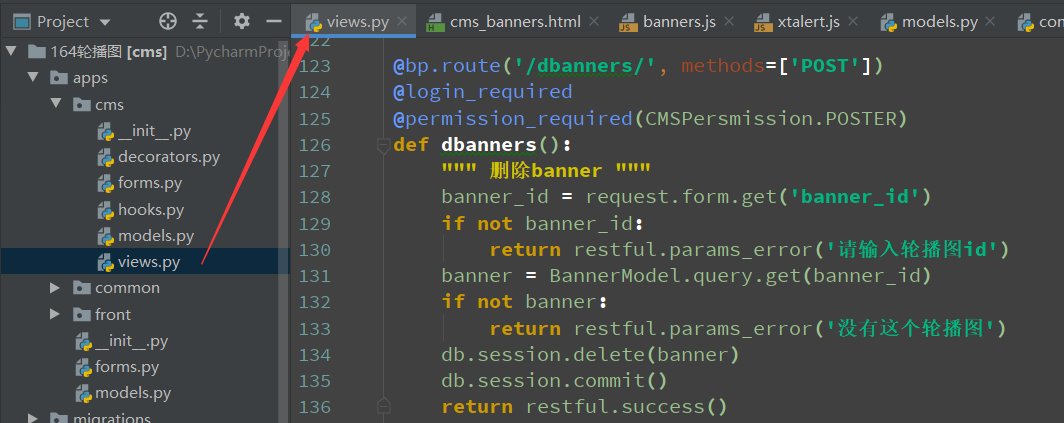
视图

@bp.route('/dbanners/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.POSTER)
def dbanners():
""" 删除banner """
banner_id = request.form.get('banner_id')
if not banner_id:
return restful.params_error('请输入轮播图id')
banner = BannerModel.query.get(banner_id)
if not banner:
return restful.params_error('没有这个轮播图')
db.session.delete(banner)
db.session.commit()
return restful.success()
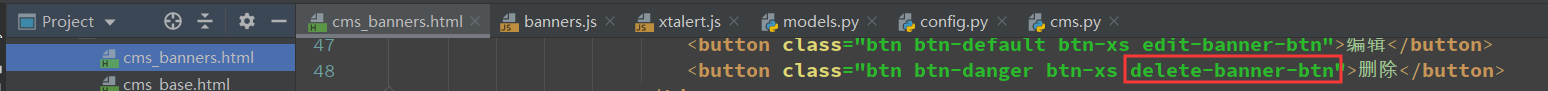
html添加一个class,方便绑定js事件

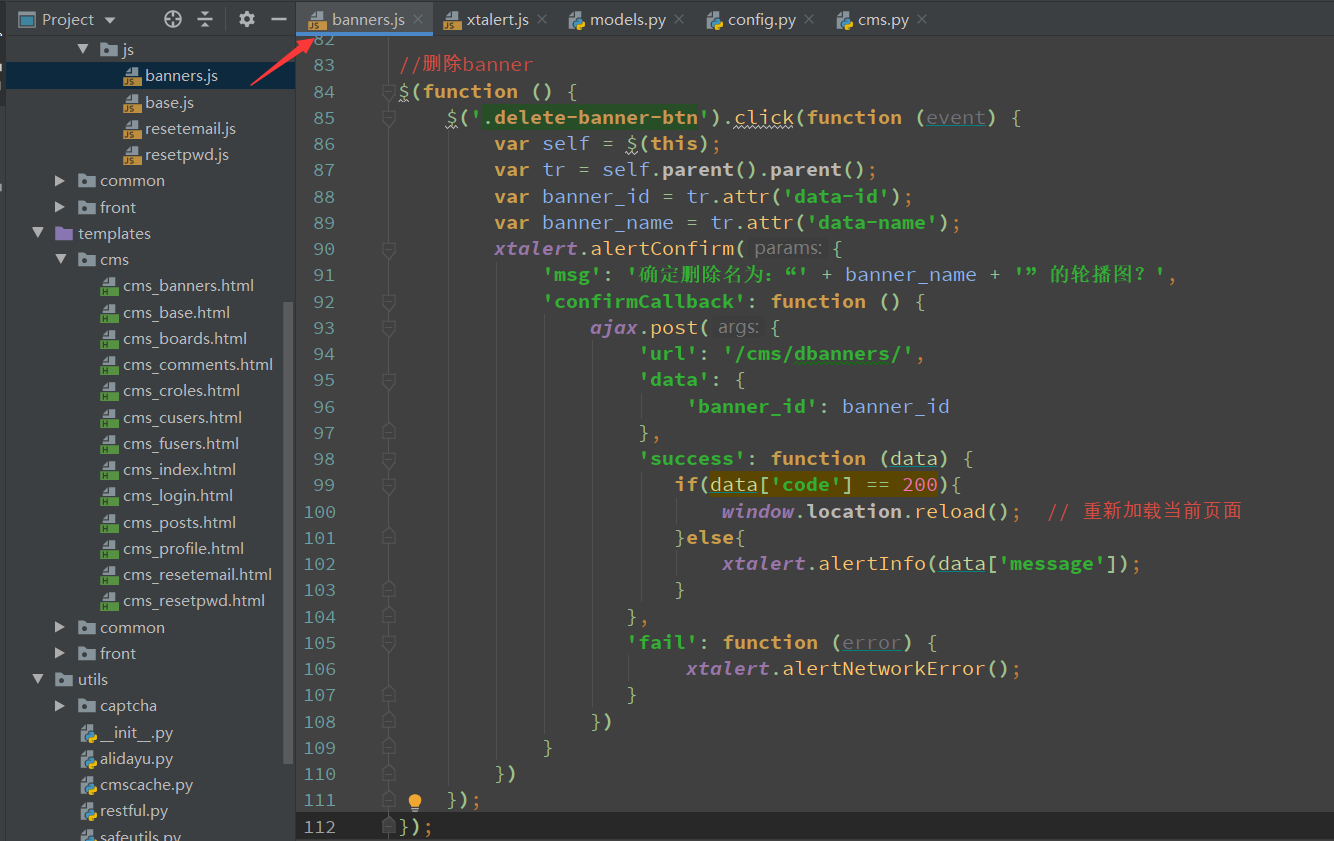
js

//删除banner
$(function () {
$('.delete-banner-btn').click(function (event) {
var self = $(this);
var tr = self.parent().parent();
var banner_id = tr.attr('data-id');
var banner_name = tr.attr('data-name');
xtalert.alertConfirm({
'msg': '确定删除名为:“' + banner_name + '” 的轮播图?',
'confirmCallback': function () {
ajax.post({
'url': '/cms/dbanners/',
'data': {
'banner_id': banner_id
},
'success': function (data) {
if(data['code'] == 200){
window.location.reload(); // 重新加载当前页面
}else{
xtalert.alertInfo(data['message']);
}
},
'fail': function (error) {
xtalert.alertNetworkError();
}
})
}
})
});
});
操作