后台逻辑
模型

from exts import db
from datetime import datetime
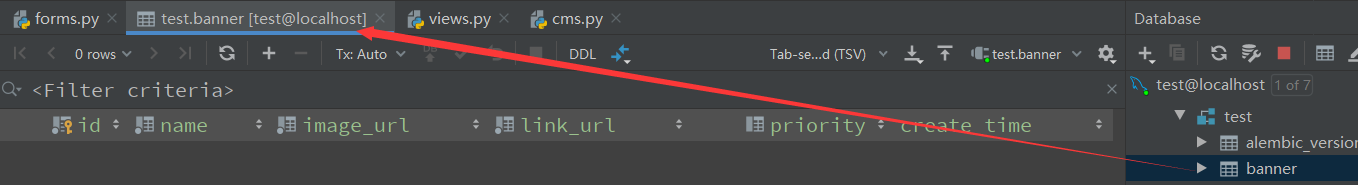
class BannerModel(db.Model):
__tablename__ = 'banner'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
name = db.Column(db.String(255), nullable=False, comment='banner名')
image_url = db.Column(db.String(255), nullable=False, comment='banner图片链接地址')
link_url = db.Column(db.String(255), nullable=False, comment='点击banner跳转链接地址')
priority = db.Column(db.Integer, default=0, comment='优先级')
create_time = db.Column(db.DateTime, default=datetime.now)
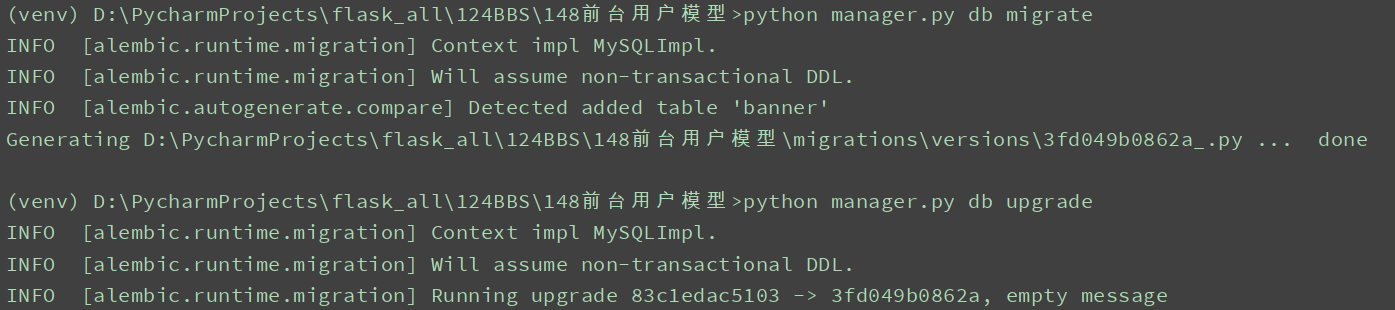
manager管理

python manager.py db migrate
python manager.py db upgrade


form

class AddBannerForm(BaseForm):
name = StringField(validators=[InputRequired(message='请输入轮播图名称')])
image_url = StringField(validators=[InputRequired(message='请输入轮播图图片链接')])
link_url = StringField(validators=[InputRequired(message='请输入轮播图跳转链接')])
priority = IntegerField(validators=[InputRequired(message='请输入轮播图优先级')])
视图

@bp.route('/banners/')
@login_required
@permission_required(CMSPersmission.POSTER)
def banners():
banners = BannerModel.query.all()
return render_template('cms/cms_banners.html', banners=banners)
@bp.route('/abanners/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.POSTER)
def abanners():
""" 添加banner图 """
form = AddBannerForm(request.form)
if form.validate():
name = form.name.data
image_url = form.image_url.data
link_url = form.link_url.data
priority = form.priority.data
banner = BannerModel(name=name, image_url=image_url, link_url=link_url, priority=priority)
db.session.add(banner)
db.session.commit()
return restful.success()
else:
return restful.params_error(form.get_error())
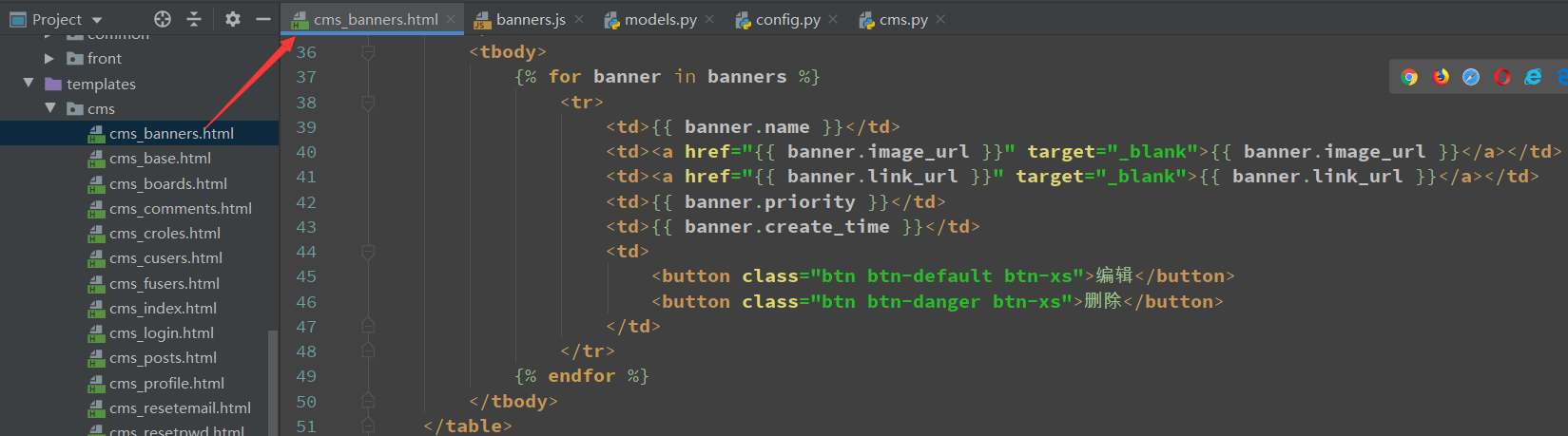
模板中渲染轮播图信息

<tbody>
{% for banner in banners %}
<tr>
<td>{{ banner.name }}</td>
<td><a href="{{ banner.image_url }}" target="_blank">{{ banner.image_url }}</a></td>
<td><a href="{{ banner.link_url }}" target="_blank">{{ banner.link_url }}</a></td>
<td>{{ banner.priority }}</td>
<td>{{ banner.create_time }}</td>
<td>
<button class="btn btn-default btn-xs">编辑</button>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
{% endfor %}
</tbody>
因为后面会有很多地方用到top-box,所以把top-box的css放到base里面

js


$(function () {
$('#save-banner-btn').click(function (event) {
event.preventDefault();
var dialog = $('#banner-dialog');
var nameInput = $('input[name="name"]');
var imageInput = $('input[name="image_url"]');
var linkInput = $('input[name="link_url"]');
var priorityInput = $('input[name="priority"]');
var name = nameInput.val();
var image_url = imageInput.val();
var link_url = linkInput.val();
var priority = priorityInput.val();
if(!name || !image_url || !link_url || !priority ){
xtalert.alertInfoToast('请输入完整数据');
return;
}
ajax.post({
'url': '/cms/abanners/',
'data': {
'name': name,
'image_url': image_url,
'link_url': link_url,
'priority': priority
},
'success': function (data) {
dialog.modal('hide'); // 隐藏模态框
if(data['code'] == 200){
// 重新加载当前页面
window.location.reload();
}else{
xtalert.alertInfo(data['message']);
}
},
'fail': function (error) {
xtalert.alertNetworkError();
}
});
});
});
模板中引用js

操作


