作用:
1、做表单验证,把用户提交的数据验证是否合法
2、做模板渲染
安装:pip install wtforms
表单验证
1、自定义一个表单类,继承wtforms.Form
2、定义好需要验证的字段,字段名必须和表单中需要验证的字段的name属性值保持一致
3、在需要验证的字段上,指定需要验证的数据类型
4、在相关字段上,指定验证器
5、在视图中,使用这个表单类的对象,并且把需要验证的数据:request.form传给这个表单类,然后调用form.validate()方法,如果返回True,说明验证通过,如果返回False,说明数据有问题,具体问题可以通过form.errors来获取


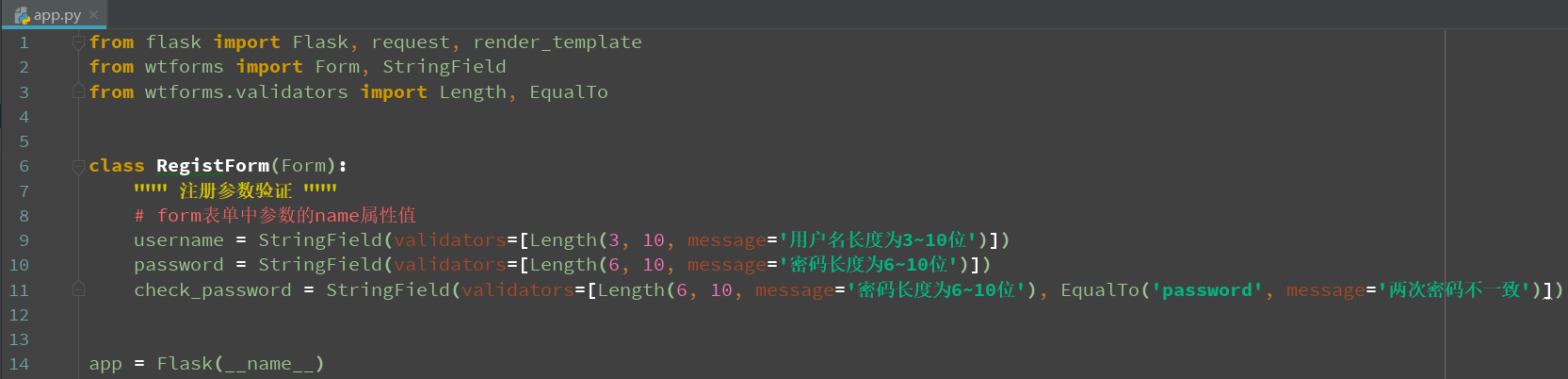
from flask import Flask, request, render_template
from wtforms import Form, StringField
from wtforms.validators import Length, EqualTo
class RegistForm(Form):
""" 注册参数验证 """
# form表单中参数的name属性值
username = StringField(validators=[Length(3, 10, message='用户名长度为3~10位')])
password = StringField(validators=[Length(6, 10, message='密码长度为6~10位')])
check_password = StringField(validators=[Length(6, 10, message='密码长度为6~10位'), EqualTo('password', message='两次密码不一致')])
app = Flask(__name__)
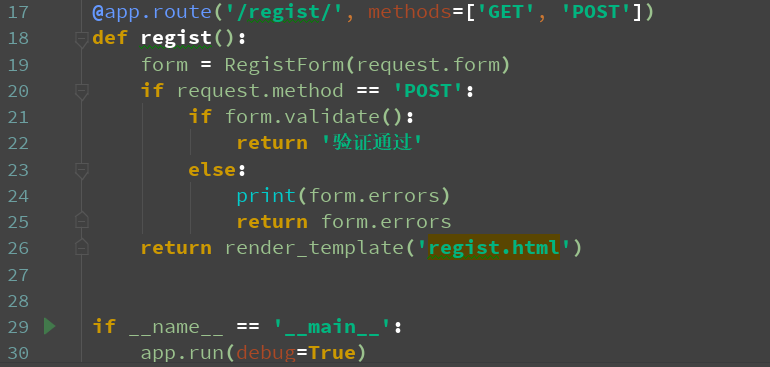
@app.route('/regist/', methods=['GET', 'POST'])
def regist():
form = RegistForm(request.form)
if request.method == 'POST':
if form.validate():
return '验证通过'
else:
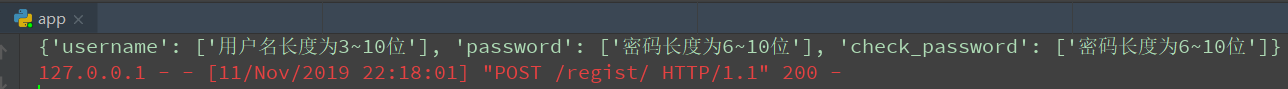
print(form.errors)
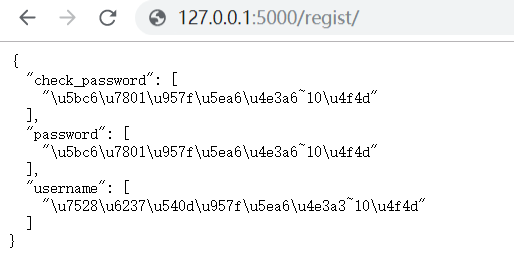
return form.errors
return render_template('regist.html')
if __name__ == '__main__':
app.run(debug=True)

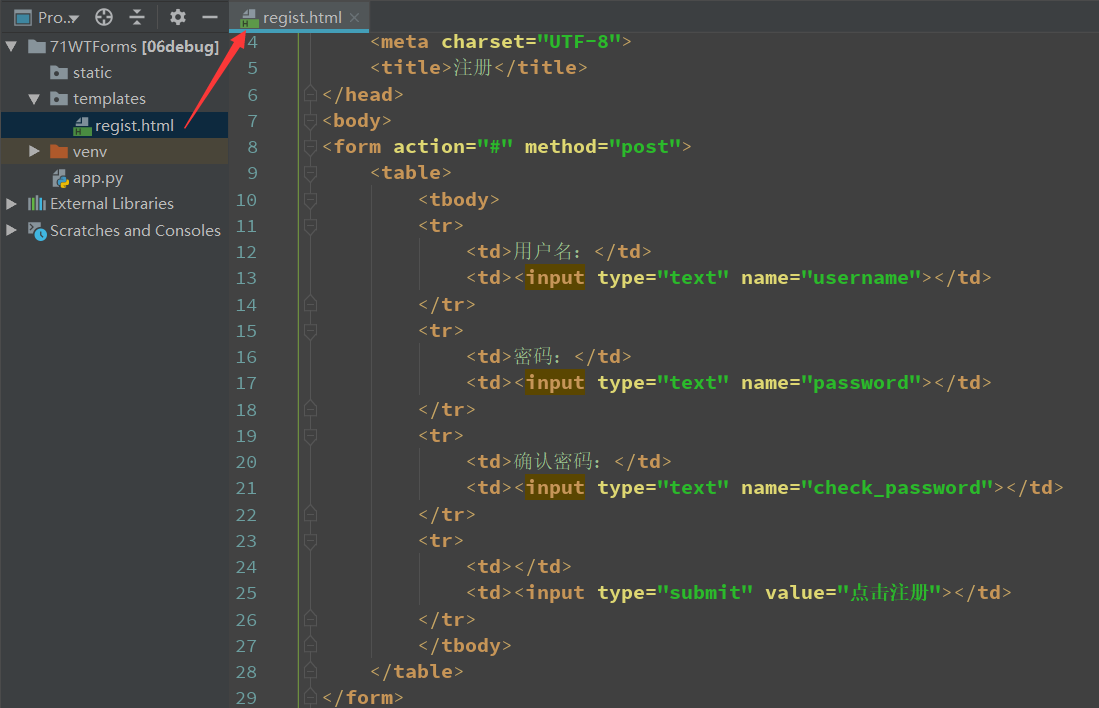
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<form action="#" method="post">
<table>
<tbody>
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" name="password"></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="text" name="check_password"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="点击注册"></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>

提交数据