前面做的wtform验证是服务器端的验证,需要把数据传输到服务器,服务器验证后再吧结果传输到前端,网络慢的时候,用户体验不好,所以需要前端验证,且后端验证不能少
传统的js或者jquery如果要验证信息,需要把一个个元素下的信息拿下来,再验证,而validation可以根据元素定位,可以直接就验证了
validation官网:https://jqueryvalidation.org/
cnd引用地址:https://www.bootcdn.cn/jquery-validate/
引用标签:
<script src="https://cdn.bootcss.com/jquery-validate/1.15.1/jquery.validate.js"></script>
<script src="https://cdn.bootcss.com/jquery-validate/1.15.0/additional-methods.min.js"></script>

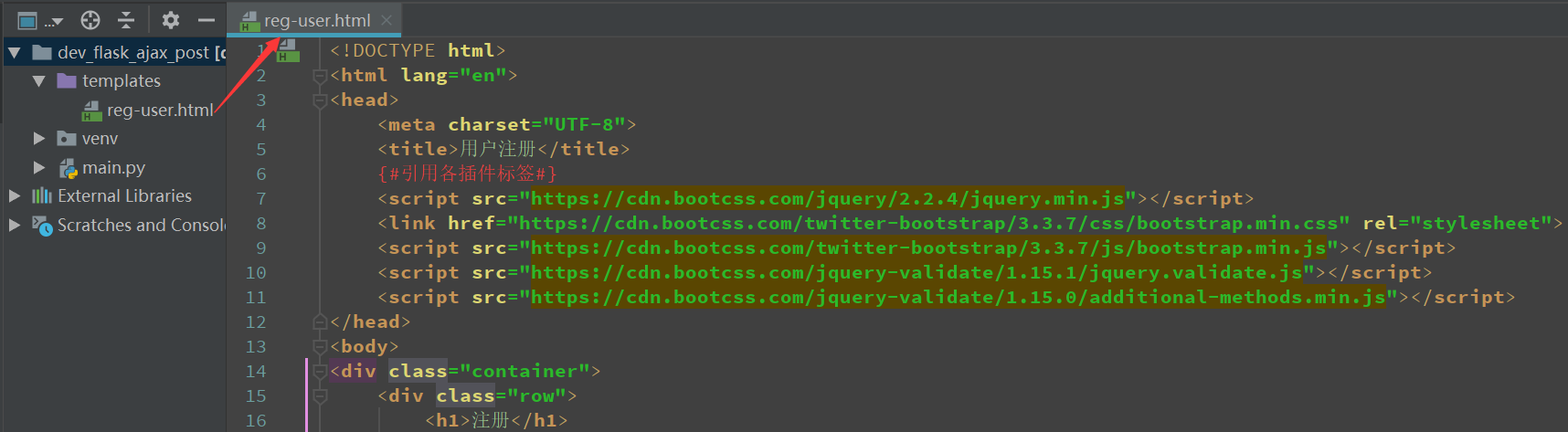
页面



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
{#引用各插件标签#}
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/jquery-validate/1.15.1/jquery.validate.js"></script>
<script src="https://cdn.bootcss.com/jquery-validate/1.15.0/additional-methods.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<h1>注册</h1>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<form action="#" method="post" id="regForm" autocomplete="off" class="form-horizontal">
{# <form action="#" id="regForm" autocomplete="off" class="form-horizontal">#}
<div class="form-group">
<label for="username" class="control-label col-md-2">用户名</label>
<div class="col-md-10">
<input type="text" class="form-control" id="username" name="username">
</div>
</div>
<div class="form-group">
<label for="pwd" class="control-label col-md-2">密码</label>
<div class="col-md-10">
<input type="password" class="form-control" id="pwd" name="pwd">
</div>
</div>
<div class="form-group">
<label for="confirm" class="control-label col-md-2">确认密码</label>
<div class="col-md-10">
<input type="password" class="form-control" id="confirm" name="confirm">
</div>
</div>
<div class="form-group">
<label for="email" class="control-label col-md-2">邮箱</label>
<div class="col-md-10">
<input type="email" class="form-control" id="email" name="email">
</div>
</div>
<div class="form-group">
<label for="website" class="control-label col-md-2">网址</label>
<div class="col-md-10">
<input type="text" class="form-control" id="website" name="website">
</div>
</div>
<div class="form-group">
<label for="agree" class="control-label col-md-2">同意协议</label>
<div class="col-md-10">
<input type="checkbox" id="agree" name="agree"><label for="agree">同意协议</label>
</div>
</div>
<div class="form-group">
<div class="col-md-10 col-md-offset-2">
<input type="submit" class="btn btn-primary" id="idSubmit" value="注册">
{# <input type="button" class="btn btn-primary" id="idSubmit" value="注册">#}
<input type="reset" class="btn btn-default" value="重置">
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
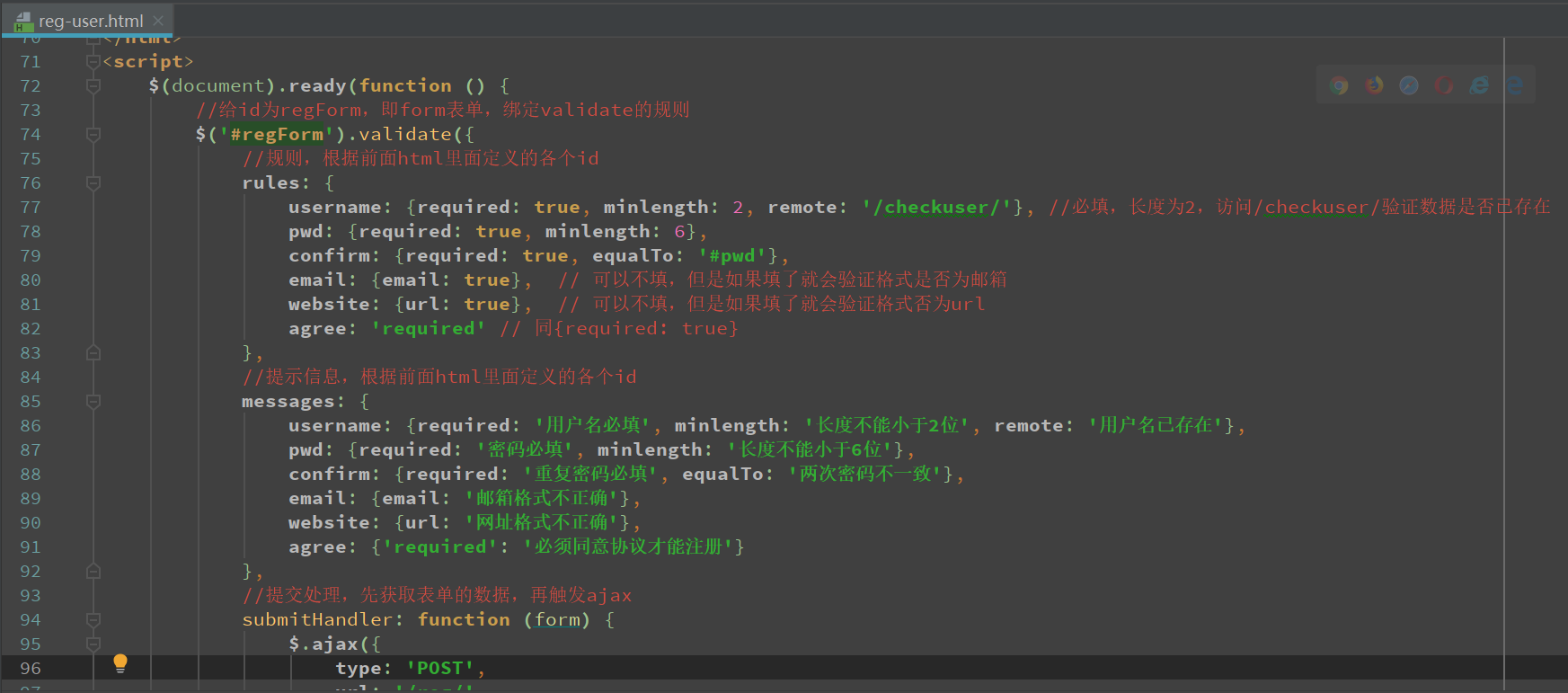
<script>
$(document).ready(function () {
//给id为regForm,即form表单,绑定validate的规则
$('#regForm').validate({
//规则,根据前面html里面定义的各个id
rules: {
username: {required: true, minlength: 2, remote: '/checkuser/'}, //必填,长度为2,访问/checkuser/验证数据是否已存在
pwd: {required: true, minlength: 6},
confirm: {required: true, equalTo: '#pwd'},
email: {email: true}, // 可以不填,但是如果填了就会验证格式是否为邮箱
website: {url: true}, // 可以不填,但是如果填了就会验证格式否为url
agree: 'required' // 同{required: true}
},
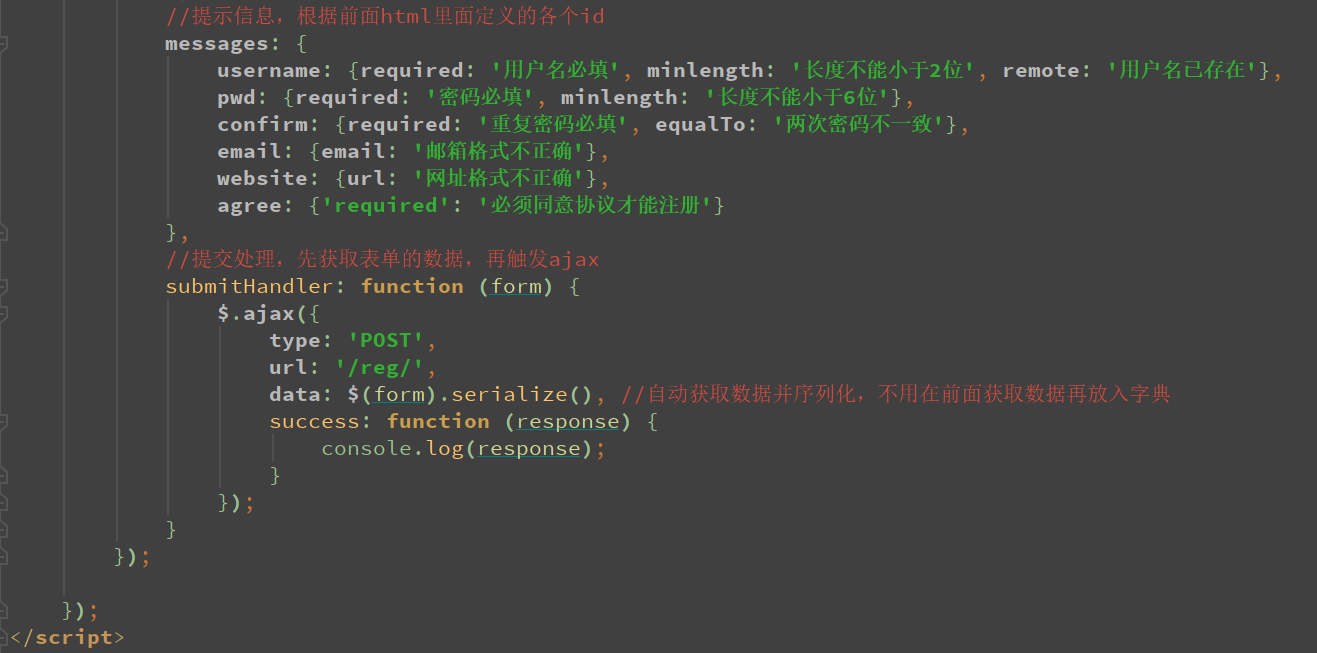
//提示信息,根据前面html里面定义的各个id
messages: {
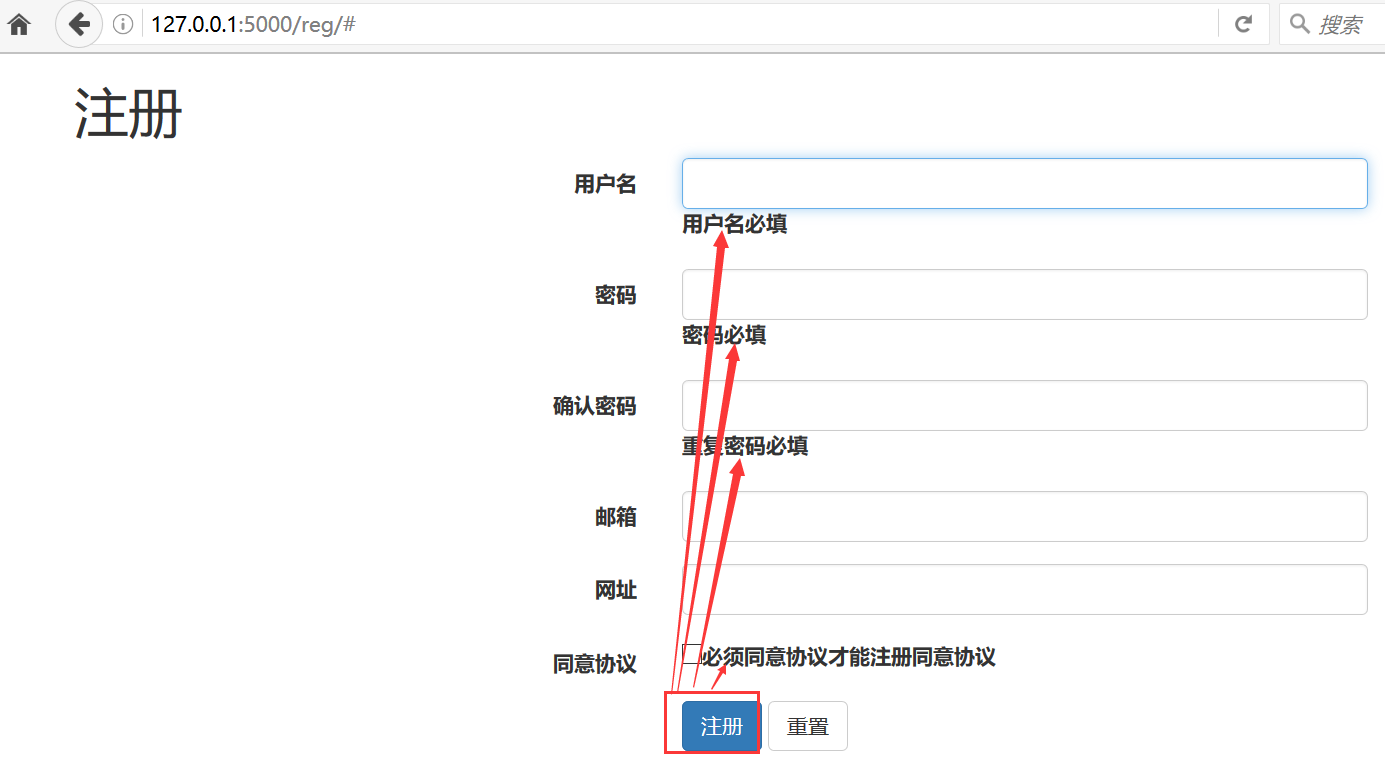
username: {required: '用户名必填', minlength: '长度不能小于2位', remote: '用户名已存在'},
pwd: {required: '密码必填', minlength: '长度不能小于6位'},
confirm: {required: '重复密码必填', equalTo: '两次密码不一致'},
email: {email: '邮箱格式不正确'},
website: {url: '网址格式不正确'},
agree: {'required': '必须同意协议才能注册'}
},
//提交处理,先获取表单的数据,再触发ajax
submitHandler: function (form) {
$.ajax({
type: 'POST',
url: '/reg/',
data: $(form).serialize(), //自动获取数据并序列化,不用在前面获取数据再放入字典
success: function (response) {
console.log(response);
}
});
}
});
});
</script>
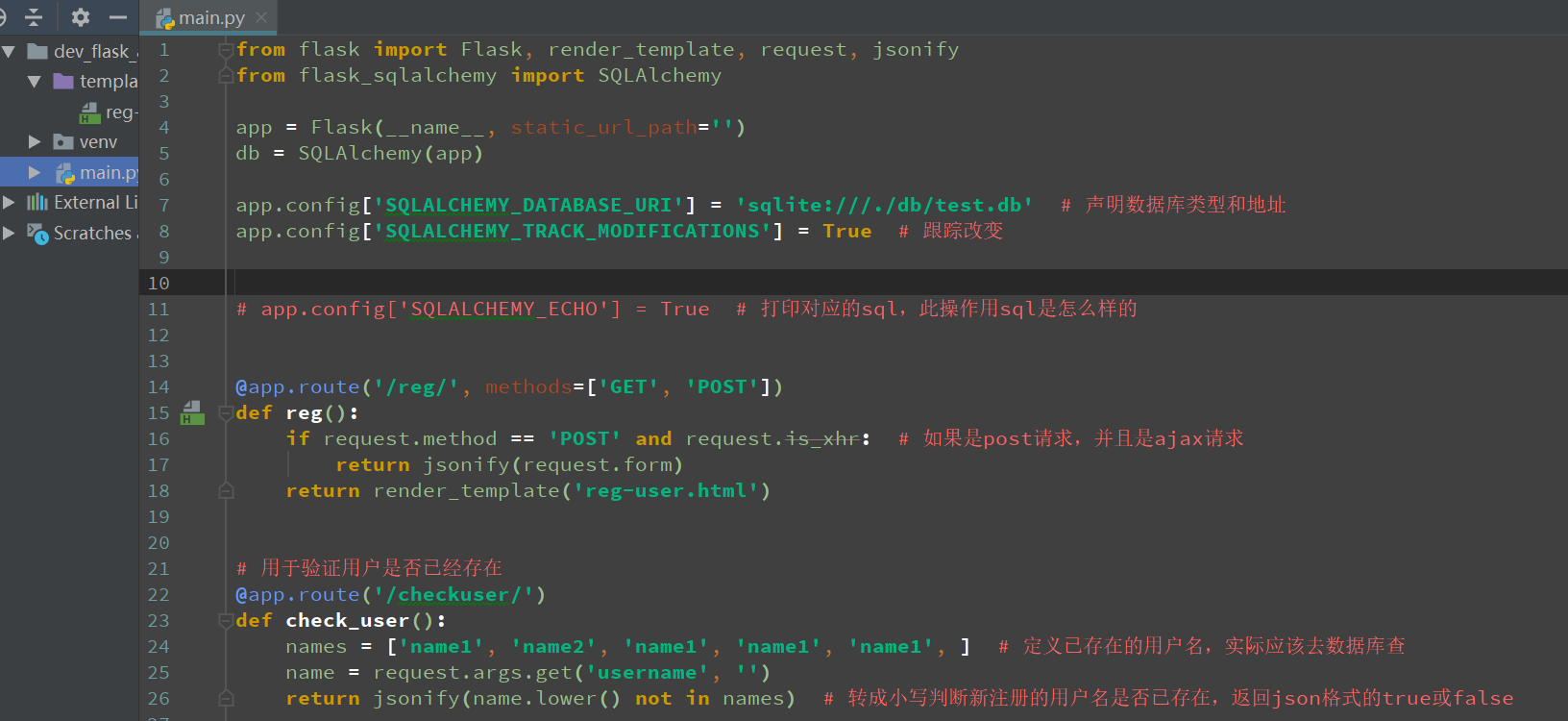
后台代码

from flask import Flask, render_template, request, jsonify
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__, static_url_path='')
db = SQLAlchemy(app)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///./db/test.db' # 声明数据库类型和地址
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True # 跟踪改变
# app.config['SQLALCHEMY_ECHO'] = True # 打印对应的sql,此操作用sql是怎么样的
@app.route('/reg/', methods=['GET', 'POST'])
def reg():
if request.method == 'POST' and request.is_xhr: # 如果是post请求,并且是ajax请求
return jsonify(request.form)
return render_template('reg-user.html')
# 用于验证用户是否已经存在
@app.route('/checkuser/')
def check_user():
names = ['name1', 'name2', 'name1', 'name1', 'name1', ] # 定义已存在的用户名,实际应该去数据库查
name = request.args.get('username', '')
return jsonify(name.lower() not in names) # 转成小写判断新注册的用户名是否已存在,返回json格式的true或false
if __name__ == '__main__':
app.run(debug=True)
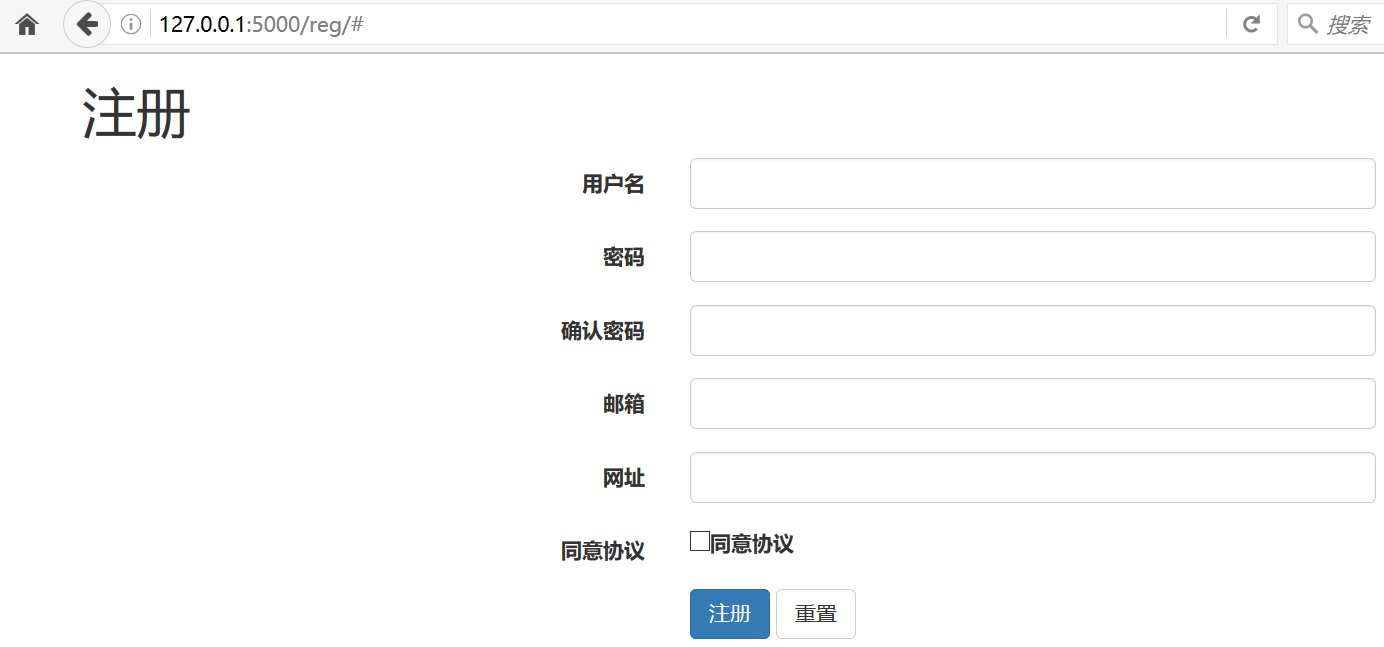
页面

拦截

通过
