有些情况需要请求和刷新部分资源,但是又不希望整个页面都刷新,这个时候就需要用ajax来处理,即页面的某一部分触发请求和刷新内容
准备两个视图和html

from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='')
@app.route('/')
def index():
return 'hello world!'
@app.route('/content/')
def text_content():
return render_template('content.html')
@app.route('/xhr/')
def text_xhr():
return render_template('xhr.html')
if __name__ == '__main__':
app.run(debug=True)

<h1>
这是content.html
</h1>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AJAX</title>
</head>
<body>
<h1>这是xhr.html</h1>
<div id="msg"></div>
<button id="btnGet">获取内容</button>
</body>
</html>


用ajax实现点击获取内容时,获取content的内容,并渲染到div里面显示
使用js写请求、获取数据、渲染数据操作

<script>
function getData() {
var xhr;
// 通过浏览器对象实例化
if (window.ActiveXObject) {
xhr = new ActiveXObject('Microsoft.XMLHTTP');
} else if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
throw new Error('当前浏览器不支持ajax');
}
//指定xhr状态变化时的事件关联
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
document.getElementById('msg').innerHTML = xhr.responseText;
}
};
//初始化请求方式与地址
xhr.open('GET', '/content/');
xhr.send(); //发送请求
}
</script>

再看个计算器的例子,实现乘法功能

from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='')
@app.route('/calc/')
def calc():
a = int(request.args.get('num1', 0))
b = int(request.args.get('num2', 0))
result = a * b
return render_template('calc.html', result=result)

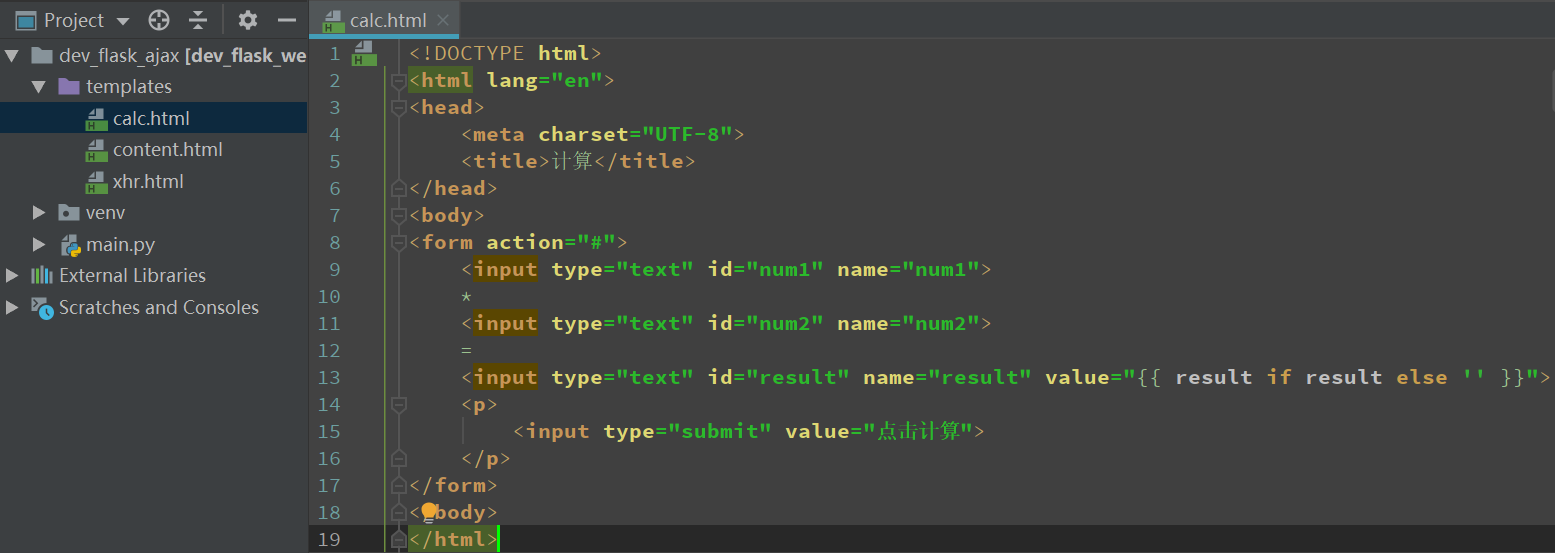
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算</title>
</head>
<body>
<form action="#">
<input type="text" id="num1" name="num1">
*
<input type="text" id="num2" name="num2">
=
<input type="text" id="result" name="result" value="{{ result if result else '' }}">
<p>
<input type="submit" value="点击计算">
</p>
</form>
</body>
</html>


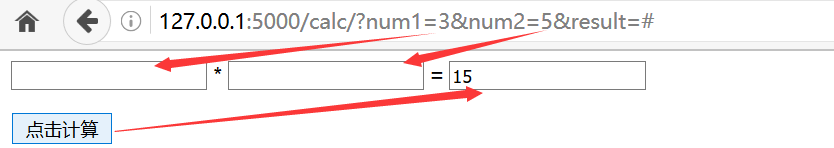
由于触发了提交请求,是页面整个刷新,返回来的只有计算结果,没有前面的值,就会造成这个情况,所以需要局部刷新
ajax实现
修改html和添加js脚本

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算</title>
</head>
<body>
<input type="text" id="num1" name="num1">*<input type="text" id="num2" name="num2">
=<input type="text" id="result" name="result">
<p><button id="btnCalc" onclick="do_calc()">点击进行ajax计算</button></p>
</body>
</html>
<script>
function do_calc() {
var xhr = new XMLHttpRequest();
var a = document.getElementById('num1').value;
var b = document.getElementById('num2').value;
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
document.getElementById('result').value = xhr.responseText;
}
};
xhr.open('GET', '/ajax_calc/?a=' + a + '&b=' + b);
xhr.send();
}
</script>
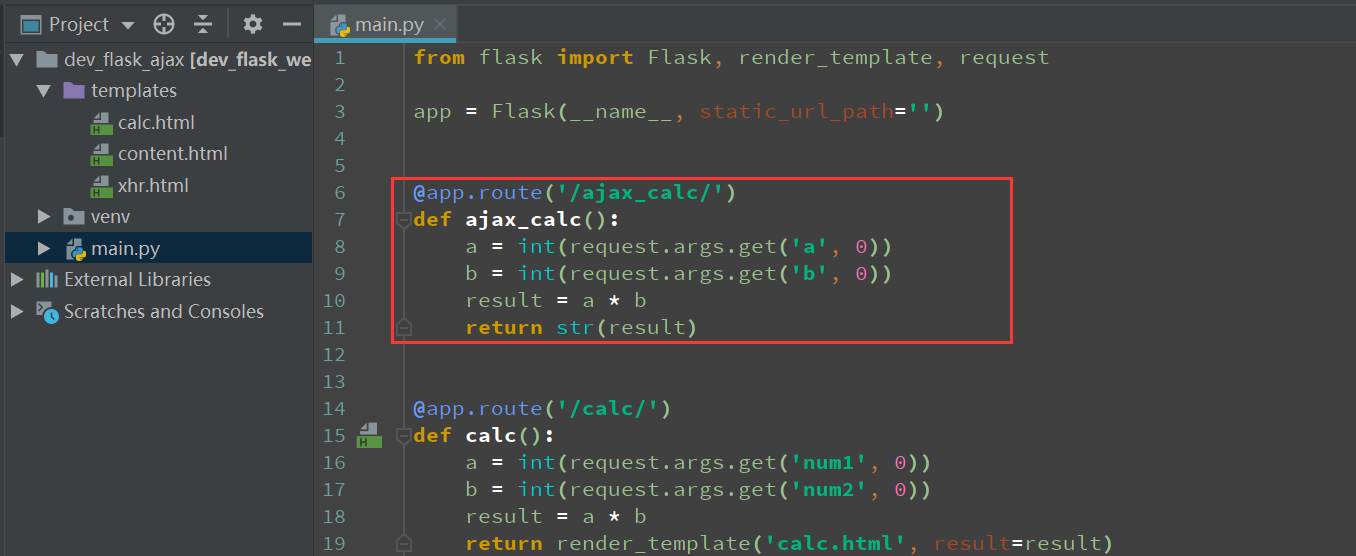
增加一个计算的视图

from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='')
@app.route('/ajax_calc/')
def ajax_calc():
a = int(request.args.get('a', 0))
b = int(request.args.get('b', 0))
result = a * b
return str(result)
@app.route('/calc/')
def calc():
a = int(request.args.get('num1', 0))
b = int(request.args.get('num2', 0))
result = a * b
return render_template('calc.html', result=result)

这样就会保留所有数据,只进行局部的刷新了