实现编辑功能
实现步骤:
1.绑定编辑按钮的视图函数
2.点击编辑按钮跳转到编辑页,并渲染原内容
3.编辑、提交
4.存库,更新内容,渲染新内容
1、绑定编辑按钮的视图函数:
@app.route("/edit/<id>/")
def edit(id=None):
""" 根据前端传过来的id返回编辑的html """
return render_template('edit.html')

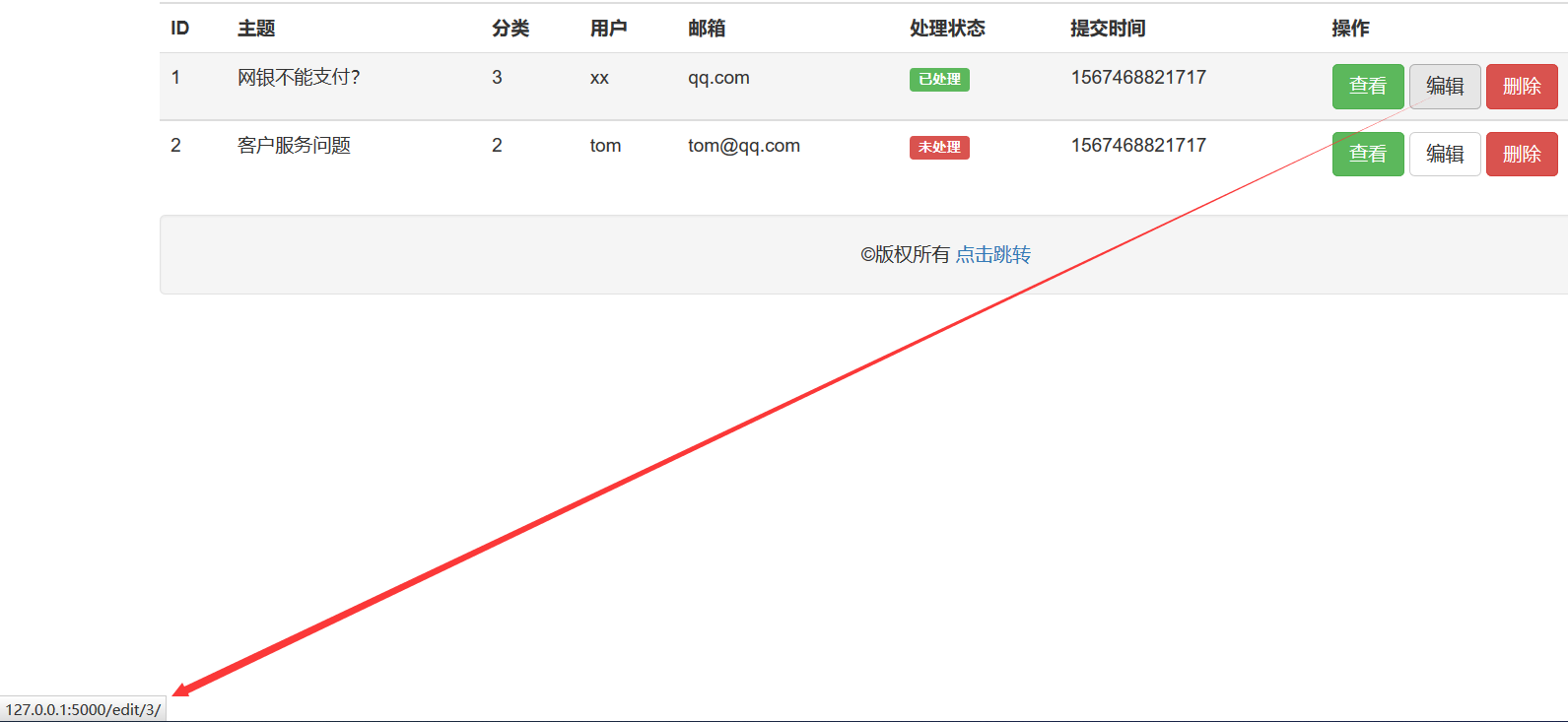
html的编辑按钮绑定此函数
{% extends 'base.html'%}
{% block main_content %}
<div class="row">
<table class="table table-hover">
<tr>
<th>ID</th>
<th>主题</th>
<th>分类</th>
<th>用户</th>
<th>邮箱</th>
<th>处理状态</th>
<th>提交时间</th>
<th>操作</th>
</tr>
{% for item in items %}
<tr>
<td>{{ loop.index }}</td><!--jinja模板提供的遍历序号功能-->
<td>{{ item[1] }}</td>
<td>{{ item[2] }}</td>
<td>{{ item[3] }}</td>
<td>{{ item[4] }}</td>
<td><span class="label label-{{ 'danger' if item[7] ==0 else 'success' }}">{{ "未处理" if item[7] ==0 else "已处理" }}</span></td>
<td>{{ item[9] }}</td>
<td>
<a href="#" class="btn btn-success">查看</a>
<a href="{{ url_for('edit', id=item[0]) }}" class="btn btn-default">编辑</a>
<a href="{{ url_for('delete_feedback', id=item[0]) }}" class="btn btn-danger">删除</a>
</td>
</tr>
{% endfor %}
</table>
</div>
{% endblock %}

新增edit.html
<!--继承base.html-->
{% extends 'base.html' %}
<!--引用base.html预留的正文部分-->
{% block main_content %}
<div class="row">
<div class="panel panel-default">
<div class="panel-heading">
<h4>问题反馈信息编辑</h4>
</div>
<div class="panel-body">
<form action="#" method="POST" class="form-horizontal">
<div class="form-group">
<label for="subject" class="control-label col-md-2">主题</label>
<div class="col-md-6">
<input type="text" class="form-control" id="subject" name="subject">
</div>
</div>
<div class="form-group">
<label for="category" class="control-label col-md-2">问题分类</label>
<div class="col-md-2">
<select name="category" id="category" class="form-control">
<option value="1">产品质量</option>
<option value="2">客户服务</option>
<option value="3">购买支付</option>
</select>
</div>
</div>
<div class="form-group">
<label for="username" class="control-label col-md-2">姓名</label>
<div class="col-md-2">
<input type="text" class="form-control" id="username" name="username">
</div>
</div>
<div class="form-group">
<label for="email" class="control-label col-md-2">邮箱</label>
<div class="col-md-6">
<input type="text" class="form-control" id="email" name="email">
</div>
</div>
<div class="form-group">
<label for="image" class="control-label col-md-2">图片</label>
<div class="col-md-6">
<input type="file" id="image" name="image">
</div>
</div>
<div class="form-group">
<label for="body" class="control-label col-md-2">内容</label>
<div class="col-md-6">
<textarea name="body" id="body" cols="30" rows="10" class="form-control"></textarea>
</div>
</div>
<!--增加回复内容、发布时间和处理状态-->
<div class="form-group">
<label for="reply" class="control-label col-md-2">回复</label>
<div class="col-md-6">
<textarea name="reply" id="reply" cols="30" rows="10" class="form-control"></textarea>
</div>
</div>
<div class="form-group">
<label for="releasetime" class="control-label col-md-2">发布时间</label>
<div class="col-md-6">
<input type="text" name="releasetime" id="releasetime" class="form-control">
</div>
</div>
<div class="form-group">
<label for="state" class="control-label col-md-2">处理状态</label>
<div class="col-md-6">
<input type="checkbox" name="state" id="state">
</div>
</div>
<div class="col-md-offset-2">
<input type="submit" class="btn btn-primary" value="提交">
<input type="reset" class="btn btn-default" value="重置">
</div>
</form>
</div>
<div class="panel-footer">
</div>
</div>
</div>
{% endblock %}

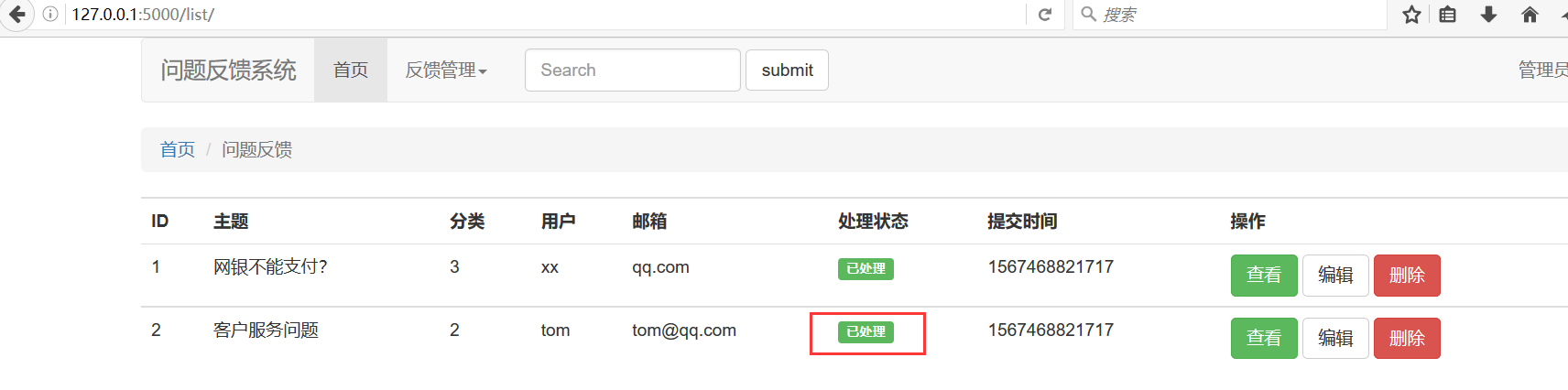
看一下效果


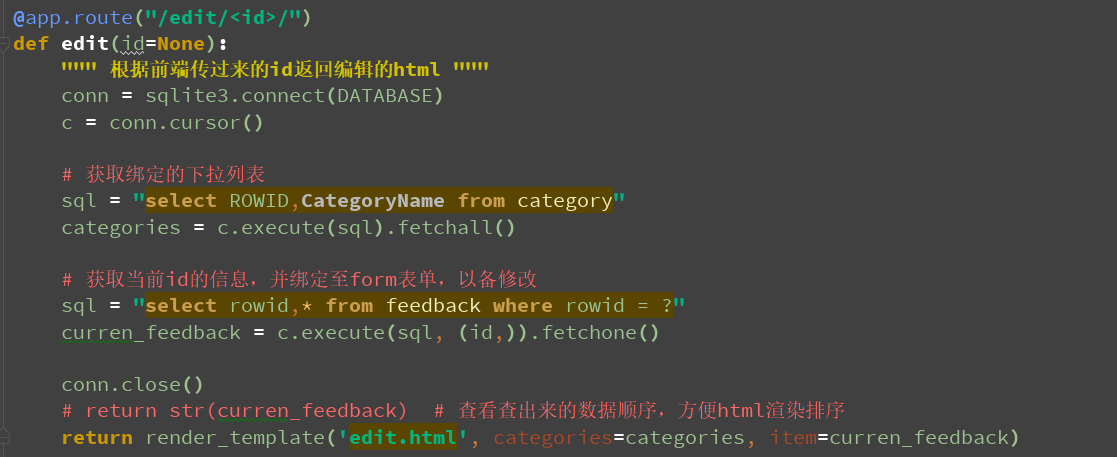
2、获取并渲染原内容
@app.route("/edit/<id>/")
def edit(id=None):
""" 根据前端传过来的id返回编辑的html """
conn = sqlite3.connect(DATABASE)
c = conn.cursor()
# 获取绑定的下拉列表
sql = "select ROWID,CategoryName from category"
categories = c.execute(sql).fetchall()
# 获取当前id的信息,并绑定至form表单,以备修改
sql = "select rowid,* from feedback where rowid = ?"
curren_feedback = c.execute(sql, (id,)).fetchone()
conn.close()
# return str(curren_feedback) # 查看查出来的数据顺序,方便html渲染排序
return render_template('edit.html', categories=categories, item=curren_feedback)

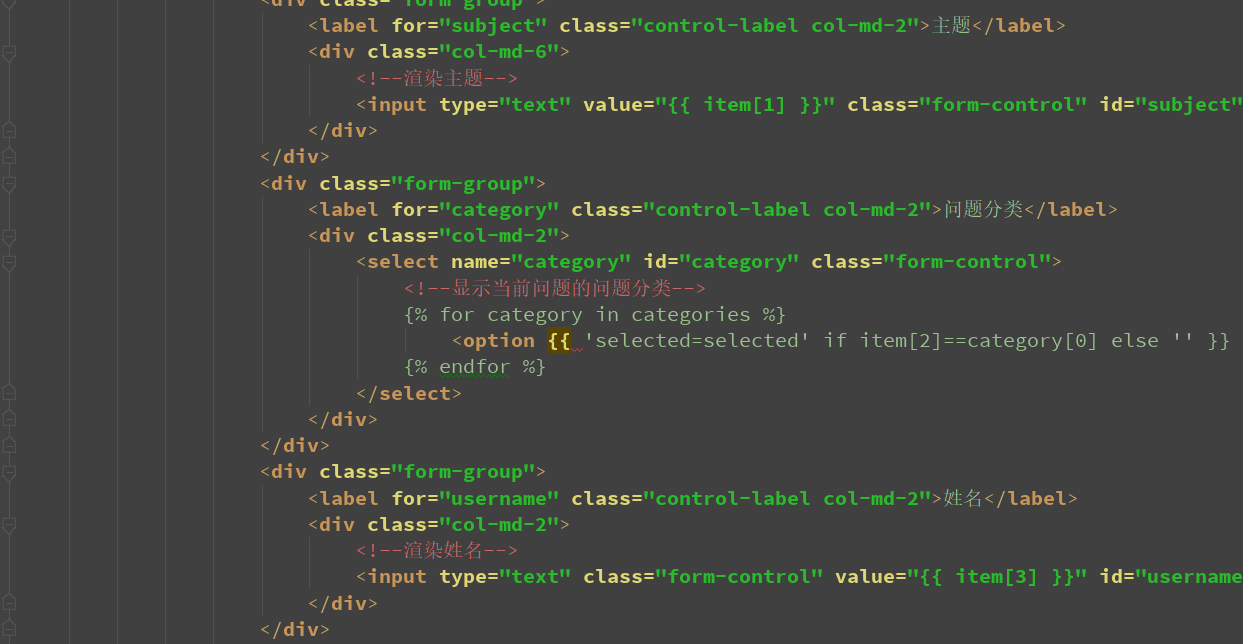
edit.html
<!--继承base.html-->
{% extends 'base.html' %}
<!--引用base.html预留的正文部分-->
{% block main_content %}
<div class="row">
<div class="panel panel-default">
<div class="panel-heading">
<h4>问题反馈信息编辑</h4>
</div>
<div class="panel-body">
<form action="#" method="POST" class="form-horizontal">
<div class="form-group">
<label for="subject" class="control-label col-md-2">主题</label>
<div class="col-md-6">
<!--渲染主题-->
<input type="text" value="{{ item[1] }}" class="form-control" id="subject" name="subject">
</div>
</div>
<div class="form-group">
<label for="category" class="control-label col-md-2">问题分类</label>
<div class="col-md-2">
<select name="category" id="category" class="form-control">
<!--显示当前问题的问题分类-->
{% for category in categories %}
<option {{ 'selected=selected' if item[2]==category[0] else '' }} value="{{ category[0] }}">{{ category[1] }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<label for="username" class="control-label col-md-2">姓名</label>
<div class="col-md-2">
<!--渲染姓名-->
<input type="text" class="form-control" value="{{ item[3] }}" id="username" name="username">
</div>
</div>
<div class="form-group">
<label for="email" class="control-label col-md-2">邮箱</label>
<div class="col-md-6">
<!--渲染邮箱-->
<input type="text" class="form-control" value="{{ item[4] }}" id="email" name="email">
</div>
</div>
<div class="form-group">
<label for="image" class="control-label col-md-2">图片</label>
<div class="col-md-6">
<input type="file" id="image" name="image">
</div>
</div>
<div class="form-group">
<!--渲染内容-->
<label for="body" class="control-label col-md-2">内容</label>
<div class="col-md-6">
<textarea name="body" id="body" cols="30" rows="10" class="form-control">{{ item[6] }}</textarea>
</div>
</div>
<!--增加回复内容、发布时间和处理状态-->
<div class="form-group">
<label for="reply" class="control-label col-md-2">回复</label>
<div class="col-md-6">
<!--渲染回复-->
<textarea name="reply" id="reply" cols="30" rows="10" class="form-control">{{ item[8] if item[8] }}</textarea>
</div>
</div>
<div class="form-group">
<label for="releasetime" class="control-label col-md-2">发布时间</label>
<div class="col-md-6">
<input type="text" value="{{ item[9] }}" name="releasetime" id="releasetime" class="form-control">
</div>
</div>
<div class="form-group">
<label for="state" class="control-label col-md-2">处理状态</label>
<div class="col-md-6">
<!--渲染处理状态-->
<input type="checkbox" name="state" id="state" {{ 'checked=checked' if item[7] == 1 else ''}} >
</div>
</div>
<div class="col-md-offset-2">
<input type="submit" class="btn btn-primary" value="提交">
<input type="reset" class="btn btn-default" value="重置">
</div>
</form>
</div>
<div class="panel-footer">
</div>
</div>
</div>
{% endblock %}

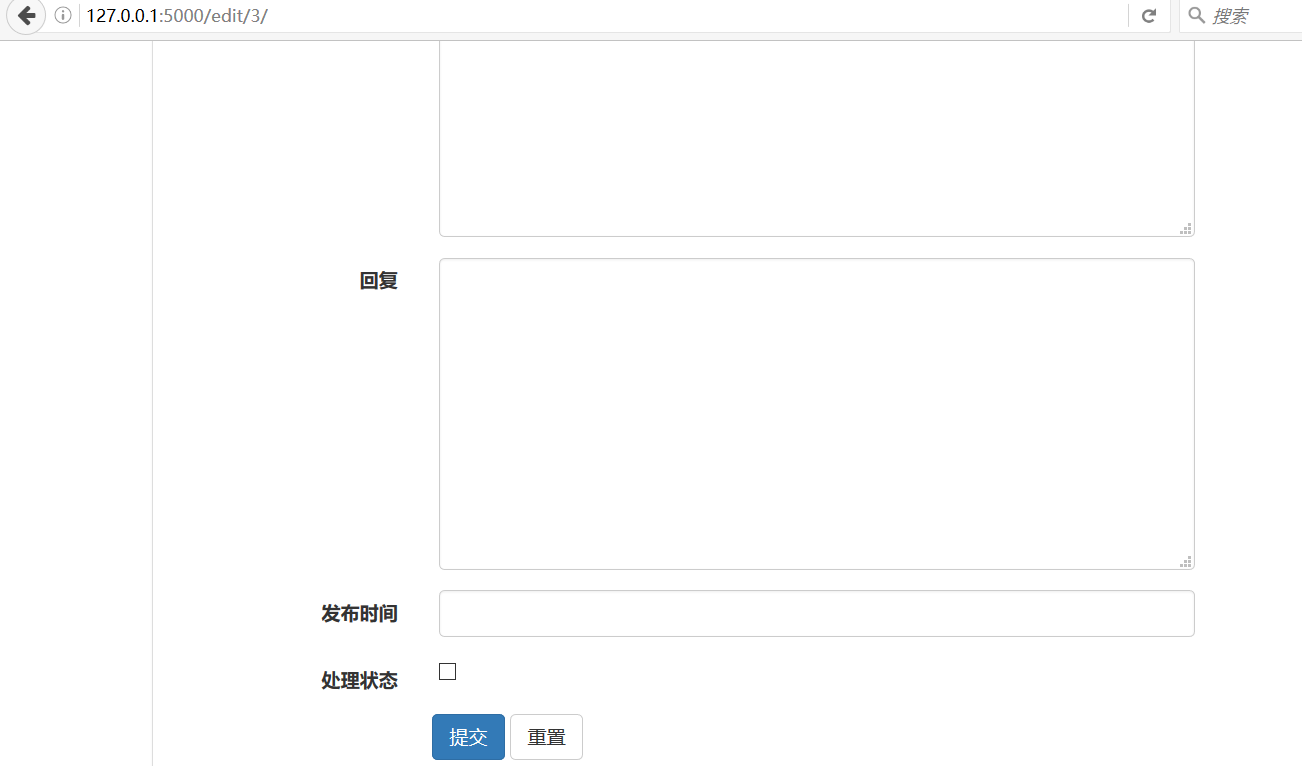
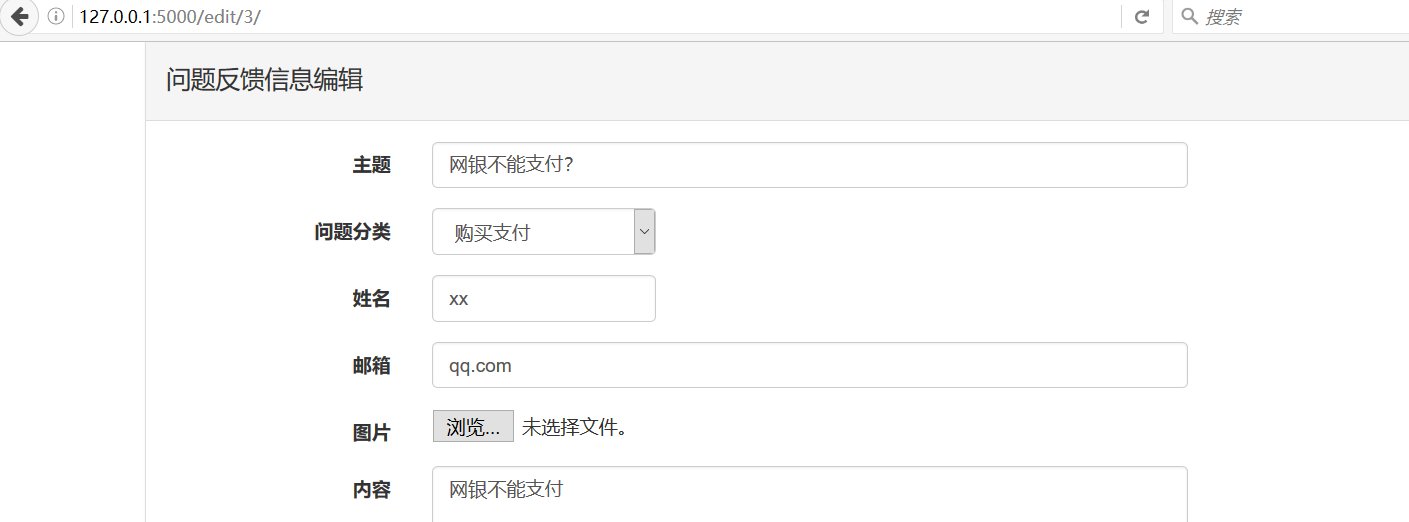
访问时自动渲染


保存编辑视图
@app.route("/save_edit/", methods=['POST'])
def save_edit():
""" 保存编辑 """
if request.method == 'POST':
id = request.form.get('rowid', None)
reply = request.form.get('reply')
state = 1 if request.form.get('state', 0) == 'on' else 0
sql = 'update feedback set Reply=?, State=? where rowid=?'
conn = sqlite3.connect(DATABASE)
c = conn.cursor()
c.execute(sql, (reply, state, id))
conn.commit()
conn.close()
return redirect(url_for('list'))

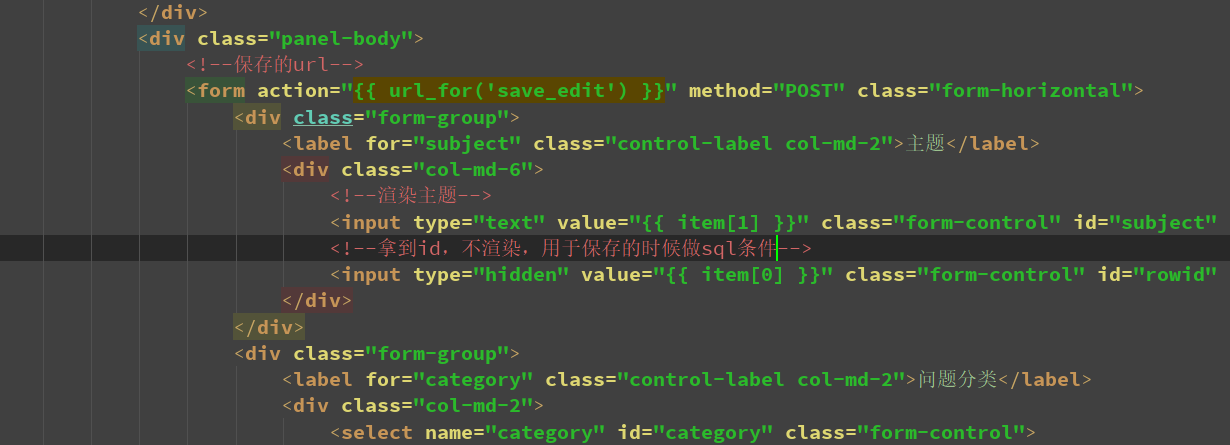
edit.html
<!--继承base.html-->
{% extends 'base.html' %}
<!--引用base.html预留的正文部分-->
{% block main_content %}
<div class="row">
<div class="panel panel-default">
<div class="panel-heading">
<h4>问题反馈信息编辑</h4>
</div>
<div class="panel-body">
<!--保存的url-->
<form action="{{ url_for('save_edit') }}" method="POST" class="form-horizontal">
<div class="form-group">
<label for="subject" class="control-label col-md-2">主题</label>
<div class="col-md-6">
<!--渲染主题-->
<input type="text" value="{{ item[1] }}" class="form-control" id="subject" name="subject">
<!--拿到id,不渲染,用于保存的时候做sql条件-->
<input type="hidden" value="{{ item[0] }}" class="form-control" id="rowid" name="rowid">
</div>
</div>
<div class="form-group">
<label for="category" class="control-label col-md-2">问题分类</label>
<div class="col-md-2">
<select name="category" id="category" class="form-control">
<!--显示当前问题的问题分类-->
{% for category in categories %}
<option {{ 'selected=selected' if item[2]==category[0] else '' }} value="{{ category[0] }}">{{ category[1] }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<label for="username" class="control-label col-md-2">姓名</label>
<div class="col-md-2">
<!--渲染姓名-->
<input type="text" class="form-control" value="{{ item[3] }}" id="username" name="username">
</div>
</div>
<div class="form-group">
<label for="email" class="control-label col-md-2">邮箱</label>
<div class="col-md-6">
<!--渲染邮箱-->
<input type="text" class="form-control" value="{{ item[4] }}" id="email" name="email">
</div>
</div>
<div class="form-group">
<label for="image" class="control-label col-md-2">图片</label>
<div class="col-md-6">
<input type="file" id="image" name="image">
</div>
</div>
<div class="form-group">
<!--渲染内容-->
<label for="body" class="control-label col-md-2">内容</label>
<div class="col-md-6">
<textarea name="body" id="body" cols="30" rows="10" class="form-control">{{ item[6] }}</textarea>
</div>
</div>
<!--增加回复内容、发布时间和处理状态-->
<div class="form-group">
<label for="reply" class="control-label col-md-2">回复</label>
<div class="col-md-6">
<!--渲染回复-->
<textarea name="reply" id="reply" cols="30" rows="10" class="form-control">{{ item[8] if item[8] }}</textarea>
</div>
</div>
<div class="form-group">
<label for="releasetime" class="control-label col-md-2">发布时间</label>
<div class="col-md-6">
<input type="text" value="{{ item[9] }}" name="releasetime" id="releasetime" class="form-control">
</div>
</div>
<div class="form-group">
<label for="state" class="control-label col-md-2">处理状态</label>
<div class="col-md-6">
<!--渲染处理状态-->
<input type="checkbox" name="state" id="state" {{ 'checked=checked' if item[7] == 1 else ''}} >
</div>
</div>
<div class="col-md-offset-2">
<input type="submit" class="btn btn-primary" value="提交">
<input type="reset" class="btn btn-default" value="重置">
<!--如果不想修改了,点击回到列表页-->
<a href="{{ url_for('list') }} " class="btn btn-default">点击回到列表页</a>
</div>
</form>
</div>
<div class="panel-footer">
</div>
</div>
</div>
{% endblock %}

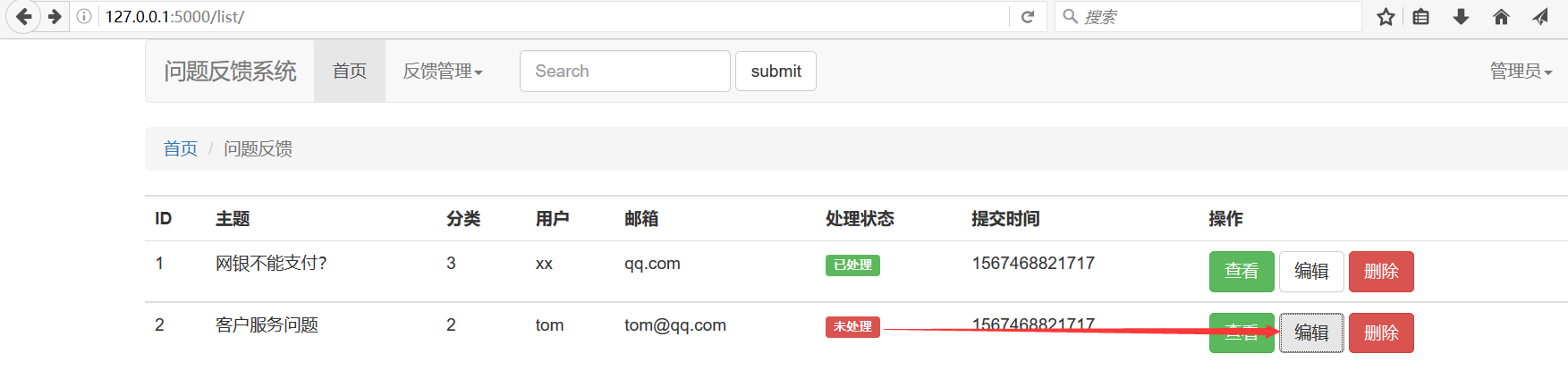
编辑一下
原状态

编辑

提交