一些工具的使用
引入标签

上下文背景
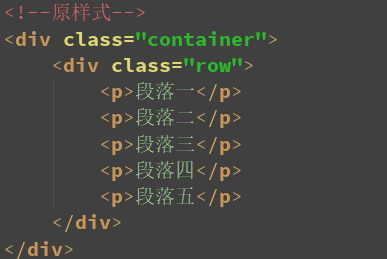
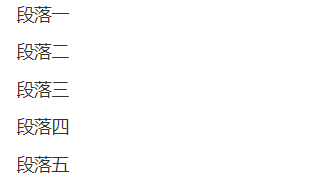
原样式


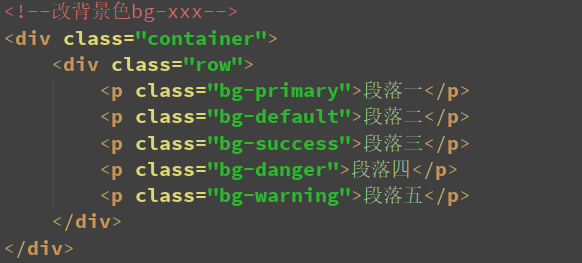
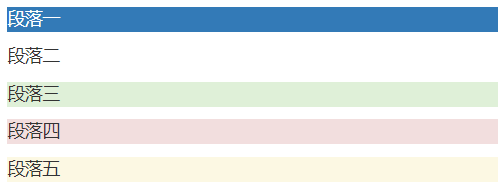
加背景色:bg-xxx


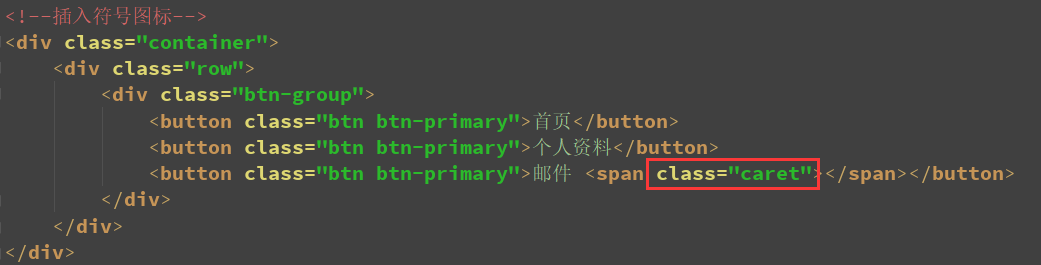
插入符号图标:caret


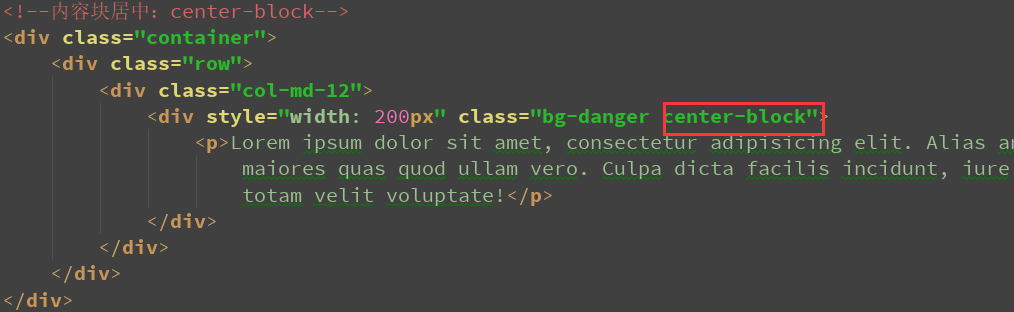
内容块居中:center-balock


快速浮动
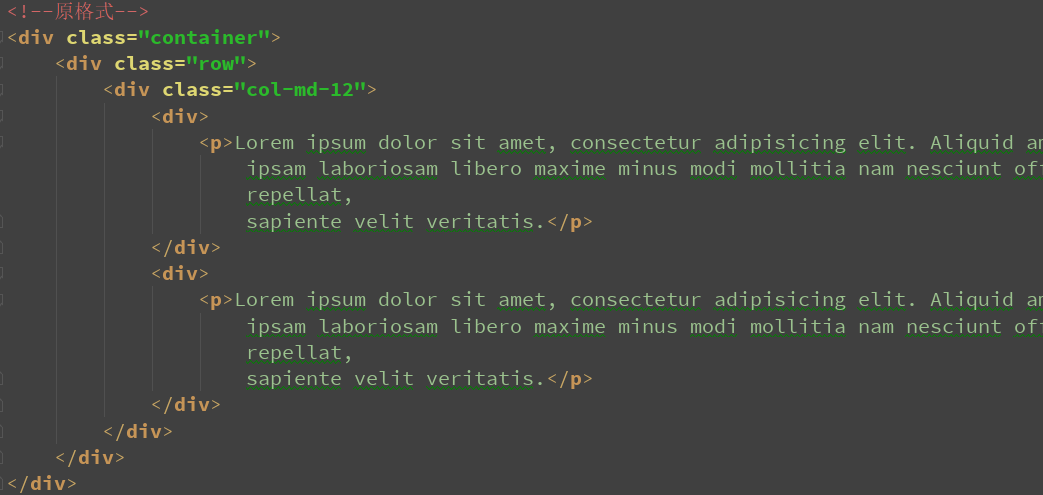
原格式


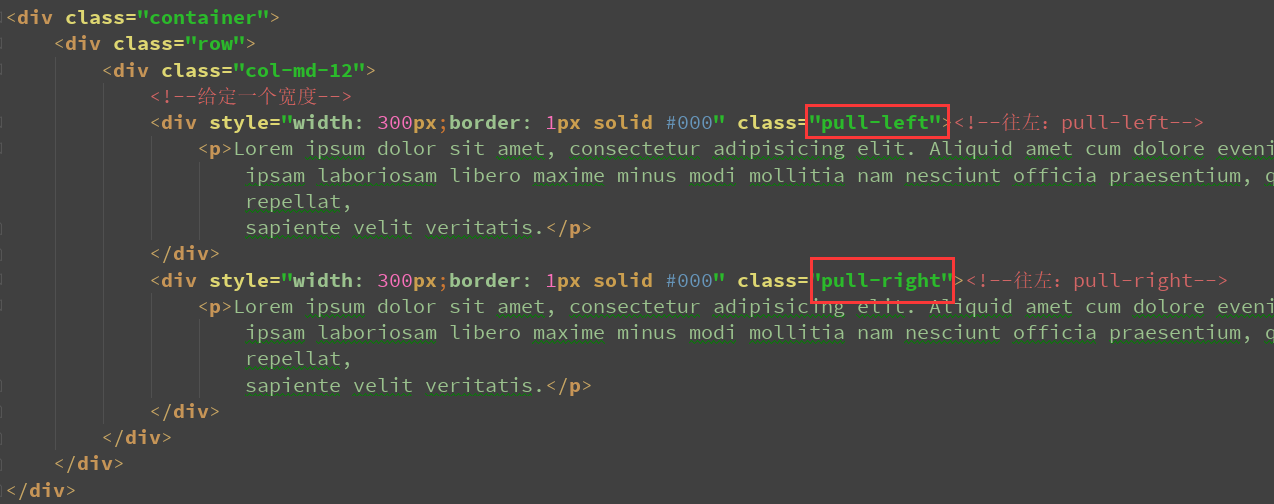
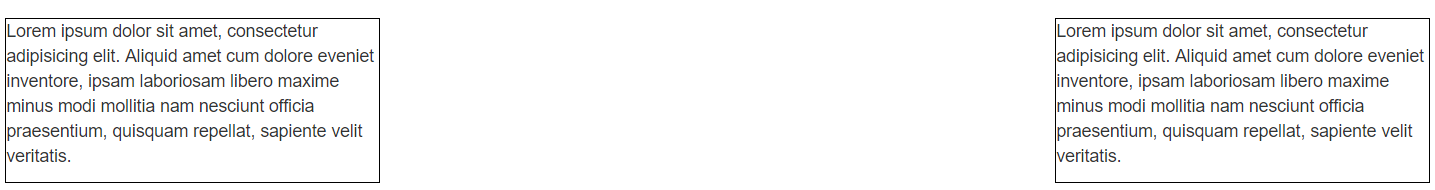
分别往两边浮动


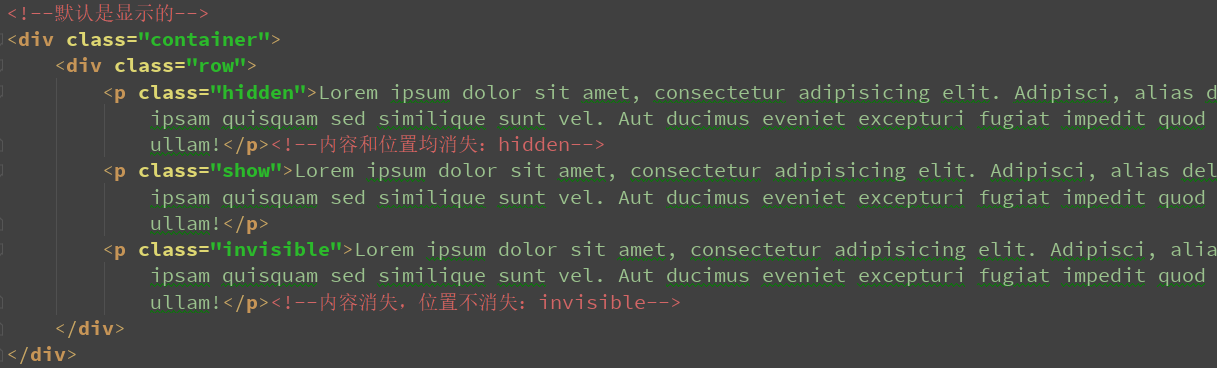
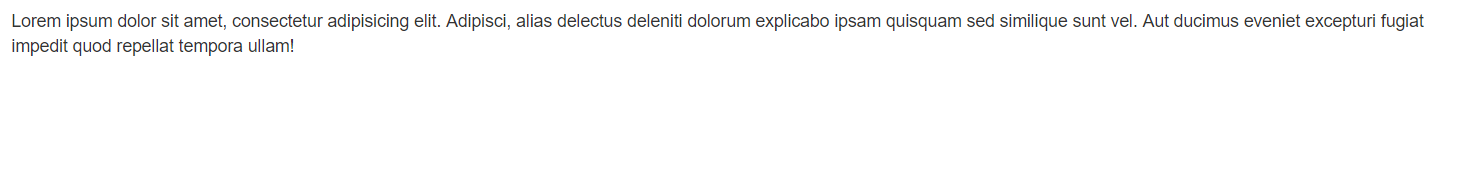
显示和隐藏


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入font-awesome-->
<link href="https://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
<!--bootstrap和jquery-->
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>助手类</h1>
<p></p>
<!--上下文背景-->
<!--原样式-->
<div class="container">
<div class="row">
<p>段落一</p>
<p>段落二</p>
<p>段落三</p>
<p>段落四</p>
<p>段落五</p>
</div>
</div>
<p></p>
<!--改背景色bg-xxx-->
<div class="container">
<div class="row">
<p class="bg-primary">段落一</p>
<p class="bg-default">段落二</p>
<p class="bg-success">段落三</p>
<p class="bg-danger">段落四</p>
<p class="bg-warning">段落五</p>
</div>
</div>
<p></p>
<!--插入符号图标-->
<div class="container">
<div class="row">
<div class="btn-group">
<button class="btn btn-primary">首页</button>
<button class="btn btn-primary">个人资料</button>
<button class="btn btn-primary">邮件 <span class="caret"></span></button>
</div>
</div>
</div>
<p></p>
<!--内容块居中:center-block-->
<div class="container">
<div class="row">
<div class="col-md-12">
<div style=" 200px" class="bg-danger center-block">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias animi, aspernatur atque dolores
maiores quas quod ullam vero. Culpa dicta facilis incidunt, iure laudantium optio sapiente tempore
totam velit voluptate!</p>
</div>
</div>
</div>
</div>
<p></p>
<!--快速浮动-->
<!--原格式-->
<div class="container">
<div class="row">
<div class="col-md-12">
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid amet cum dolore eveniet inventore,
ipsam laboriosam libero maxime minus modi mollitia nam nesciunt officia praesentium, quisquam
repellat,
sapiente velit veritatis.</p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid amet cum dolore eveniet inventore,
ipsam laboriosam libero maxime minus modi mollitia nam nesciunt officia praesentium, quisquam
repellat,
sapiente velit veritatis.</p>
</div>
</div>
</div>
</div>
<p></p>
<div class="container">
<div class="row">
<div class="col-md-12">
<!--给定一个宽度-->
<div style=" 300px;border: 1px solid #000" class="pull-left"><!--往左:pull-left-->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid amet cum dolore eveniet inventore,
ipsam laboriosam libero maxime minus modi mollitia nam nesciunt officia praesentium, quisquam
repellat,
sapiente velit veritatis.</p>
</div>
<div style=" 300px;border: 1px solid #000" class="pull-right"><!--往左:pull-right-->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid amet cum dolore eveniet inventore,
ipsam laboriosam libero maxime minus modi mollitia nam nesciunt officia praesentium, quisquam
repellat,
sapiente velit veritatis.</p>
</div>
</div>
</div>
</div>
<!--显示和隐藏-->
<p></p>
<!--默认是显示的-->
<div class="container">
<div class="row">
<p class="hidden">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, alias delectus deleniti dolorum explicabo
ipsam quisquam sed similique sunt vel. Aut ducimus eveniet excepturi fugiat impedit quod repellat tempora
ullam!</p><!--内容和位置均消失:hidden-->
<p class="show">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, alias delectus deleniti dolorum explicabo
ipsam quisquam sed similique sunt vel. Aut ducimus eveniet excepturi fugiat impedit quod repellat tempora
ullam!</p>
<p class="invisible">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, alias delectus deleniti dolorum explicabo
ipsam quisquam sed similique sunt vel. Aut ducimus eveniet excepturi fugiat impedit quod repellat tempora
ullam!</p><!--内容消失,位置不消失:invisible-->
</div>
</div>
</body>
</html>