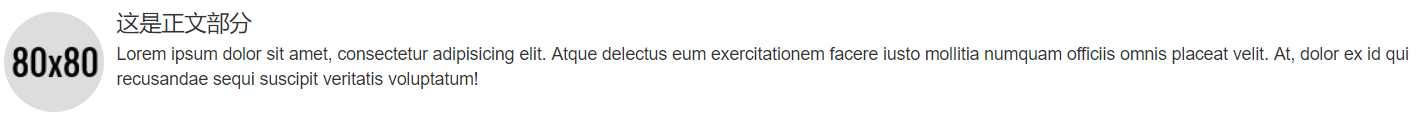
实现效果,左边是图片或者其他媒体,右边是对应的描述

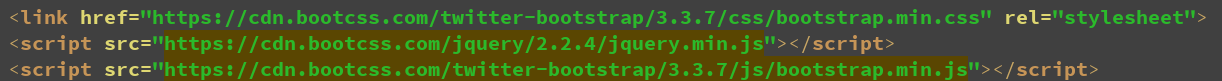
引入bootstrap和jquery标签

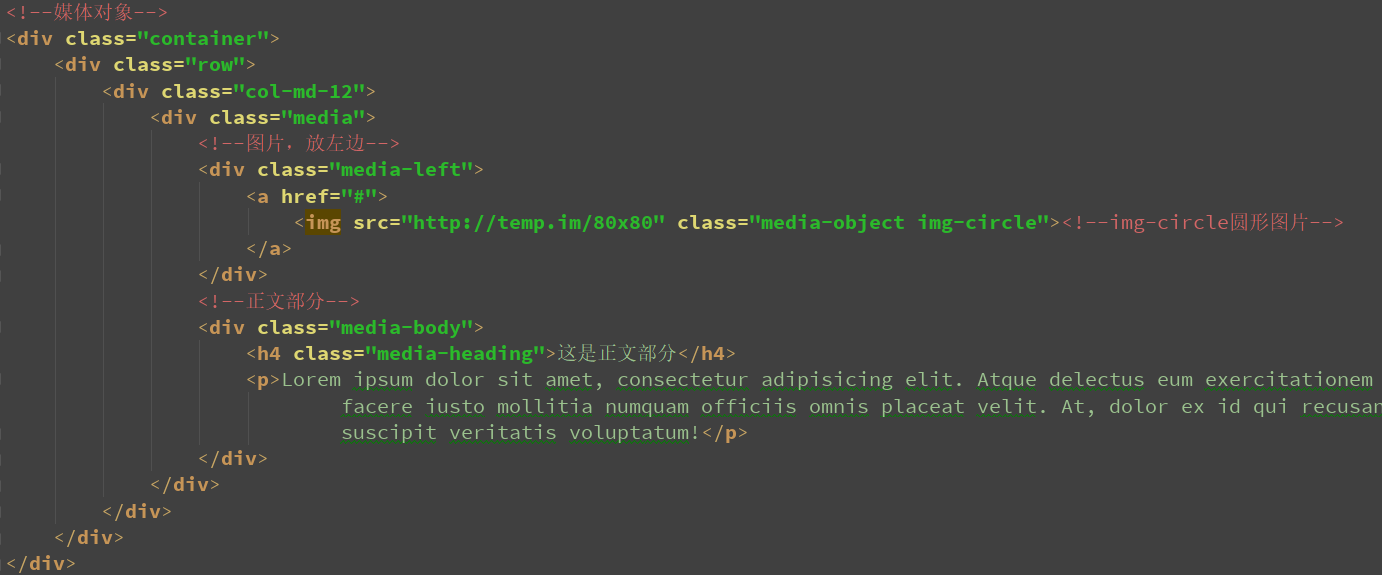
class="media"


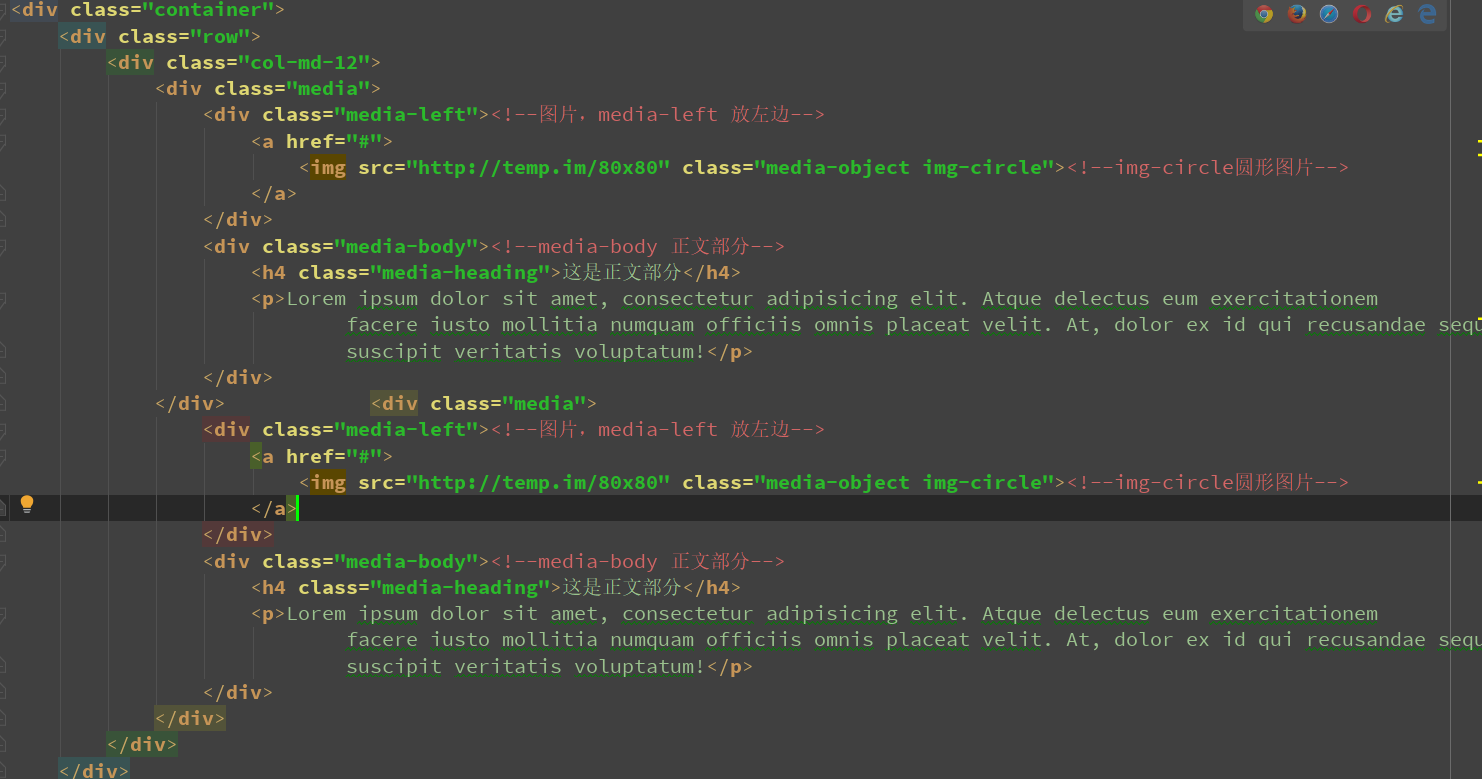
数量多一些看着就会很规整


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>bootstrap媒体对象</h1>
<!--媒体对象-->
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="media">
<div class="media-left"><!--图片,media-left 放左边-->
<a href="#">
<img src="http://temp.im/80x80" class="media-object img-circle"><!--img-circle圆形图片-->
</a>
</div>
<div class="media-body"><!--media-body 正文部分-->
<h4 class="media-heading">这是正文部分</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque delectus eum exercitationem
facere iusto mollitia numquam officiis omnis placeat velit. At, dolor ex id qui recusandae sequi
suscipit veritatis voluptatum!</p>
</div>
</div> <div class="media">
<div class="media-left"><!--图片,media-left 放左边-->
<a href="#">
<img src="http://temp.im/80x80" class="media-object img-circle"><!--img-circle圆形图片-->
</a>
</div>
<div class="media-body"><!--media-body 正文部分-->
<h4 class="media-heading">这是正文部分</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque delectus eum exercitationem
facere iusto mollitia numquam officiis omnis placeat velit. At, dolor ex id qui recusandae sequi
suscipit veritatis voluptatum!</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>