bootstrap列表
引入bootstrap标签

原本的效果


水平显示


bootstrap列表
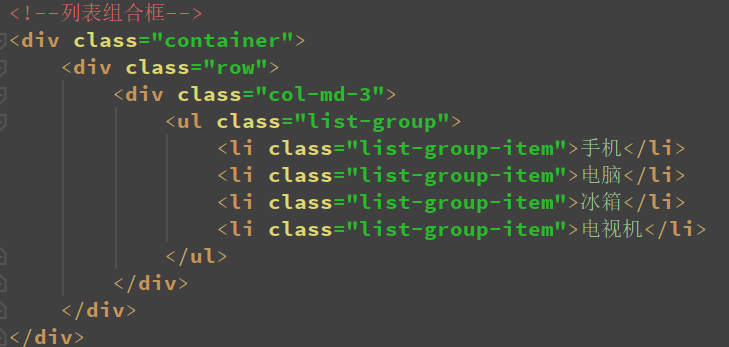
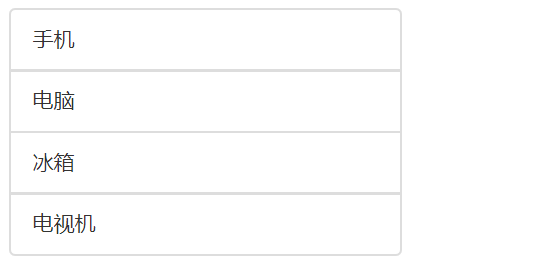
列表组合框


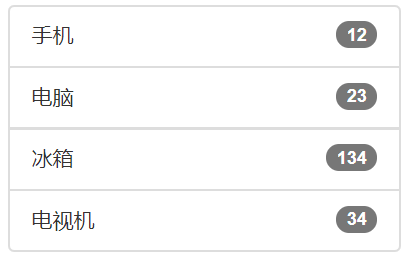
在组合框后面加备注


突出显示


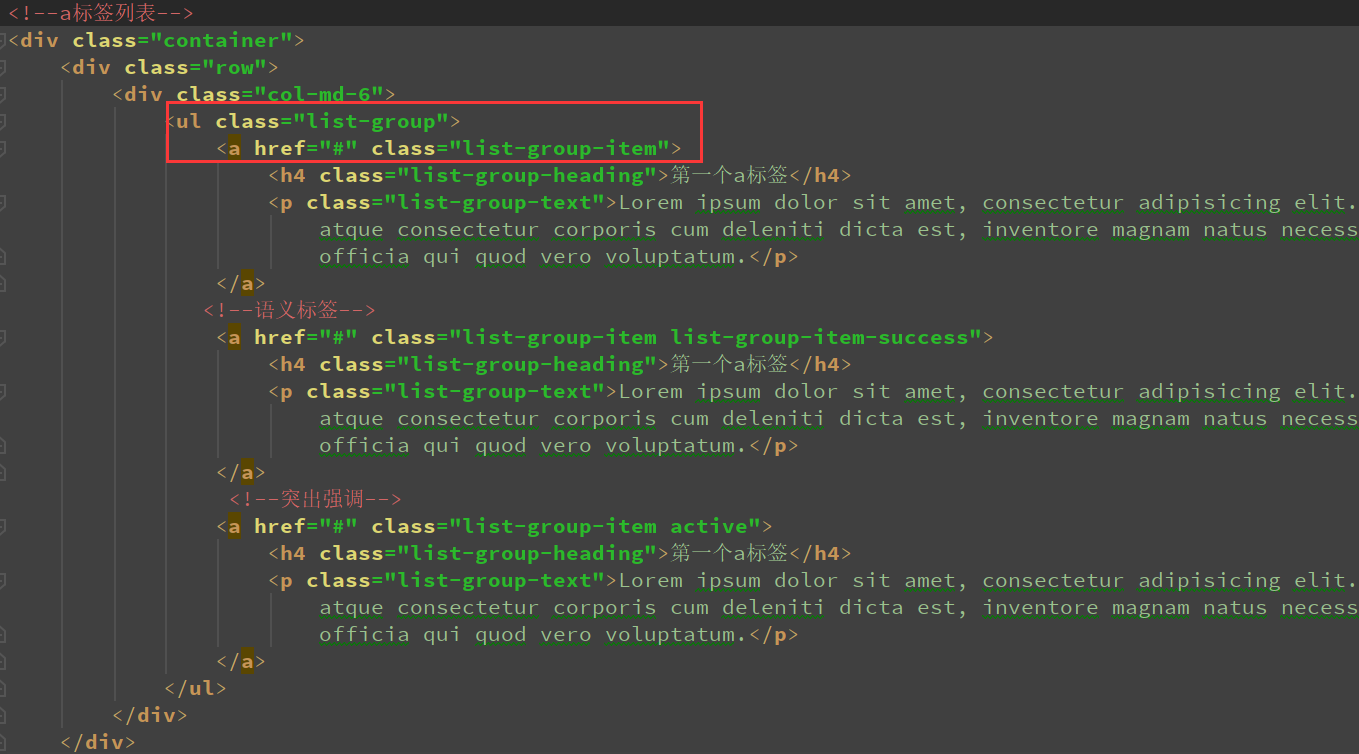
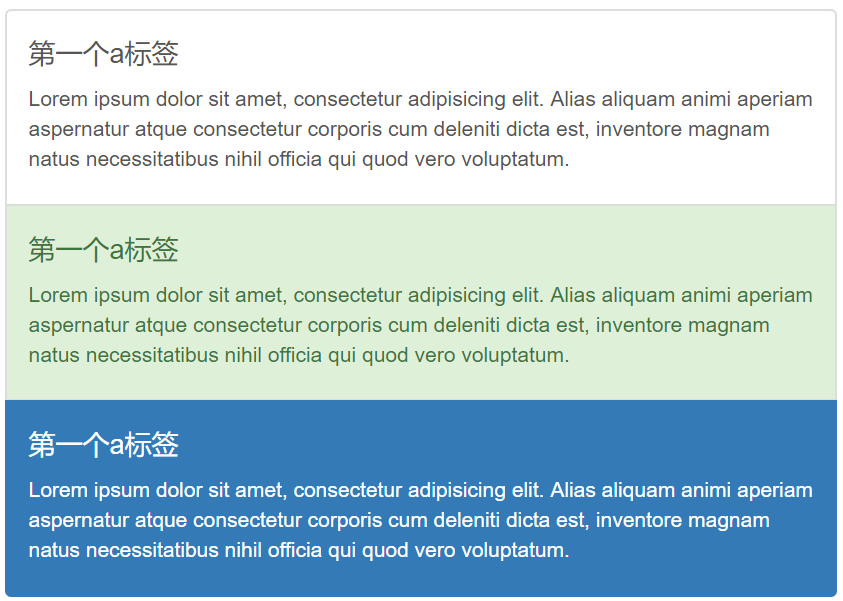
a标签列表


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>bootstrap列表</h1>
<!--原本的效果-->
<ul>
<li>首页</li>
<li>
产品中心
<ul>
<li>手机</li>
<li>电脑</li>
</ul>
</li>
<li>关于我们</li>
<li>联系我们</li>
</ul>
<!--水平显示-->
<ul class="list-inline">
<li>首页</li>
<li>产品中心</li>
<li>关于我们</li>
<li>联系我们</li>
</ul>
<!--bootstrap-->
<!--列表组合框-->
<div class="container">
<div class="row">
<div class="col-md-3">
<ul class="list-group">
<li class="list-group-item">手机</li>
<li class="list-group-item">电脑</li>
<li class="list-group-item">冰箱</li>
<li class="list-group-item">电视机</li>
</ul>
</div>
</div>
</div>
<!--列表组合框加内容-->
<div class="container">
<div class="row">
<div class="col-md-3">
<ul class="list-group">
<li class="list-group-item">手机<span class="badge">12</span></li>
<li class="list-group-item">电脑<span class="badge">23</span></li>
<li class="list-group-item">冰箱<span class="badge">134</span></li>
<li class="list-group-item">电视机<span class="badge">34</span></li>
</ul>
</div>
</div>
</div>
<!--突出显示-->
<div class="container">
<div class="row">
<div class="col-md-3">
<ul class="list-group">
<li class="list-group-item">手机<span class="badge">12</span></li>
<li class="list-group-item active">电脑<span class="badge">23</span></li>
<li class="list-group-item">冰箱<span class="badge">134</span></li>
<li class="list-group-item">电视机<span class="badge">34</span></li>
</ul>
</div>
</div>
</div>
<!--a标签列表-->
<div class="container">
<div class="row">
<div class="col-md-6">
<ul class="list-group">
<a href="#" class="list-group-item">
<h4 class="list-group-heading">第一个a标签</h4>
<p class="list-group-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias aliquam animi aperiam aspernatur
atque consectetur corporis cum deleniti dicta est, inventore magnam natus necessitatibus nihil
officia qui quod vero voluptatum.</p>
</a>
<!--语义标签-->
<a href="#" class="list-group-item list-group-item-success">
<h4 class="list-group-heading">第一个a标签</h4>
<p class="list-group-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias aliquam animi aperiam aspernatur
atque consectetur corporis cum deleniti dicta est, inventore magnam natus necessitatibus nihil
officia qui quod vero voluptatum.</p>
</a>
<!--突出强调-->
<a href="#" class="list-group-item active">
<h4 class="list-group-heading">第一个a标签</h4>
<p class="list-group-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias aliquam animi aperiam aspernatur
atque consectetur corporis cum deleniti dicta est, inventore magnam natus necessitatibus nihil
officia qui quod vero voluptatum.</p>
</a>
</ul>
</div>
</div>
</div>
</body>
</html>