可以在html的head里面加一些说明
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!--网页源数据跨平台兼容做一些说明-->
<meta name="viewport" content="width=device-width, initial-scale=1"><!--跨屏自适应说明-->

引入bootstrap和jquery
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>

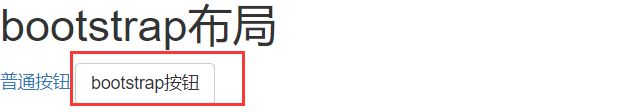
bootstrap效果
如,按钮:class="btn btn-defult"
<a href="#" >普通按钮</a>
<a href="#" class="btn btn-default">bootstrap按钮</a>


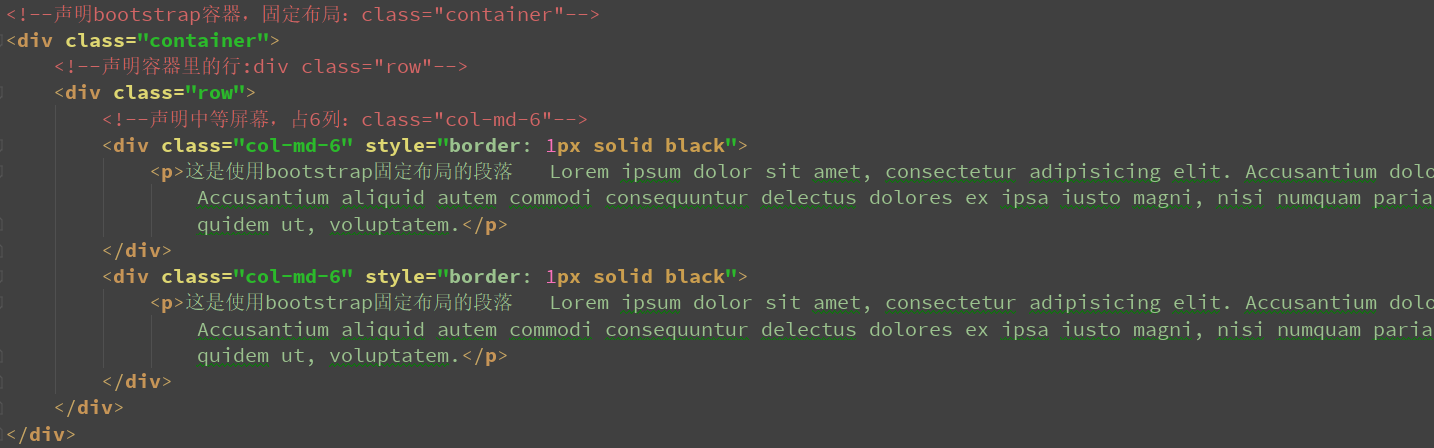
bootstrap网格系统
需先声明一个容器,class="container",bootstrap会将这个容器等分为12列,并且根据屏幕的尺寸自动分为大尺寸、中等尺寸、小尺寸、极小尺寸,并且进行自适应排版

具体效果

固定布局和流式布局
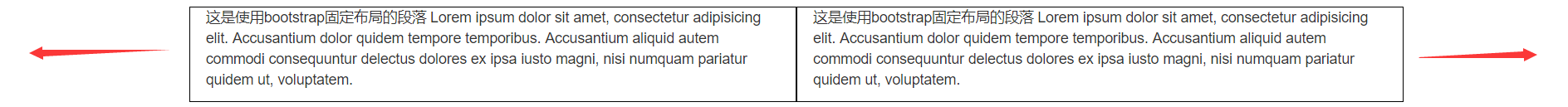
固定布局:不管屏幕怎么变化,两边始终都会留一些空白(此布局常用)


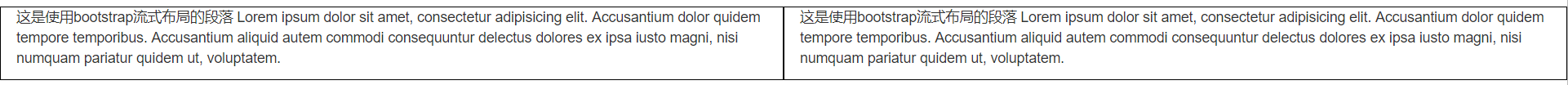
流式布局:内容始终充满两边的屏幕


指定屏幕适应方式



缩小屏幕(缩小整个浏览器框架,非显示缩放)

容器里面嵌套容器


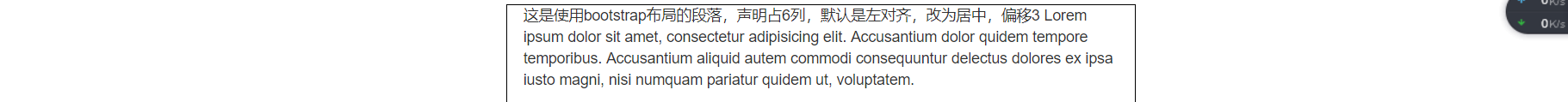
偏移


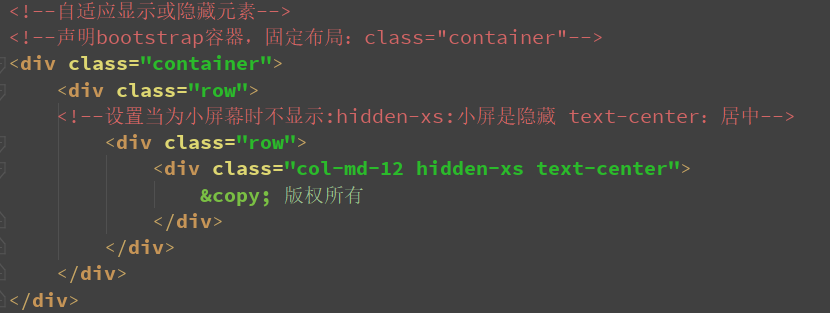
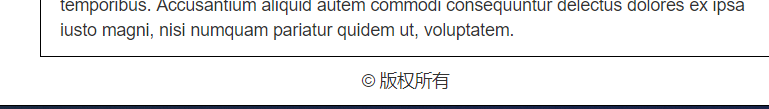
自适应隐藏元素


缩小窗口自动隐藏

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.box{
border: 1px solid black;
}
</style>
</head>
<body>
<h1>bootstrap布局</h1>
<!--三种布局-->
<!--非bootstrap布局-->
<div style="border: 1px solid black">
<p>这是没有用bootstrap布局的段落 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
<!--声明bootstrap容器,固定布局:class="container"-->
<div class="container">
<!--声明容器里的行:div class="row"-->
<div class="row">
<!--声明中等屏幕,占6列:class="col-md-6"-->
<div class="col-md-6" style="border: 1px solid black">
<p>这是使用bootstrap固定布局的段落 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
<div class="col-md-6" style="border: 1px solid black">
<p>这是使用bootstrap固定布局的段落 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
</div>
</div>
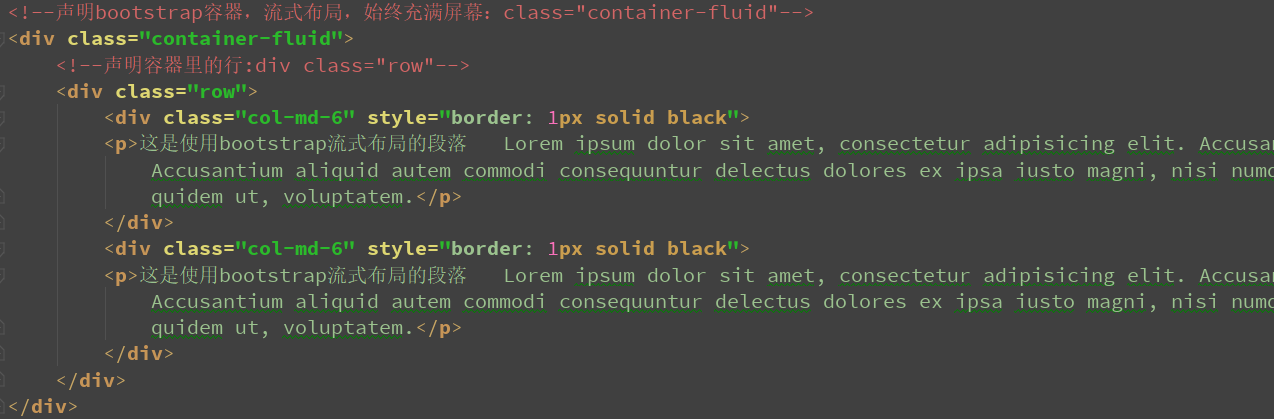
<!--声明bootstrap容器,流式布局,始终充满屏幕:class="container-fluid"-->
<div class="container-fluid">
<!--声明容器里的行:div class="row"-->
<div class="row">
<div class="col-md-6" style="border: 1px solid black">
<p>这是使用bootstrap流式布局的段落 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
<div class="col-md-6" style="border: 1px solid black">
<p>这是使用bootstrap流式布局的段落 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
</div>
</div>
<p>
</p>
<!--指定自适应屏幕-->
<!--声明bootstrap容器,固定布局:class="container"-->
<div class="container">
<div class="row">
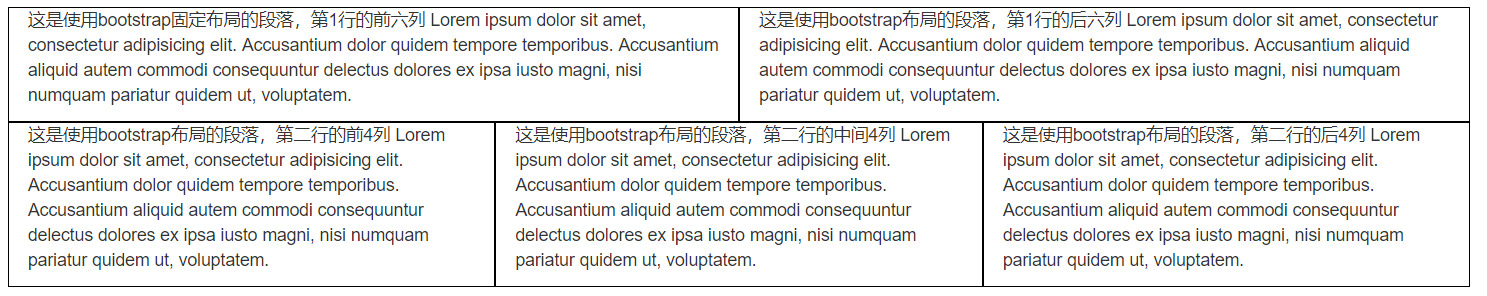
<!--声明中等屏幕占6列,小屏幕直接占12列-->
<div class="col-md-6 col-sd-12 box">
<p>这是使用bootstrap固定布局的段落,第1行的前六列 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
<div class="col-md-6 col-sd-12 box">
<p>这是使用bootstrap布局的段落,第1行的后六列 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
</div>
<div class="row">
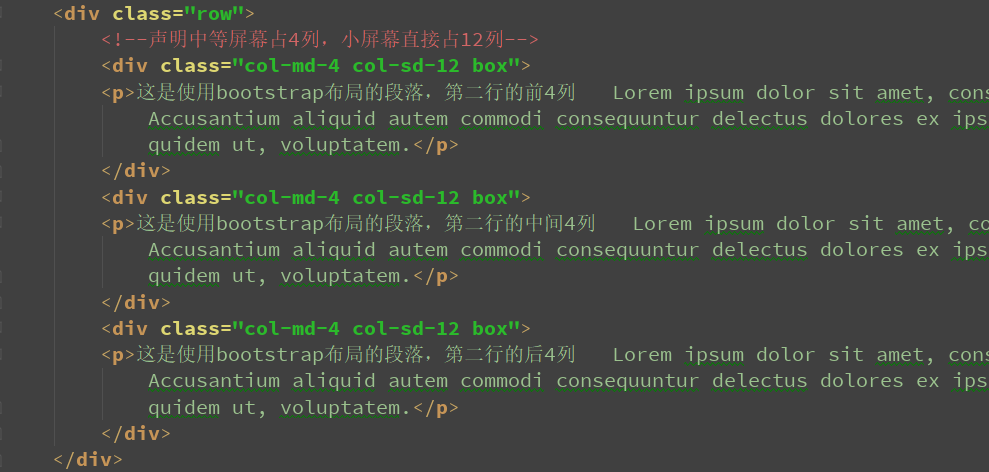
<!--声明中等屏幕占4列,小屏幕直接占12列-->
<div class="col-md-4 col-sd-12 box">
<p>这是使用bootstrap布局的段落,第二行的前4列 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
<div class="col-md-4 col-sd-12 box">
<p>这是使用bootstrap布局的段落,第二行的中间4列 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
<div class="col-md-4 col-sd-12 box">
<p>这是使用bootstrap布局的段落,第二行的后4列 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
</div>
<p>
</p>
<!--快捷键div.col-md-6+table
<div class="col-md-6"></div>
-->
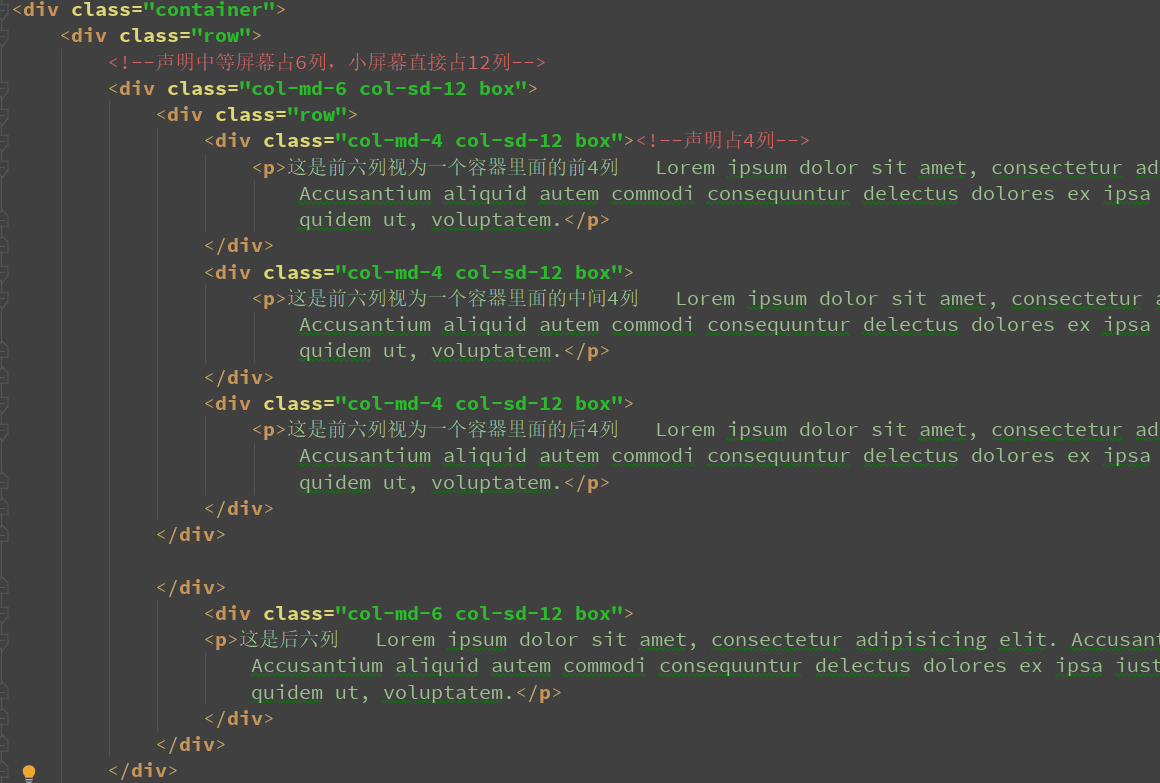
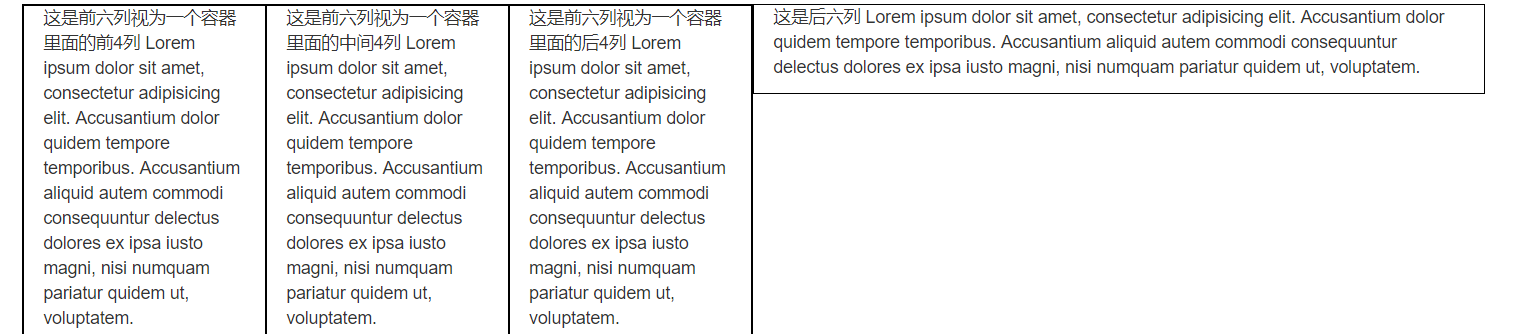
<!--容器里面再分容器-->
<!--声明bootstrap容器,固定布局:class="container"-->
<div class="container">
<div class="row">
<!--声明中等屏幕占6列,小屏幕直接占12列-->
<div class="col-md-6 col-sd-12 box">
<div class="row">
<div class="col-md-4 col-sd-12 box"><!--声明占4列-->
<p>这是前六列视为一个容器里面的前4列 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
<div class="col-md-4 col-sd-12 box">
<p>这是前六列视为一个容器里面的中间4列 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
<div class="col-md-4 col-sd-12 box">
<p>这是前六列视为一个容器里面的后4列 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
</div>
</div>
<div class="col-md-6 col-sd-12 box">
<p>这是后六列 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
</div>
</div>
</div>
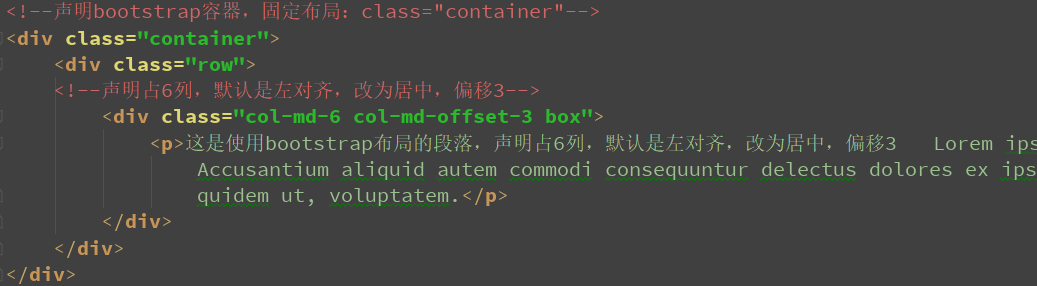
<!--偏移-->
<p>
</p>
<!--声明bootstrap容器,固定布局:class="container"-->
<div class="container">
<div class="row">
<!--声明占6列,默认是左对齐,改为居中,偏移3-->
<div class="col-md-6 col-md-offset-3 box">
<p>这是使用bootstrap布局的段落,声明占6列,默认是左对齐,改为居中,偏移3 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium dolor quidem tempore temporibus.
Accusantium aliquid autem commodi consequuntur delectus dolores ex ipsa iusto magni, nisi numquam pariatur
quidem ut, voluptatem.</p>
</div>
</div>
</div>
<p>
</p>
<!--自适应显示或隐藏元素-->
<!--声明bootstrap容器,固定布局:class="container"-->
<div class="container">
<div class="row">
<!--设置当为小屏幕时不显示:hidden-xs:小屏是隐藏 text-center:居中-->
<div class="row">
<div class="col-md-12 hidden-xs text-center">
© 版权所有
</div>
</div>
</div>
</div>
<p>
</p>
</body>
</html>