
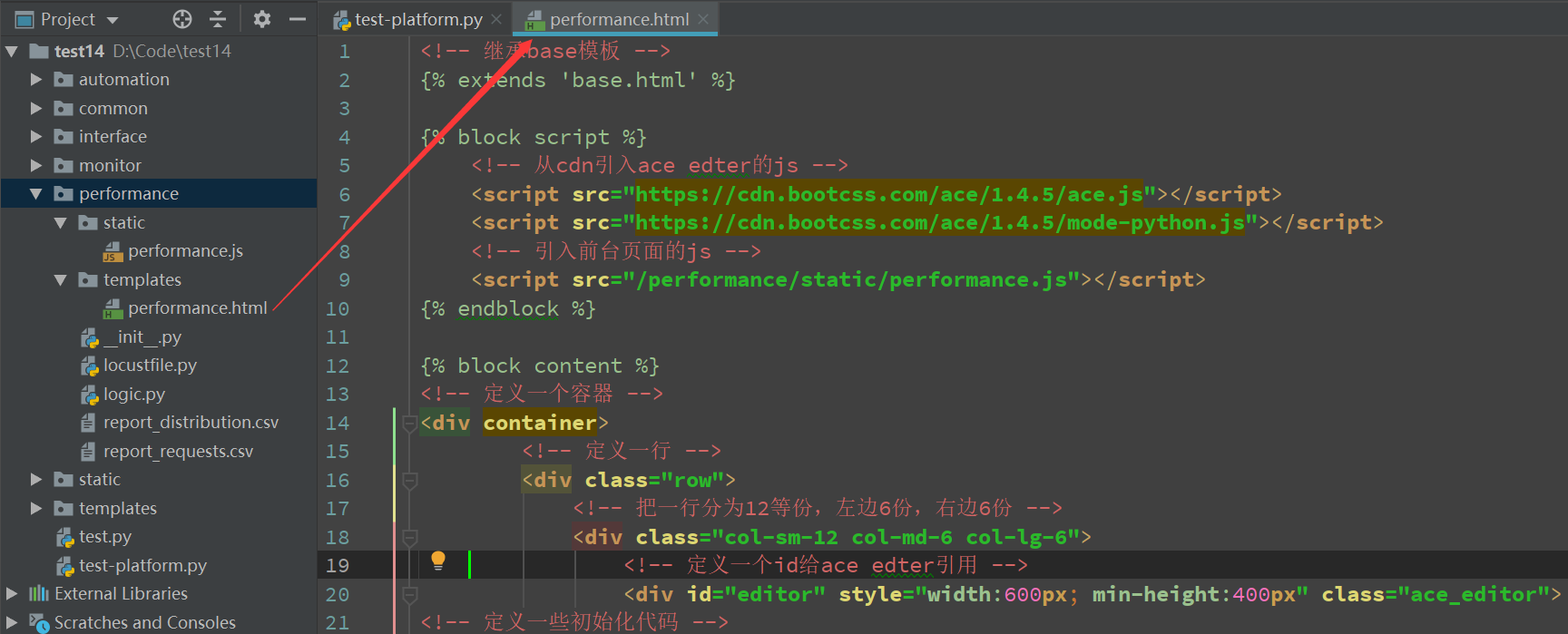
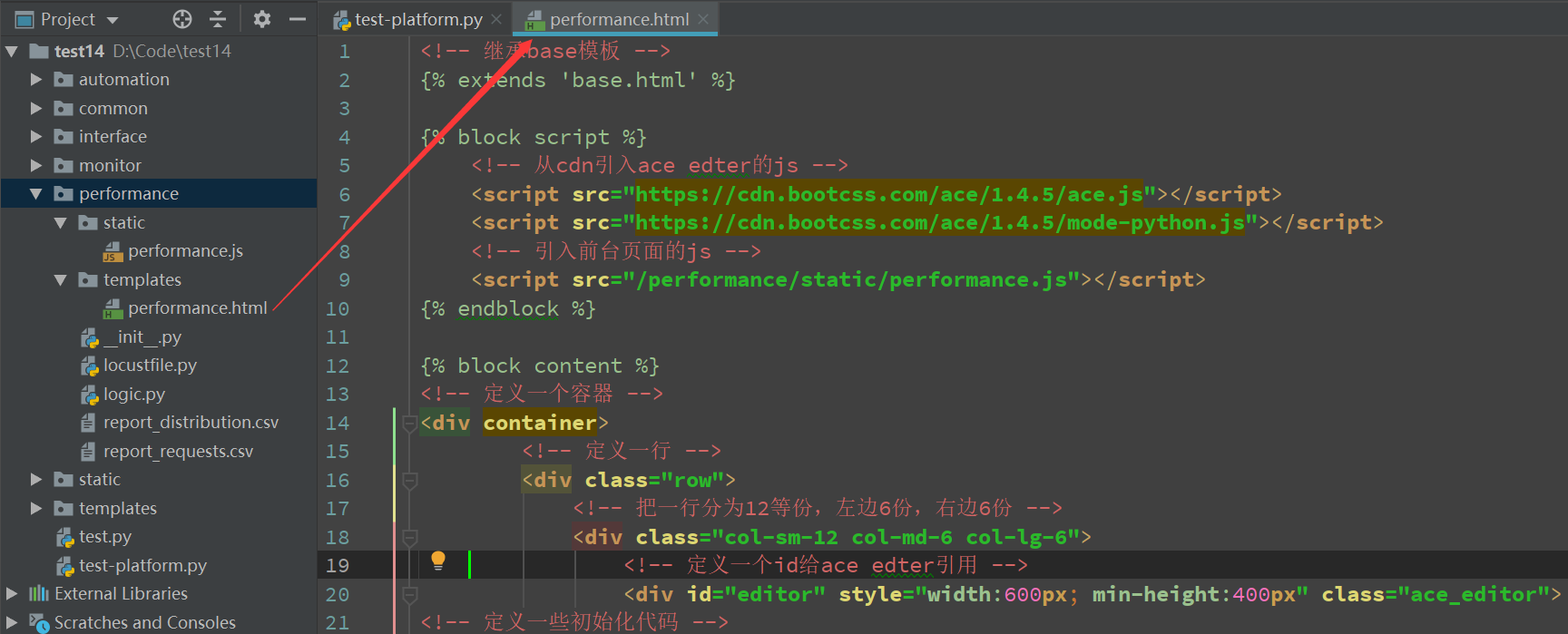
<!-- 继承base模板 -->
{% extends 'base.html' %}
{% block script %}
<!-- 从cdn引入ace edter的js -->
<script src="https://cdn.bootcss.com/ace/1.4.5/ace.js"></script>
<script src="https://cdn.bootcss.com/ace/1.4.5/mode-python.js"></script>
<!-- 引入前台页面的js -->
<script src="/performance/static/performance.js"></script>
{% endblock %}
{% block content %}
<!-- 定义一个容器 -->
<div container>
<!-- 定义一行 -->
<div class="row">
<!-- 把一行分为12等份,左边6份,右边6份 -->
<div class="col-sm-12 col-md-6 col-lg-6">
<!-- 定义一个id给ace edter引用 -->
<div id="editor" style="600px; min-height:400px" class="ace_editor">
<!-- 定义一些初始化代码 -->
from locust import HttpLocust, TaskSet, task
class UserBehavior(TaskSet):
@task(1)
def index(self):
self.client.get("/guonei")
@task(2)
def search(self):
self.client.get("/guoji")
class WebsiteUser(HttpLocust):
task_set = UserBehavior
min_wait = 1000
max_wait = 3000
</div>
</div>
<!-- 右边部分的处理(右边的6份) -->
<div class="col-sm-12 col-md-6 col-lg-6">
<!-- 定义一行,用来填域名 -->
<div class="row">
<!-- 把此行分为4份和8份 -->
<!-- 左边4份,展示“域名”字段 -->
<div class="col-sm-12 col-md-4 col-lg-4">域名:</div>
<!-- 右边8份,用于填host -->
<div class="col-sm-12 col-md-8 col-lg-8">
<input id="host" type="text" value="http://www.baidu.cn" placeholder="http://www.baidu.cn">
</div>
</div>
<!-- 自定义一行,用来填用户数 -->
<div class="row">
<div class="col-sm-12 col-md-4 col-lg-4">用户数:</div>
<div class="col-sm-12 col-md-8 col-lg-8">
<input id="user" type="text" value="5" placeholder="5">
</div>
</div>
<!-- 自定义一行,用来填QPS,每秒请求数 -->
<div class="row">
<div class="col-sm-12 col-md-4 col-lg-4">每秒请求数(QPS):</div>
<div class="col-sm-12 col-md-8 col-lg-8">
<input id="rate" type="text" value="3" placeholder="3">
</div>
</div>
<!-- 自定义一行,用来填压测时间 -->
<div class="row">
<div class="col-sm-12 col-md-4 col-lg-4">压测时间:</div>
<div class="col-sm-12 col-md-8 col-lg-8">
<input id="time" type="text" value="60" placeholder="60">
</div>
</div>
<!-- 自定义一行,压测按钮 -->
<div class="row">
<input id="send" type="button" value="开始压测">
</div>
</div>
</div>
</div>
{% endblock %}