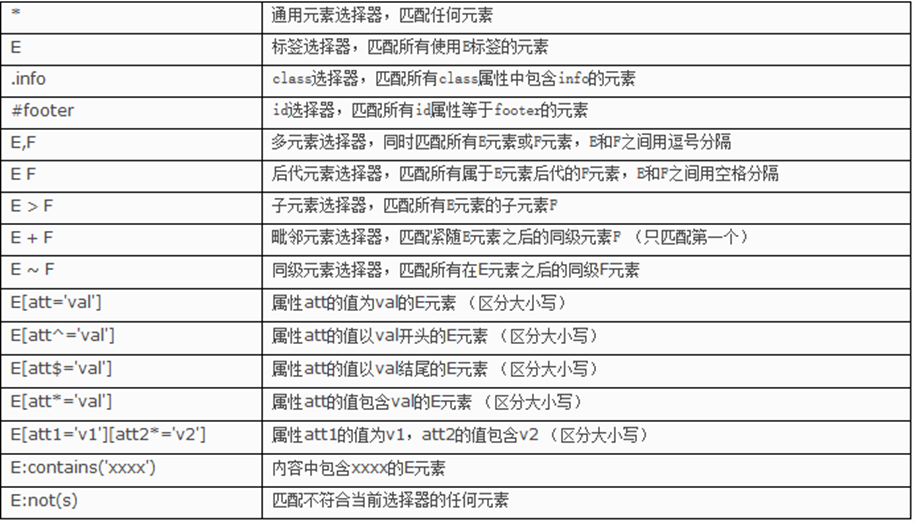
在css中,id用#表示,class用.表示,要定位标签直接写标签名,其他属性就用[xxx='xxx']
一、css定位
1、属性定位:可以通过任意属性定位,不局限于id、class、name、tag、link这五种属性
1.通过id定位
driver.find_element_by_css_selector("#kw").send_keys("hao")

2.通过class定位
driver.find_element_by_css_selector(".s_ipt").send_keys("hao")

3.通过标签
driver.find_element_by_css_selector("input").send_keys("hao")

4.其它属性
driver.find_element_by_css_selector("[name='kw']")
driver.find_element_by_css_selector("[autocomplete='off']")

2、组合定位
1.父子关系
driver.find_element_by_css_selector("span>input")

2.组合定位
driver.find_element_by_css_selector("form.fm>span>input.s_ipt")
driver.find_element_by_css_selector("form#form>span>input#kw")

3.定位到一组,取第几个: 用“:nth-child()”

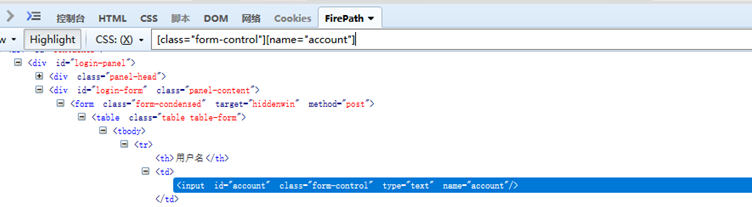
4.同时满足2个属性
[class="form-control"][name="account"]
或者:#account[class="form-control"]

5.更多

二、获取返回值
1、返回对象属性值
1.获取title值
print(driver.title)

2.获取元素属性值get_attribute(“属性”)
t = driver.find_element_by_id("su").get_attribute("属性名称")
print(t)

3.判断元素是显示还是隐藏(返回布尔值)
d = driver.find_element_by_id("su").is_displayed()
print(d)

4.获取浏览器名称
print(driver.name)

5.获取元素size
s = driver.find_element_by_id("su").size
print(s)

6.获取文本值
t = driver.find_element_by_id("su").text
print(t)

三、jquery
Jquery主要解决selenium里面的定位到元素,click失效的问题
1、Jquery语法

输入框输入jquery定位语法:$(“css selector")
如:$("#input1")
jquery语法可以学下w3school的教程:http://www.w3school.com.cn/jquery/jquery_syntax.asp
2、Jquery行为事件
jquery行为
1.发送文本语法:$(css定位).val("文本内容")
2.清空文本语法:$(css定位).val(‘ ') # 空字符串,两个单引号
3.点击按钮:$(css定位).click()

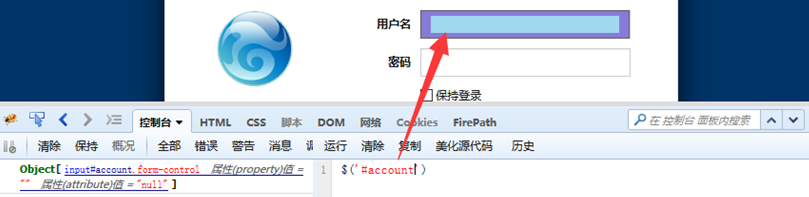
3、浏览器调试jquery
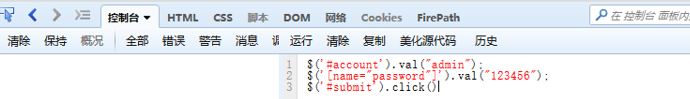
直接在控制台输入jquery回车
$('#account').val("admin");
$('[name="password"]').val("123456");
$('#submit').click()

4、元素在iframe上的问题
1.用selenium切换就用selenium定位
2.不能一半selenium切换iframe,一半用jqurey定位。
3.Jquery遇到iframe目前不太好弄
JS语法:
document.getElementById('iframe的ID').contentWindow.document.getElementById('元素的ID')