fetch的使用:
总体格式:
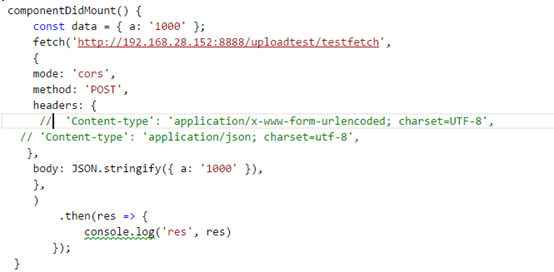
Fetch(‘url’,
{
mode: ‘cors’,
method: ’POST’,
headers: {
‘Content-type’ : ‘application/x-www-form-urlencoded; charset=UTF-8’,【需要指定】
},
Body: JSON.stringify({a: '1000'}),
},).then();
在这里验证了前后台传输的实质是JSON格式的字符串。
注意点:’Content-Type’:form编码格式 只有三种类型
① text/plain(默认):窗体数据纯文本形式
②application/x-www-form-urlencoded和multipart/form-data(窗体数据被编码为名称/值对,ajax中可以不用强制选择,会智能帮我选择编码方式,在这里需要制定编码方式)
③multipart/form-data 浏览器会把整个表单以控件为单位分割
其中使用fetch前后端通信遇到的主要是他的跨域问题,和恕我学习c#时间不长遇到的坑。
在这里我就分享我的遇到问题和解决方案:
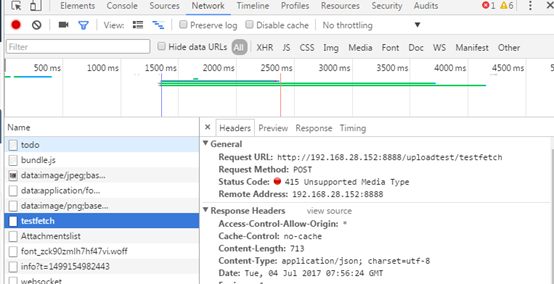
(1)fetch请求415 Unsupported Media Type问题【见图】:这里我们只需要修改编码类型即可
'Content-type': 'application/x-www-form-urlencoded; charset=UTF-8',


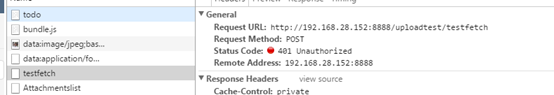
(2)401 Unauthorized:没有访问权限。这里做法是部署到IIS上然后开启匿名访问即可。
注意network(每次重新部署都需要重新重新开启匿名访问)

仍然在控制台下会输出

但核心还不是跨域问题。再看一下跨域问题。
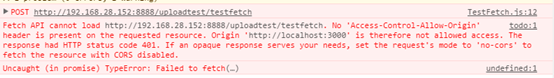
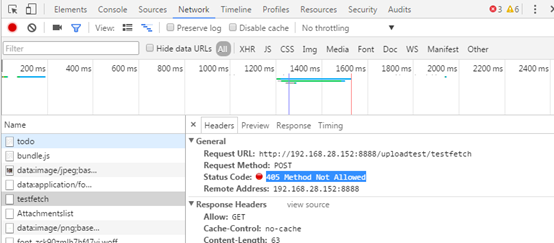
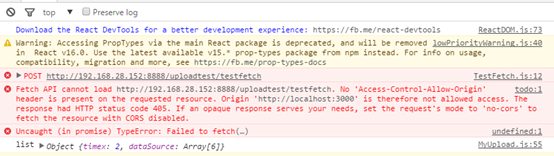
(3)405 Method Not Allowed 跨域访问:(造成原因:在react服务下localhost:3000访问其他服务)

控制台还是输出

发现没有Code State 有时候反应出的问题更准确。
这里针对webapi跨域问题给出解决方案:推荐链接