1. Vue.js是数据驱动的,无需手动操作DOM。
它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应的更新。
2. MVVM模式

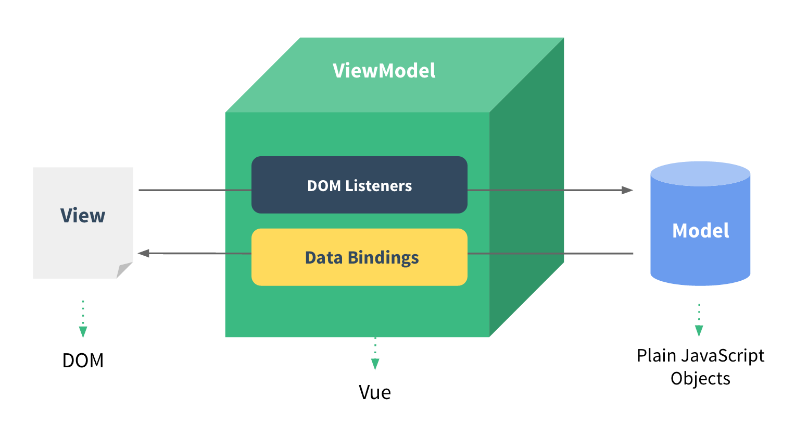
此图不仅概括了MVVM模式(Model-View_ViewModel),还描述了在Vue.js中ViewModel是如何和View以及Model进行交互的。
ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素。
当创建了ViewModel后,双向绑定是如何达成的呢?
首先,我们将上图中的DOM Listener和Data Bindings看作两个工具,它们是实现双向绑定的关键。
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据。
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
3. 使用Vue的过程就是定义MVVM各个组成部分的过程。
(1)定义View
<body> <!--这是我们的View--> <div id="app"> {{ message }} </div> </body>
(2)定义Model
// 这是我们的Model var exampleData = { message: 'Hello World!' }
(3)创建一个Vue实例或“ViewModel”,它用于连接View和Model
// 创建一个 Vue 实例或 "ViewModel" // 它连接 View 与 Model new Vue({ el: '#app', data: exampleData })
在创建Vue实例时,需要传入一个选项对象,选项对象可以包含数据、挂载元素、方法、模生命周期钩子等等。
在这个实例中,选项对象的el属性指向View,el:"#app"表示该Vue实例将挂载到<div id="app">...</div>这个元素;data属性指向Model,data:exampleData表示我们的Model是exampleData对象。
4. Vue.js常用指令
Vue.js的指令是以 v- 开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
5. 每个Vue实例都会代理其选项对象里的data属性。