每个人的工作
张盟琳:
已完成工作:
负责前端界面的主要实现。
基本实现了登录界面,注册界面,“一起来吧”界面以及基本布局的调试(但是由于暂时没有连数据库,所以利用了网上现成的商城数据库),实现“一起来吧”“一起约吧”“一起谈吧”三个部分的底部导航栏跳转,可以正确跳转到各个界面。同时完成了提交表单的界面的书写,点击按钮可以成功跳转。与后端数据库进行链接,但只能成功访问到数据库的内容还没有实现数据库中内容的互相传递。
登录界面:

注册界面:

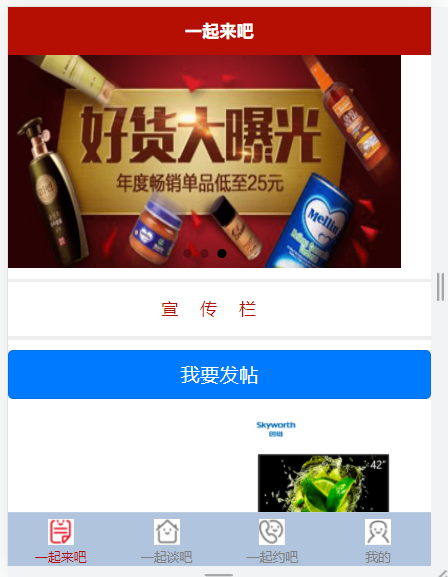
一起来吧 界面:(图中数据为测试数据,顶部为一个轮播图)

点击我要发帖可以显示发帖界面:

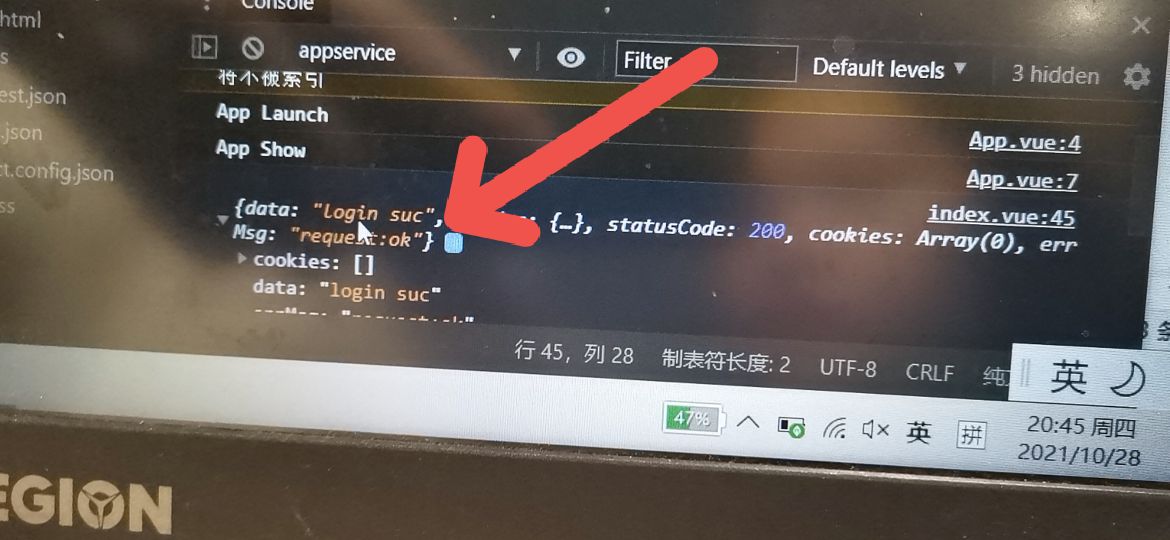
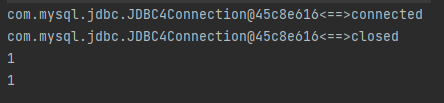
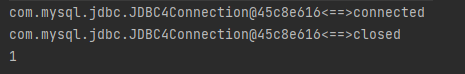
数据库链接成功图片:

计划完成的工作:
打算初步把数据库链接成功,能正常登录。因为这个是所有前后端交互的基础。
遇到的困难:
- 数据库返回数值一直有误,经network检查发现未正常上传数据。该问题暂时没有得到解决。
- 界面不够美观,可以考虑后期加工
高庆恒
已完成的工作:
主要负责后端数据库的学习与实现。
- 构建后端代码的基本框架
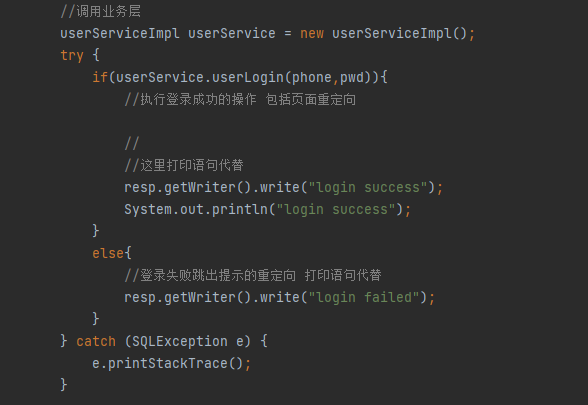
- 实现了一个登陆的demo,现正在与前端进行链接测试

计划完成:
- 学习使用git进行项目开发
- 完善后端 如学习session和cookie
遇到的困难:
前后端交互尚未完成
张丽
之前已完成的工作:
- 项目总体框架的构建,包括项目有哪些功能,有哪些页面的初步确定以及可行性分析。
- 用javaweb写了一个登录的功能。

计划完成的工作:
为前端提供登录的接口,提供可用的url,并完成前后端的交互,完成登录这个功能。
工作中遇到的困难:
javaweb的后端和与微信小程序的后端差不多,但是前后端交互不太一样,不知道怎么接收微信小程序前端传送的数据,那个接口没法用,需要改或者重新写。
张佳怡
之前已完成的工作:
项目总体框架讨论构建,具体分析功能需求,“一起谈吧”板块功能细节的详细设计,微信小程序前端页面的布局构造图,已实现在开发者工具上运行出静态板块页面
计划完成的工作:
添加页面中部件的具体功能,如文本框内输入文本的存储; uniapp的更多函数用法,如request请求。
工作中遇到的困难:
小程序与web开发有些许不同,部件名称有差别,但也有相通之处,有的时候会混淆用法;因为版本号的不同,部分功能的实现代码有更新,如老版本应出现的弹窗新版本上并没有按设计出现,开发者工具的工具栏等分布不同,根据教程并不能很顺利实现想象中的功能。

何川
最近完成的工作:
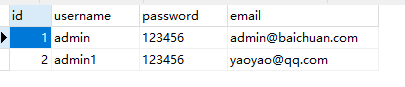
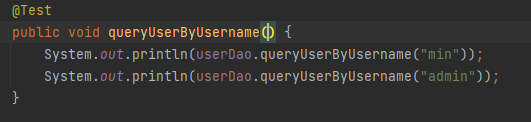
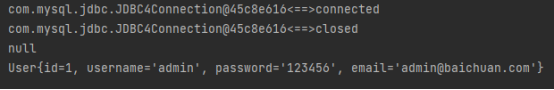
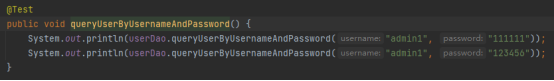
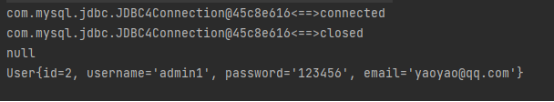
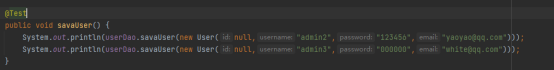
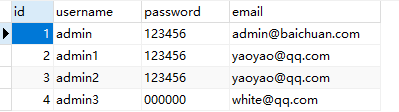
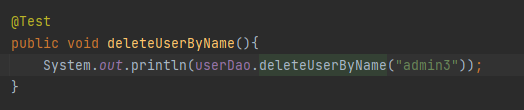
学习javaweb三层框架结构,已经能够完成在本地项目建立与数据库的链接,基本实现了对数据库表的增删改查的功能,利用这些基本功能能实现登录、查询、添加用户(数据)功能;

查询




增添



删除:



需解决的问题:
之后应该是把这个工程部署到服务器,但是不知道怎么从微信小程序前端调用服务器上的代码。
邓紫燕
已完成:
学习构建微信小程序的基本内容
小组讨论项目具体的功能实现顺序,完成初始页面布局的构建
实现一部分较为基础功能
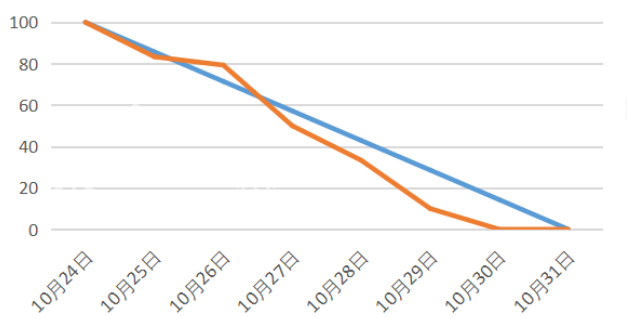
负责完成燃尽图
计划完成:
页面具体功能的实现以及完成数据库的动态更新与存储问题,与前端更好的交互
困难:
有关数据库知识欠缺,部分软件使用不够流利,每个人的电脑不同导致部分功能不能在所有电脑上很好的运行会出现乱码
燃尽图

例会照片
拍摄者:张盟琳

拍摄者:邓紫燕


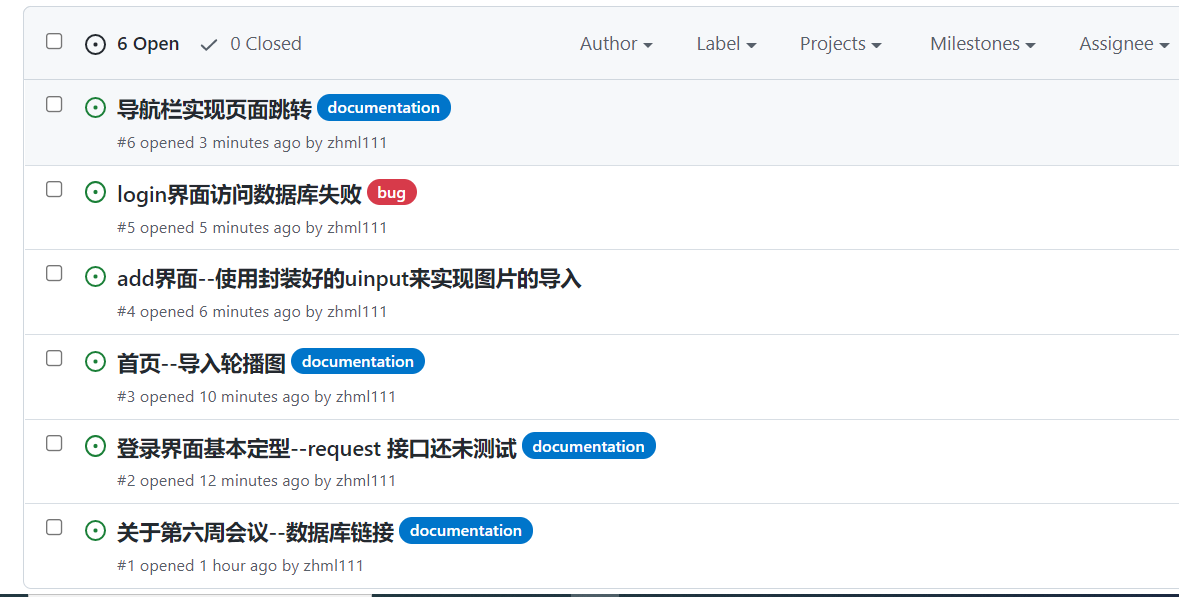
代码签入记录
暂时只有前端上传了所有的界面以及进行了所有的issue记录(一开始没有学github,写在了本地markdown里,后来补的issue)
(其他同学的测试代码会在跑通之后统一上传)
张盟琳上传文件截图(包括所有的issue):



高庆恒:

这里由于接口原因前后端代码暂时没有合并,等数据库保证成功链接后再进行代码的合并
本周总结
这个周大家主要学习了前端的代码以及部分后端的内容。作为全员零基础的我们来说,前端从h5到vue 再到uni-app,再慢慢地去发现一些比较有用的开源库,能做到现在这个样子已经非常不容易了。而至于接口部分,也就是前后端交互的部分是下个周的重点内容,也是作为全员小白的我们的一个挑战。本周由于前端的设计以及实现中遇到的困难等原因大家经常开线上或线下的会议,但是没有人因此有什么怨言,大家都把自己的困难与其他同学分享同时也很乐意为别人解决困难,我觉得这大大提高了团队的效率,尤其是经常听到的“啊!这个报错我见过!我解决过!”这种话总让人觉得抓住了救命的稻草,这种“绝处逢生”的喜悦是无法比拟的。当然接下来我们也可能经常陷入一些困难,但是通过大家的努力,我相信我们可以做到我们能做到的最好。
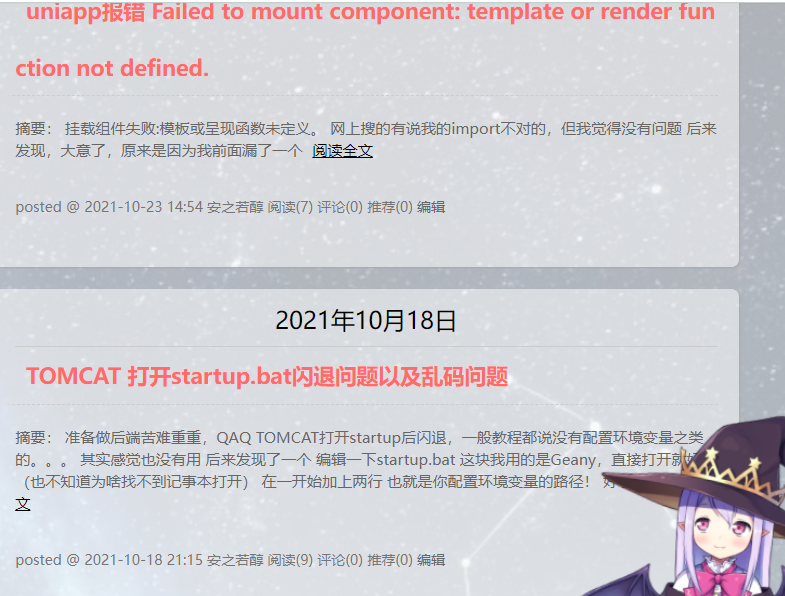
图为大家都遇见的问题做的博客记录:

转载请附原文链接,侵权必究!