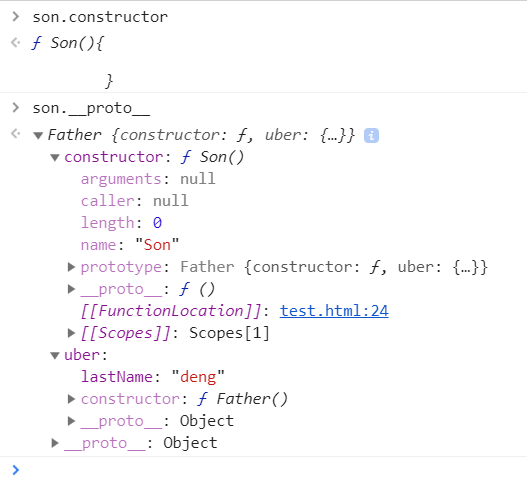
//圣杯模式 继承***!!! function inherit(Target, Origin) { function F() {}; F.prototype = Origin.prototype; Target.prototype = new F(); //上面两句千万不能颠倒 Target.prototype.constructor = Target; Target.prototype.uber = Origin.prototype; //uber相当于super,但super是保留字 } Father.prototype.lastName ="deng"; function Father(){ } function Son(){ } inherit(Son,Father); var son = new Son(); var father = new Father();

封装继承最优算法:
//圣杯模式 继承***!!! var inherit = (function(){ var F = function(){}; return function (Target, Origin) { F.prototype = Origin.prototype; Target.prototype = new F(); //上面两句千万不能颠倒 Target.prototype.constructor = Target; Target.prototype.uber = Origin.prototype; //uber相当于super,但super是保留字 } }());
闭包的私有化变量问题:
// 闭包的私有化变量问题 function Deng(name,wife) { var prepareWife = "xiaozhang";//私有只有自己可以访问 this.name = name; this.wife = wife; this.divorce = function (){ this.wife = prepareWife;//私有变量不用加this访问 } this.changePrepareWife = function(target){ prepareWife = target; } this.sayPraprewife = function(){ console.log(prepareWife); } } var deng = new Deng('deng','xiaoliu');
命名空间
管理变量,防止污染全局变量,适用于模块化开发
var org = { department1 : { jicheng:{ name:"vac", age: 123 }, xuming:{ } }, department2 : { zhangsan: { }, lisi:{ } } } var jicheng = org.department1.jicheng; // 然后就可以通过jicheng.name来访问了
划重点:定义命名空间最好的方式如下
var name = 'bcd'; var init = (function(){ var name = 'abc';//这个name和外面的name不冲突 function callName(){ console.log(name); } return function(){ callName(); //这个函数在外面使用时,自带上下文,不污染全局变量 } }()) init();
如何实现方法的连续调用?
// JQuery的用法 $('div').css('background-color','red').width(100).height(100).html(123).css('position','absolute'). css('left','100px').css('top','100px'); // 如何像JQuery这样实现方法的连续调用? var deng = { smoke: function(){ console.log('Smoking...'); return this; //重点在这里,返回对象 }, drink: function(){ console.log('drinking...'); return this; }, perm: function(){ console.log('preming...'); return this; } } deng.smoke().drink().perm().smoke().drink();
对象的枚举
for in
var obj ={ name : '13', age:121, sex:'male', height:180, weight:75 } for(var prop in obj){ console.log(prop + " " +typeof(prop)); } // 遍历对象属性名,都是字符串类型的!!
name string
age string
sex string
height string
weight string
var obj ={
name : '13',
age:121,
sex:'male',
height:180,
weight:75
}
for(var prop in obj){
console.log(obj.prop + " " +typeof(prop) + obj[prop]); //undefined string "121"
}
// 遍历对象属性名,都是字符串类型的!!obj.prop ---undefined
注意:for in 遍历对象,会把原型链上的人为定义的属性也拿出来;
var obj ={ name : '13', age:121, sex:'male', height:180, weight:75, __proto__: { lastName: 'deng' } } for(var prop in obj){ console.log(obj[prop]); //会把原型链上人为定义的属性拿出来 }

hasOwnProperty
var obj ={ name : '13', age:121, sex:'male', height:180, weight:75, __proto__: { lastName: 'deng' } } for(var prop in obj){ if(obj.hasOwnProperty(prop)){ //取自身的变量 console.log(obj[prop]); } }
var obj ={ name : '13', age:121, sex:'male', height:180, weight:75, __proto__: { lastName: 'deng' } } Object.prototype.abc = '123'; for(var prop in obj){ if(!obj.hasOwnProperty(prop)){ //取自身的变量 console.log(obj[prop]); } }

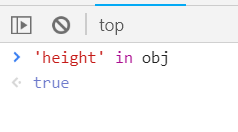
in

判断该字符串是否是该对象的属性名,是为true,否为false;
但是注意:
父亲的属性,也会被判断为是自己的。
instanceof
A instanceof B //A对象 是不是 B构造函数构造出来的
//看A 对象的原型链上 有没有B的原型
