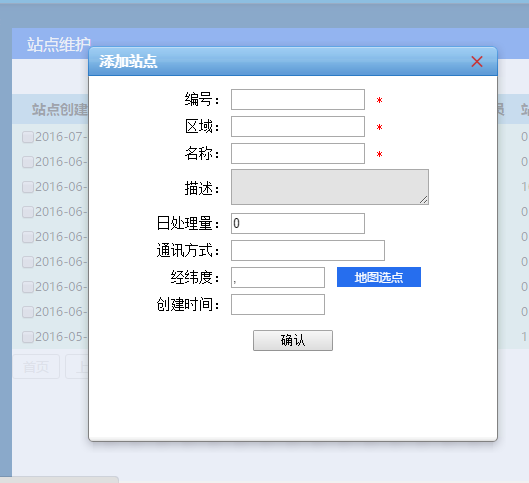
一.实际项目中有很多如下界面效果。

二.该效果可以归结为弹出窗或者弹出层来实现的,为什么这么说?看如下代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>弹出窗口和弹出层</title> <script type="text/javascript" src="js/jquery-1.11.0.js" ></script> <script type="text/javascript"> var showChildDiv=function(){ $("#childDiv").show(); }; </script> </head> <body> <div style=" 500px;height:400px; border: 1px solid red;"> 这是属于 父页面的层 <input type="button" onclick="showChildDiv()" value="弹出层"/> </div> <div id="childDiv" style="display: none; 300px; height: 300px; background-color: green; position: fixed; top: 100px; left: 200px;"> 这个是属于弹出层部分 </div> </body> </html>
执行结果: 以定位的方式 指定位置显示div 的内容
注意:此时弹出的内容是完全存在于一张页面中,因此,div包含的元素,在该页面js中可以任意调用
虽然上面结果看起来和 一中图片类似,但实际实现完全不同。
知识点: <iframe> 标记 一定都不陌生,那么它的具体属性之类就不做介绍了,实际用到的主要是它的Src属性,利用div 包裹iframe,来实现弹出不同的页面,且父页面和子页面独立的逻辑不相互影响,有利于代码的维护和修改。
简单的例子如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>弹出窗口和弹出层</title> <script type="text/javascript" src="js/jquery-1.11.0.js" ></script> <script type="text/javascript"> var showChildDiv=function(){ $("#childDiv").show(); }; </script> </head> <body> <div style=" 500px;height:400px; border: 1px solid red;"> 这是属于 父页面的层 <input type="button" onclick="showChildDiv()" value="弹出层"/> </div> <div id="childDiv" style=" border: 1px solid red; display: none; 150px; height: 150px; background-color: green; position: fixed; top: 100px; left: 200px;"> <iframe src="index.html" width="100%" height="100%" frameborder="0"></iframe> </div> </body> </html>
那么此时可以发现,当前页面是弹出了一个新的页面,iframe src属性,来嵌套本地页面或者网页,来实现弹出层的效果。
三.父页面和子页面相互调用传值方式
对于很多后台开发或者前端来说这个方式,这实际是一个基础,那么怎么来调用呢?如下示例:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>弹出窗口和弹出层</title> <script type="text/javascript" src="js/jquery-1.11.0.js" ></script> <script type="text/javascript"> var showChildDiv=function(){ $("#childDiv").show(); }; //方法名,和方法参数自定义,但是子页面调用父页面方法时,方法要对应上 var currentPage=function(para){ $("#result").html("from child page value:"+para) }; </script> </head> <body> <div style=" 500px;height:400px; border: 1px solid red;"> 这是属于 父页面的层 <input type="button" onclick="showChildDiv()" value="弹出层"/> </div> <div id="result"> </div> <div id="childDiv" style=" border: 1px solid red; display: none; 150px; height: 150px; background-color: green; position: fixed; top: 100px; left: 200px;"> <iframe src="index.html" width="100%" height="100%" frameborder="0"></iframe> </div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script type="text/javascript" src="js/jquery-1.11.0.js" ></script> <script type="text/javascript"> //定义一个数组 var jsonStudents=[]; //数组中创建json对象 for(var i=0; i <5;i++) { var jsonObj={ name:'',no:''}; jsonObj.name='student_'+i.toString(); jsonObj.no='current_no_'+i.toString(); jsonStudents.push(jsonObj); } //根据json对象创建自己需要的html字符串 var formatRow=function(obj){ var rowHtml="<tr><td>"+obj.no+"</td>" +"<td>"+obj.name+"</td></tr>"; return rowHtml; }; //创建table,根据数据列表 var createTable=function(){ for(var i=0; i <5;i++) { var rowHtml=formatRow(jsonStudents[i]); $("table").append(rowHtml); } }; var saveCheck=function(){ window.parent.currentPage('我是子页面传递过去的值'); }; </script> <title></title> </head> <body onload="createTable()" style="background-color: yellow;"> <table> <tr> <th>编号</th> <th>姓名</th> </tr> </table> <input id="btn_save" type="button" value="确认" onclick="saveCheck()"/> </body> </html>
以上内容清楚的看到值的传递。
知识点:A 页面 打开 B页面 ,那么A就是 B的 parent ,那么B页面通过 window.parent. 来调用A页面的方法,页面元素,等等。
注意:在处理实际项目中,可能由于使用了部分插件的原因,首页要去区分弹出层和当前页面的关系,如果层中显示页面 是另外一张页面 那么就根据parent 来处理传值的问题,如果是属于一张页面,那么就把它当作是同一张页面 div 显示隐藏,同页面元素处理即可。
