Failed to compile.
./node_modules/vue-loader/lib/template-compiler?{"id":"data-v-59926570","hasScoped":true,"transformToRequire":{"video":["src","poster"],"source":"src","img":"src","image":"xlink:href"},"buble":{"transforms":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/page/home/Home.vue
(Emitted value instead of an instance of Error)
Error compiling template:
<div><el-header class="animated faedOutUp"><myHeader></myHeader></el-header></div> <div>这里才是首页</div>
- Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
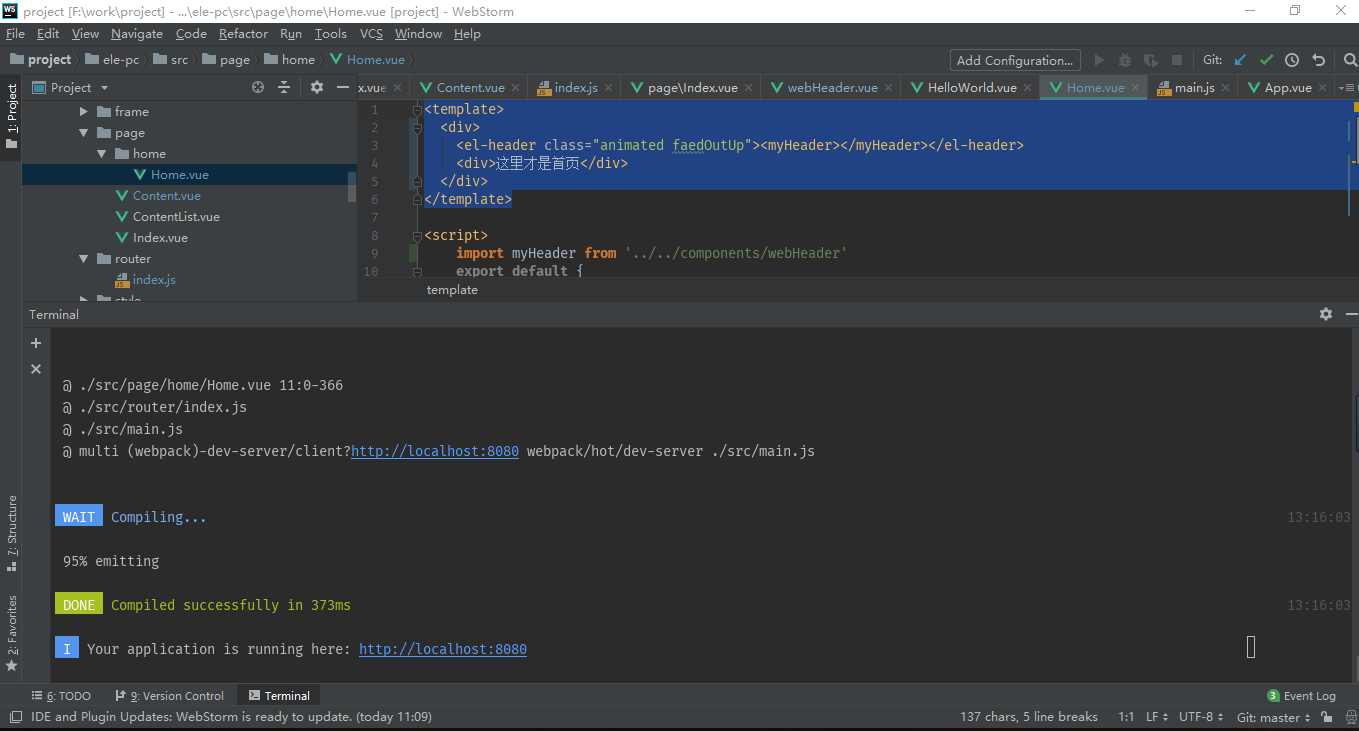
@ ./src/page/home/Home.vue 11:0-366
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
写vue时经常被一大片报错惊了个呆
其实很多时候,都是些小毛病
比如这次,从文字翻译上来讲,其实Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead这句话已经讲的很明白了,直译出来 就是:组件模板应该包含一个根元素。如果在多个元素上使用V-IF,则使用V-ELS-IF来链接它们。
但是这么说依然让新手有点摸不着头脑,其实就是说在模版里只能有一个主div(根对象),如果有多个元素,请用一个主div包含他们
错误代码如下:
<template> <div><el-header class="animated faedOutUp"><myHeader></myHeader></el-header></div> <div>这里才是首页</div> </template>
修改后如下
<template> <div> <el-header class="animated faedOutUp"><myHeader></myHeader></el-header> <div>这里才是首页</div> </div> </template>
保存运行,错误解决了!