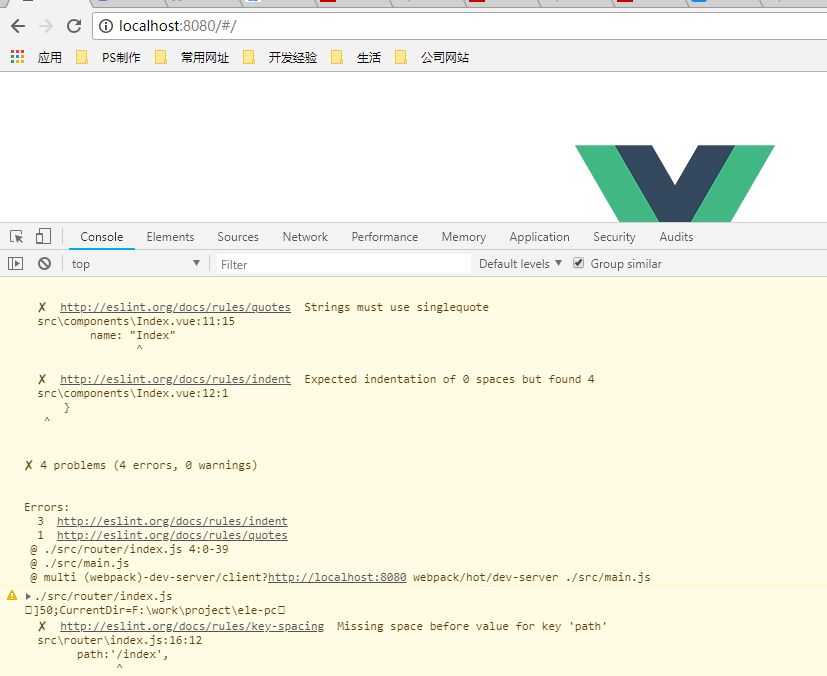
使用vue时候,经常被一大片警告惊呆了,这是webpack默认的语法检查插件ESLint在做警告,
【ESLint是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码】
但是我习惯了tab缩进,很不习惯没有缩进的写法,但是不管这些警告又是不能忍受,
于是想办法把ESLint给关掉,

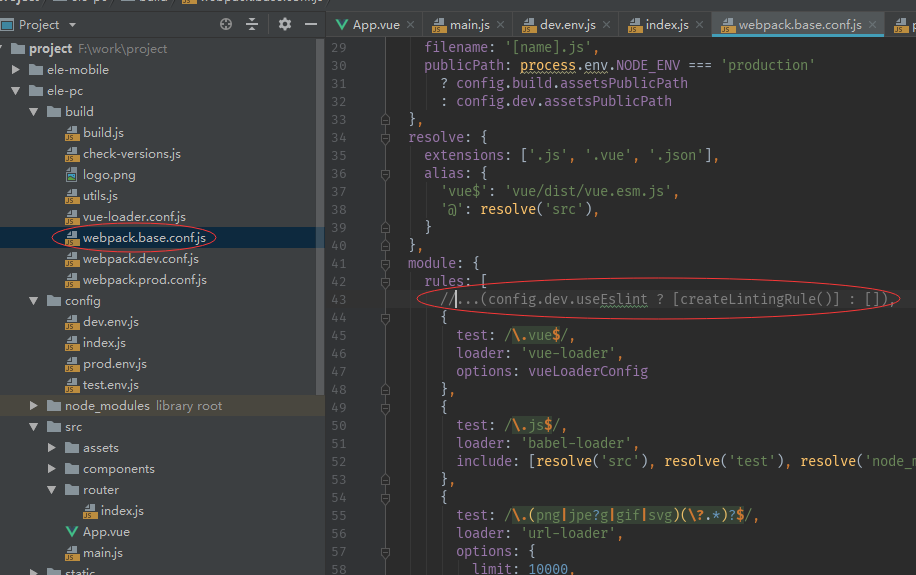
关闭ESLint方法: 在vue项目中找到build文件夹 --> webpack.base.conf.js --> module

重启npm run dev

清爽多了!
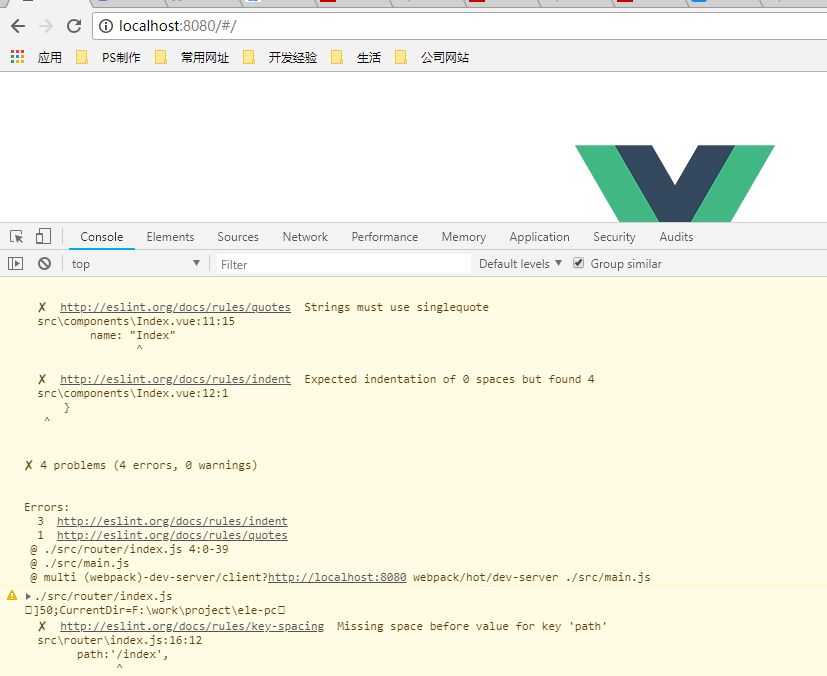
使用vue时候,经常被一大片警告惊呆了,这是webpack默认的语法检查插件ESLint在做警告,
【ESLint是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码】
但是我习惯了tab缩进,很不习惯没有缩进的写法,但是不管这些警告又是不能忍受,
于是想办法把ESLint给关掉,

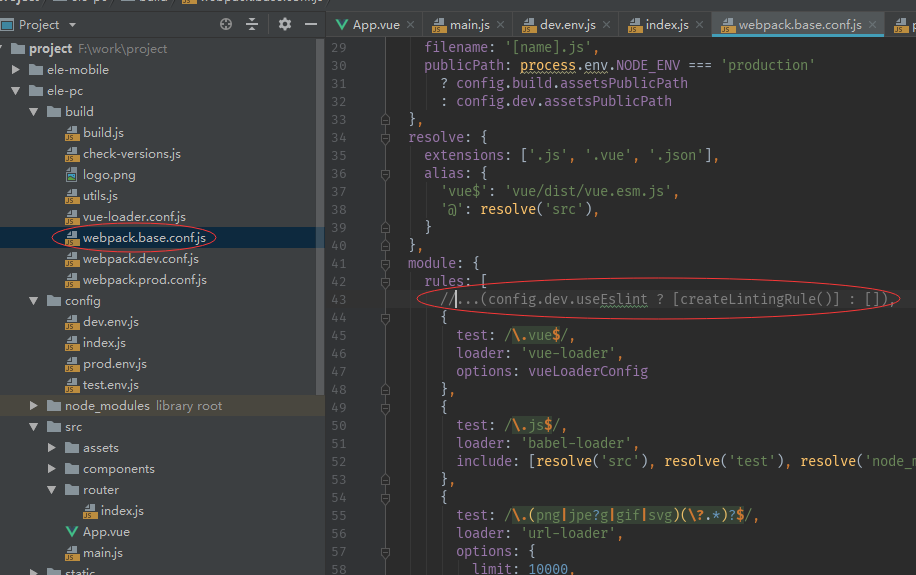
关闭ESLint方法: 在vue项目中找到build文件夹 --> webpack.base.conf.js --> module

重启npm run dev

清爽多了!