示例1、绘制一个矩形
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.strokeStyle="#0000ff"; ctx.strokeRect(20,20,150,100);

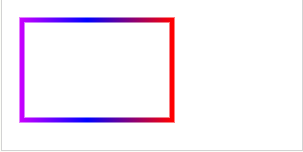
示例二、绘制渐变矩形
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var gradient=ctx.createLinearGradient(0,0,170,0); gradient.addColorStop("0","magenta"); gradient.addColorStop("0.5","blue"); gradient.addColorStop("1.0","red"); // 用渐变进行填充 ctx.strokeStyle=gradient; ctx.lineWidth=5; ctx.strokeRect(20,20,150,100);

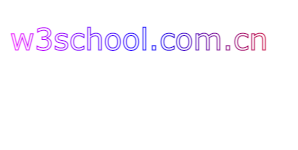
示例三、渐变笔触来写文本
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Verdana"; // 创建渐变 var gradient=ctx.createLinearGradient(0,0,c.width,0); gradient.addColorStop("0","magenta"); gradient.addColorStop("0.5","blue"); gradient.addColorStop("1.0","red"); // 用渐变进行填充 ctx.strokeStyle=gradient; ctx.strokeText("Big smile!",10,50);

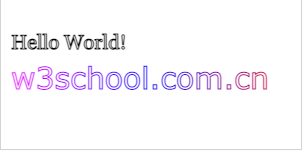
示例四、在画布上写文本 "Hello world!" 和 "w3school.com.cn",渐变文字比较,:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="20px Georgia"; ctx.strokeText("Hello World!",10,50); ctx.font="30px Verdana"; // 创建渐变 var gradient=ctx.createLinearGradient(0,0,c.width,0); gradient.addColorStop("0","magenta"); gradient.addColorStop("0.5","blue"); gradient.addColorStop("1.0","red"); // 用渐变填色 ctx.strokeStyle=gradient; ctx.strokeText("w3school.com.cn",10,90);

strokeStyle 属性设置或返回用于笔触的颜色、渐变或模式
context.strokeStyle = color|gradient|pattern;
strokeText 语法:
context.strokeText(text,x,y,maxWidth);
text 规定在画布上输出的文本
x 开始绘制文本的 x 坐标位置 (相对于画布)
y 开始绘制文本的 y 坐标位置(相对于画布)
maxWidth 允许的最大文本宽度,以像素计