代码摘录
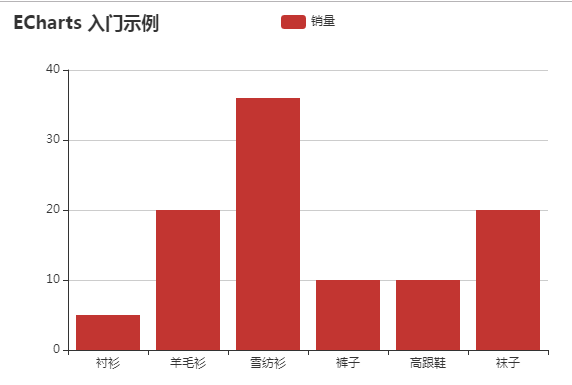
<!-- 通过webpack模块 创建Vue项目--> <!-- npm 获取 echarts,npm install echarts --save --> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="../node_modules/echarts/dist/echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style=" 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, //鼠标悬浮 显示内容 tooltip: {}, //图例标签 legend: { data:['销量'] }, // 横坐标 数据 xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, // 数据项 series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
效果显示

尝试在HTML文件中引入echarts其它包,结果全部失败,猜测原因如下:
1 引入包不能满足使用
2 引入包后使用的方法不恰当
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>myProject</title> <!-- 引入自定义构建失败案例集 --> <!-- 引入src目录下pie 使用失败 <script src="../node_modules/echarts/src/chart/pie/PieSeries.js"></script> <script src="../node_modules/echarts/src/chart/pie/PieView.js"></script> <script src="../node_modules/echarts/src/chart/pie/labelLayout.js"></script> <script src="../node_modules/echarts/src/chart/pie/pieLayout.js"></script> <script src="../node_modules/echarts/src/chart/pie.js"></script> --> <!-- 引入src下 echarts.js 使用失败 <script src="../node_modules/echarts/src/echarts.js"></script> --> <!-- 引入lib目录下pie 使用失败 <script src="../node_modules/echarts/lib/chart/pie/PieSeries.js"></script> <script src="../node_modules/echarts/lib/chart/pie/PieView.js"></script> <script src="../node_modules/echarts/lib/chart/pie/labelLayout.js"></script> <script src="../node_modules/echarts/lib/chart/pie/pieLayout.js"></script> <script src="../node_modules/echarts/lib/chart/pie.js"></script> -->
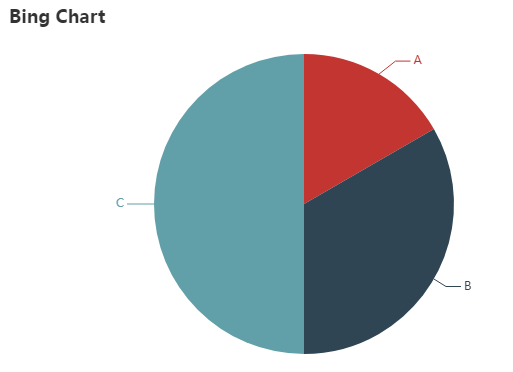
<script src="../node_modules/echarts/dist/echarts.min.js"></script> </head> <body> <div id="main" style=" 600px;height:400px;"></div> <script> echarts.init(document.getElementById('main')).setOption({ title: {text: 'Bing Chart'}, series: { type: 'pie', data: [ {name: 'A', value: 1000}, {name: 'B', value: 2000}, {name: 'C', value: 3000} ] } }); </script> </body> </html>
效果显示

再介绍完饼图、柱状图的绘制后,接下来,介绍折线图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>echarts-test</title><script src="../node_modules/echarts/dist/echarts.min.js"></script> </head> <body> <!-- 为 echarts 准备一个具备大小(宽高)的Dom。 --> <div id="main" style=" 600px;height:400px;"></div> <script> echarts.init(document.getElementById('main')).setOption({ title: {text: 'Line Chart'}, tooltip: {}, // 提供一个工具集,可以做数据视图,可以导出图片,可以还原 toolbox: { feature: { dataView: {}, saveAsImage: { pixelRatio: 200 }, restore: {} } }, xAxis: {}, yAxis: {}, series: [{ type: 'line', smooth: true, data: [[12, 5], [24, 20], [36, 36], [48, 10], [60, 10], [72, 20]] }] }); </script> </body> </html>
效果显示

我们可以简单的总结一下:
一 准备工作
1、 在该例中,我们首先通过webpack模版,创建一个vue项目
2、 通过npm安装echarts模块
二 代码结构
我们可以看到,首先代码在通过script引入echarts后,绑定页面元素,实例化一个echarts对象,其次配置图形的相关参数option,比如数据,比如标题,比如颜色,字体大小等等,最后通过
myChart.setOption(option)绘制图形
三 在数据方面
对于折线图 我们需要提供两个坐标轴的数据,以一位数组的形式在x坐标轴内给出类别,在series中给出数值,
// 横坐标 数据
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
// 数据项
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
对于柱状图 我们需要在series里配置一组二维数据,
series: [{
type: 'line',
smooth: true,
data: [[12, 5], [24, 20], [36, 36], [48, 10], [60, 10], [72, 20]]
}]
对于饼状图 我们需要在series里配置 一组json对象,每一个对象包含类别和数值
series: {
type: 'pie',
data: [
{name: 'A', value: 1000},
{name: 'B', value: 2000},
{name: 'C', value: 3000}
]
}
对于组件,一个完整的图形应该有title标签;对折线图和柱状图还需要有坐标轴,对饼状图需要有标签。
除此之外,还有许多的组件,比如toolbox设置图像的交互操作,比如图片保存下载,数据格式动态类型交换等等。
从引入echarts组件,使用echarts组件的页面代码中,我们可以看到,echart组件的调用方式和传参形式,与javaScript完全一致。