在CSS布局中float属性经常会被用到,但使用float属性后会使其在普通流中脱离父容器,让人很苦恼
1 浮动带来布局的便利,却也带来了新问题
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Clear float</title>
6 <style type="text/css">
7 .container{
8 margin: 30px auto;
9 600px;
10 height: 300px;
11 }
12 .p{
13 border:solid 3px #a33;
14 }
15 .c{
16 100px;
17 height: 100px;
18 background-color: #060;
19 margin: 10px;
20 float: left;
21 }
22 </style>
23 </head>
24 <body>
25 <div class="container">
26 <div class="p">
27 <div class="c"></div>
28 <div class="c"></div>
29 <div class="c"></div>
30 </div>
31 </div>
32 </body>
33 </html>
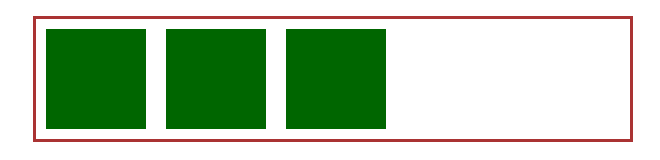
我们希望看到的效果是这样的

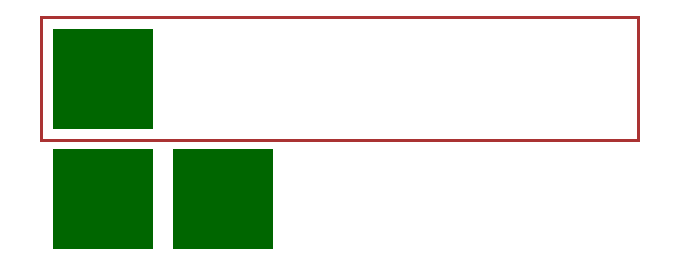
但结果却是这样的

父容器并没有把浮动的子元素包围起来,俗称塌陷,为了消除这种现象,我们需要一些清除浮动的技巧。
2 如何清理浮动
清理浮动一般有两种思路
- 利用 clear属性,清除浮动
- 使父容器形成BFC
分别看一下
2.1 利用 clear属性,清除浮动
clear属性是个什么东东呢?clear 属性规定元素的哪一侧不允许其它之前浮动元素,修改一下刚才代码
<div class="p">
<div class="c"></div>
<div class="c" style="clear:left;"></div>
<div class="c"></div>
</div>

第二个div添加了clear:both属性后,其左侧的div(第一个div)不再浮动,所以后面的div都还行(huan hang)了。我们可以利用这点儿在父容器的最后添加一个空的div,设置属性clear:left,这样就可以达到我们目的了。
2.1.1 添加空div清理浮动
对我们刚才代码稍作修改
<div class="p">
<div class="c"></div>
<div class="c"></div>
<div class="c"></div>
<div style="clear:left;"></div>
</div>
也就是在父容器最后添加
<div style="clear:left;"></div>
看看效果

果真好使了,有些同学看了后可能感觉奇怪,为什么想上一个例子修改第二个div
<div class="c" style="clear:left;"></div>
没有变成这样的效果

说一下自己的拙见,clear:left属性只是消除其左侧div浮动对它自己造成的影响,而不会改变左侧div甚至于父容器的表现,在父容器看来,三个div还都是float的,所以高度依旧塌陷。但是我们在最后添加了一个非浮动的div,由于它有clear:left属性,所以它会按照左侧div不浮动来定位自己,也就是定位到下一行,而父容器看到有一个非浮动、普通流的子元素元素,会将其包围,这样造成了顺便也把三个浮动元素也包裹起来的效果,高度不再塌陷(不知道说明白没有或者这种理解对不对,还望明白的同学指点)。
当然除了添加div,还可以添加br等其它html元素,原理相同,不再赘述。
2.1.2 使用CSS插入元素
上面的做法浏览器兼容性不错,但是有个很大的问题就是向页面添加了内容来达到改变效果的目的,也就是数据和表现混淆,既然是变现,看看怎么使用CSS来解决这一问题。根本的做法还是向父容器最后追加元素,但我们可以利用CSS的:after伪元素来做此事。
添加一个类 floatfix
.floatfix:after{
content:".";
display:block;
height:0;
visibility:hidden;
clear:left;
}
对父容器添加此类
<div class="p floatfix">
<div class="c">1</div>
<div class="c">2</div>
<div class="c">3</div>
</div>
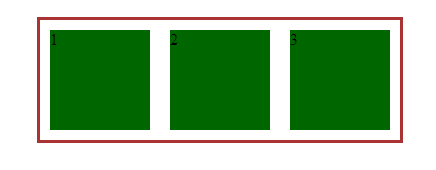
这样我们就可以看到正确效果了

简单解释一下,对父容器添加floatfix类后,会为其追加一个不可见的块元素,然后设置其clear属性为left,和刚才原理类似。
2.1.3 大师手笔
Nicolas Gallagher 在A new micro clearfix hack中提供了一种看起来更清爽的做法
.floatfix:after{
content:"";
display:table;
clear:both;
}
Nicolas Gallagher原文中还有:before是为了处理margin边距重叠,本文中没有列出来。
有同学会提出来了上面方法看起来不错,但是IE6、7不支持伪元素怎们办?这就需要我们使用BFC/haslayout的姿势了
2.2 使父容器形成BFC
经过了前些日子园里关于BFC的狂轰滥炸相信大家都对BFC有了一定的了解,不过瘾的同学可以看看 Block Format Content,BFC有三个特性
- BFC会阻止垂直外边距(margin-top、margin-bottom)折叠
按照BFC的定义,只有同属于一个BFC时,两个元素才有可能发生垂直Margin的重叠,这个包括相邻元素,嵌套元素,只要他们之间没有阻挡(例如边框,非空内容,padding等)就会发生margin重叠。
- BFC不会重叠浮动元素
- BFC可以包含浮动
我们可以利用BFC的第三条特性来“清浮动”,这里其实说清浮动已经不再合适,应该说包含浮动。也就是说只要父容器形成BFC就可以,简单看看如何形成BFC
- float为 left|right
- overflow为 hidden|auto|scroll
- display为 table-cell|table-caption|inline-block
- position为 absolute|fixed
我们可以对父容器添加这些属性来形成BFC达到“清浮动”效果
2.2.1 利用float来使父容器形成BFC
简单修改一下代码
<div class="p" style="float:left;">
<div class="c">1</div>
<div class="c">2</div>
<div class="c">3</div>
</div>
这样我们可以得到结果

我们可以看到父容器高度没有塌陷,但是长度变短了,因为div应用float‘后会根据内容来改变长度,这个在很多时候很有用,但是我们不希望有这种效果怎么办?
2.2.2 使用BFC的其它局限
上面提到使用BFC使用float的时候会使父容器长度缩短,而且还有个重要缺陷——父容器float解决了其塌陷问题,那么父容器的父容器怎么办?难道要全部使用folat吗(确实有这种布局方式倒是)。BFC的几种方式都有各自的问题,overflow属性会影响滚动条和绝对定位的元素;position会改变元素的定位方式,这是我们不希望的,display这几种方式依然没有解决低版本IE问题。。。
看起来还是第一种方式比较好,可是低版本IE该怎么办呢?
2.2.3 hasLayout
我们知道在IE6、7内有个hasLayout的概念,很多bug正式由hasLayout导致的,当元素的hasLayout属性值为false的时候,元素的尺寸和位置由最近拥有布局的祖先元素控制。当元素的hasLayout属性值为true的时候会达到和BFC类似的效果,元素负责本身及其子元素的尺寸设置和定位。我们可以利用这点儿在IE6、7下完成清浮动,先看看怎么使元素hasLayout为true
- position: absolute
- float: left|right
- display: inline-block
- width: 除 “auto” 外的任意值
- height: 除 “auto” 外的任意值
- zoom: 除 “normal” 外的任意值
- writing-mode: tb-rl
在IE7中使用overflow: hidden|scroll|auto 也可以使hasLayout为true
3 一个相对靠谱的解决方案
经过上面的比较我们可以得出一个相对靠谱的解决方案
- 在IE+、现代浏览器上使用伪元素
- 在IE6、7使用hasLayout
具体应该使用哪种方式来使元素hasLayout为true呢?相对而言zoom:1比较好,因为不会造成其它影响。想造成只在IE6、7上使用某些CSS的效果,我们还得需要一些CSS hack的知识,感兴趣同学可以看看 CSS hack,我们可以写出这样的CSS
.floatfix{
*zoom:1;
}
.floatfix:after{
content:"";
display:table;
clear:both;
}
4 最后
虽然我们得出了一种浏览器兼容的靠谱解决方案,但这并不代表我们一定得用这种方式,很多时候我们的父容器本身需要position:absolute等形成了BFC的时候我们可以直接利用这些属性了,大家要掌握原理,活学活用。总而言之清理浮动两种方式
- 利用 clear属性,清除浮动
- 使父容器形成BFC
