前言
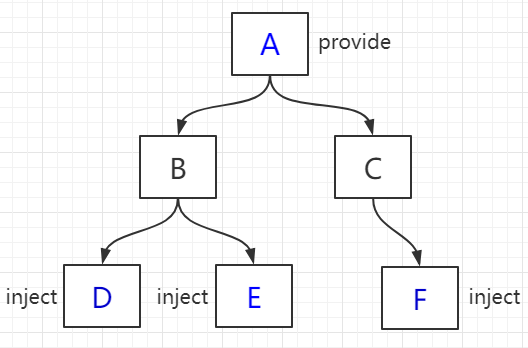
组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。一般来说,组件可以有以下几种关系:
如上图所示,A 和 B、B 和 C、B 和 D 都是父子关系,C 和 D 是兄弟关系,A 和 C 是隔代关系(可能隔多代)。
针对不同的使用场景,如何选择行之有效的通信方式?这是我们所要探讨的主题。本文总结了vue组件间通信的几种方式,如props、$emit/$on、vuex、$parent / $children、$attrs/$listeners和provide/inject,以通俗易懂的实例讲述这其中的差别及使用场景,希望对小伙伴有些许帮助。
方法一、props/$emit
父组件A通过props的方式向子组件B传递,B to A 通过在 B 组件中 $emit, A 组件中 v-on 的方式实现。
1.父组件向子组件传值
接下来我们通过一个例子,说明父组件如何向子组件传递值:在子组件Users.vue中如何获取父组件App.vue中的数据 users:["Henry","Bucky","Emily"]
1 //App.vue父组件 2 <template> 3 <div id="app"> 4 <users v-bind:users="users"></users>//前者自定义名称便于子组件调用,后者要传递数据名 5 </div> 6 </template> 7 <script> 8 import Users from "./components/Users" 9 export default { 10 name: 'App', 11 data(){ 12 return{ 13 users:["Henry","Bucky","Emily"] 14 } 15 }, 16 components:{ 17 "users":Users 18 } 19 }
1 //users子组件 2 <template> 3 <div class="hello"> 4 <ul> 5 <li v-for="user in users">{{user}}</li>//遍历传递过来的值,然后呈现到页面 6 </ul> 7 </div> 8 </template> 9 <script> 10 export default { 11 name: 'HelloWorld', 12 props:{ 13 users:{ //这个就是父组件中子标签自定义名字 14 type:Array, 15 required:true 16 } 17 } 18 } 19 </script>
总结:父组件通过props向下传递数据给子组件。注:组件中的数据共有三种形式:data、props、computed
2.子组件向父组件传值(通过事件形式)
接下来我们通过一个例子,说明子组件如何向父组件传递值:当我们点击“Vue.js Demo”后,子组件向父组件传递值,文字由原来的“传递的是一个值”变成“子向父组件传值”,实现
子组件向父组件值的传递。

1 // 子组件 2 <template> 3 <header> 4 <h1 @click="changeTitle">{{title}}</h1>//绑定一个点击事件 5 </header> 6 </template> 7 <script> 8 export default { 9 name: 'app-header', 10 data() { 11 return { 12 title:"Vue.js Demo" 13 } 14 }, 15 methods:{ 16 changeTitle() { 17 this.$emit("titleChanged","子向父组件传值");//自定义事件 传递值“子向父组件传值” 18 } 19 } 20 } 21 </script>
1 // 父组件 2 <template> 3 <div id="app"> 4 <app-header v-on:titleChanged="updateTitle" ></app-header>//与子组件titleChanged自定义事件保持一致 5 // updateTitle($event)接受传递过来的文字 6 <h2>{{title}}</h2> 7 </div> 8 </template> 9 <script> 10 import Header from "./components/Header" 11 export default { 12 name: 'App', 13 data(){ 14 return{ 15 title:"传递的是一个值" 16 } 17 }, 18 methods:{ 19 updateTitle(e){ //声明这个函数 20 this.title = e; 21 } 22 }, 23 components:{ 24 "app-header":Header, 25 } 26 } 27 </script>
总结:子组件通过events给父组件发送消息,实际上就是子组件把自己的数据发送到父组件。
方法二、$emit/$on
这种方法通过一个空的Vue实例作为中央事件总线(事件中心),用它来触发事件和监听事件,巧妙而轻量地实现了任何组件间的通信,包括父子、兄弟、跨级。当我们的项目比较大时,可以选择更好的状态管理解决方案vuex。
1.具体实现方式:
1 var Event=new Vue(); 2 Event.$emit(事件名,数据); 3 Event.$on(事件名,data => {});
2.举个例子
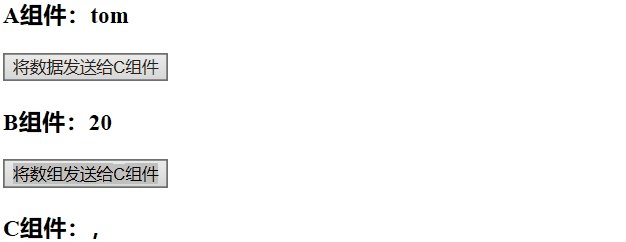
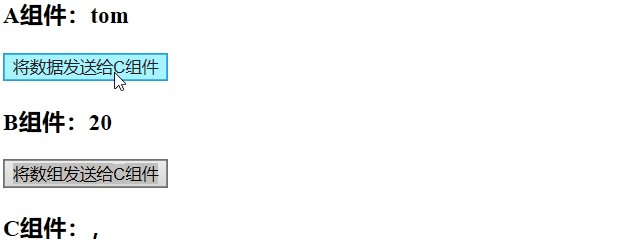
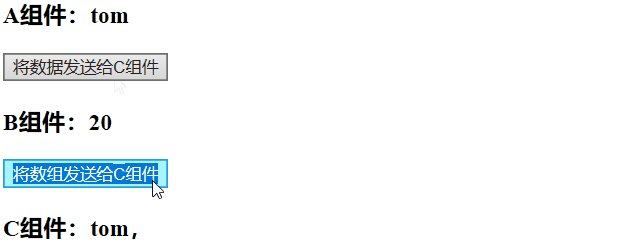
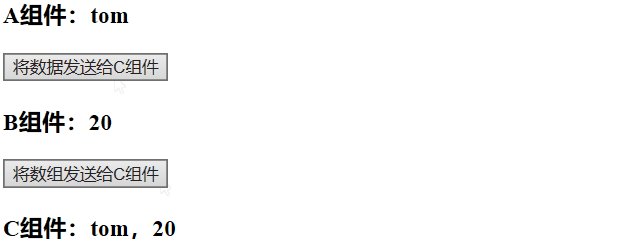
假设兄弟组件有三个,分别是A、B、C组件,C组件如何获取A或者B组件的数据
1 <div id="itany"> 2 <my-a></my-a> 3 <my-b></my-b> 4 <my-c></my-c> 5 </div> 6 <template id="a"> 7 <div> 8 <h3>A组件:{{name}}</h3> 9 <button @click="send">将数据发送给C组件</button> 10 </div> 11 </template> 12 <template id="b"> 13 <div> 14 <h3>B组件:{{age}}</h3> 15 <button @click="send">将数组发送给C组件</button> 16 </div> 17 </template> 18 <template id="c"> 19 <div> 20 <h3>C组件:{{name}},{{age}}</h3> 21 </div> 22 </template> 23 <script> 24 var Event = new Vue();//定义一个空的Vue实例 25 var A = { 26 template: '#a', 27 data() { 28 return { 29 name: 'tom' 30 } 31 }, 32 methods: { 33 send() { 34 Event.$emit('data-a', this.name); 35 } 36 } 37 } 38 var B = { 39 template: '#b', 40 data() { 41 return { 42 age: 20 43 } 44 }, 45 methods: { 46 send() { 47 Event.$emit('data-b', this.age); 48 } 49 } 50 } 51 var C = { 52 template: '#c', 53 data() { 54 return { 55 name: '', 56 age: "" 57 } 58 }, 59 mounted() {//在模板编译完成后执行 60 Event.$on('data-a',name => { 61 this.name = name;//箭头函数内部不会产生新的this,这边如果不用=>,this指代Event 62 }) 63 Event.$on('data-b',age => { 64 this.age = age; 65 }) 66 } 67 } 68 var vm = new Vue({ 69 el: '#itany', 70 components: { 71 'my-a': A, 72 'my-b': B, 73 'my-c': C 74 } 75 }); 76 </script>
$on 监听了自定义事件 data-a和data-b,因为有时不确定何时会触发事件,一般会在 mounted 或 created 钩子中来监听。

方法三、vuex

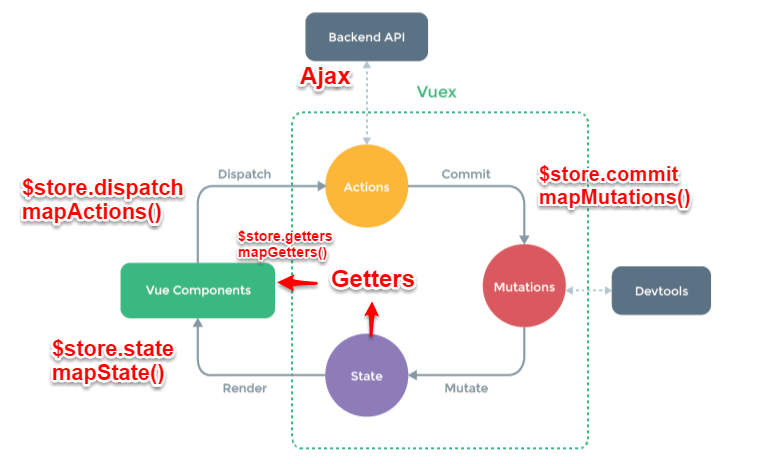
1.简要介绍Vuex原理
Vuex实现了一个单向数据流,在全局拥有一个State存放数据,当组件要更改State中的数据时,必须通过Mutation进行,Mutation同时提供了订阅者模式供外部插件调用获取State数据的更新。而当所有异步操作(常见于调用后端接口异步获取更新数据)或批量的同步操作需要走Action,但Action也是无法直接修改State的,还是需要通过Mutation来修改State的数据。最后,根据State的变化,渲染到视图上。
2.简要介绍各模块在流程中的功能:
- Vue Components:Vue组件。HTML页面上,负责接收用户操作等交互行为,执行dispatch方法触发对应action进行回应。
- dispatch:操作行为触发方法,是唯一能执行action的方法。
- actions:操作行为处理模块,由组件中的
$store.dispatch('action 名称', data1)来触发。然后由commit()来触发mutation的调用 , 间接更新 state。负责处理Vue Components接收到的所有交互行为。包含同步/异步操作,支持多个同名方法,按照注册的顺序依次触发。向后台API请求的操作就在这个模块中进行,包括触发其他action以及提交mutation的操作。该模块提供了Promise的封装,以支持action的链式触发。 - commit:状态改变提交操作方法。对mutation进行提交,是唯一能执行mutation的方法。
- mutations:状态改变操作方法,由actions中的
commit('mutation 名称')来触发。是Vuex修改state的唯一推荐方法。该方法只能进行同步操作,且方法名只能全局唯一。操作之中会有一些hook暴露出来,以进行state的监控等。 - state:页面状态管理容器对象。集中存储Vue components中data对象的零散数据,全局唯一,以进行统一的状态管理。页面显示所需的数据从该对象中进行读取,利用Vue的细粒度数据响应机制来进行高效的状态更新。
- getters:state对象读取方法。图中没有单独列出该模块,应该被包含在了render中,Vue Components通过该方法读取全局state对象。
3.Vuex与localStorage
vuex 是 vue 的状态管理器,存储的数据是响应式的。但是并不会保存起来,刷新之后就回到了初始状态,具体做法应该在vuex里数据改变的时候把数据拷贝一份保存到localStorage里面,刷新之后,如果localStorage里有保存的数据,取出来再替换store里的state。
1 let defaultCity = "上海" 2 try { // 用户关闭了本地存储功能,此时在外层加个try...catch 3 if (!defaultCity){ 4 defaultCity = JSON.parse(window.localStorage.getItem('defaultCity')) 5 } 6 }catch(e){} 7 export default new Vuex.Store({ 8 state: { 9 city: defaultCity 10 }, 11 mutations: { 12 changeCity(state, city) { 13 state.city = city 14 try { 15 window.localStorage.setItem('defaultCity', JSON.stringify(state.city)); 16 // 数据改变的时候把数据拷贝一份保存到localStorage里面 17 } catch (e) {} 18 } 19 } 20 })
这里需要注意的是:由于vuex里,我们保存的状态,都是数组,而localStorage只支持字符串,所以需要用JSON转换:
1 JSON.stringify(state.subscribeList); // array -> string 2 JSON.parse(window.localStorage.getItem("subscribeList")); // string -> array
方法四、$attrs/$listeners
1.简介
多级组件嵌套需要传递数据时,通常使用的方法是通过vuex。但如果仅仅是传递数据,而不做中间处理,使用 vuex 处理,未免有点大材小用。为此Vue2.4 版本提供了另一种方法----$attrs/$listeners
$attrs:包含了父作用域中不被 prop 所识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件。通常配合 interitAttrs 选项一起使用。$listeners:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners" 传入内部组件
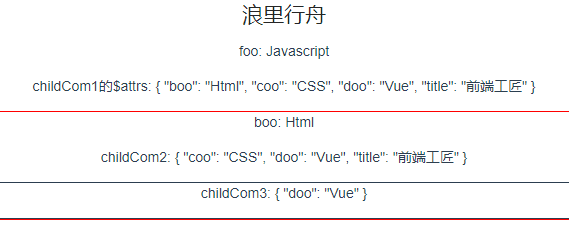
接下来我们看个跨级通信的例子:
1 // index.vue 2 <template> 3 <div> 4 <h2>浪里行舟</h2> 5 <child-com1 6 :foo="foo" 7 :boo="boo" 8 :coo="coo" 9 :doo="doo" 10 title="前端工匠" 11 ></child-com1> 12 </div> 13 </template> 14 <script> 15 const childCom1 = () => import("./childCom1.vue"); 16 export default { 17 components: { childCom1 }, 18 data() { 19 return { 20 foo: "Javascript", 21 boo: "Html", 22 coo: "CSS", 23 doo: "Vue" 24 }; 25 } 26 }; 27 </script>
1 // childCom1.vue 2 <template class="border"> 3 <div> 4 <p>foo: {{ foo }}</p> 5 <p>childCom1的$attrs: {{ $attrs }}</p> 6 <child-com2 v-bind="$attrs"></child-com2> 7 </div> 8 </template> 9 <script> 10 const childCom2 = () => import("./childCom2.vue"); 11 export default { 12 components: { 13 childCom2 14 }, 15 inheritAttrs: false, // 可以关闭自动挂载到组件根元素上的没有在props声明的属性 16 props: { 17 foo: String // foo作为props属性绑定 18 }, 19 created() { 20 console.log(this.$attrs); // { "boo": "Html", "coo": "CSS", "doo": "Vue", "title": "前端工匠" } 21 } 22 }; 23 </script>
1 // childCom2.vue 2 <template> 3 <div class="border"> 4 <p>boo: {{ boo }}</p> 5 <p>childCom2: {{ $attrs }}</p> 6 <child-com3 v-bind="$attrs"></child-com3> 7 </div> 8 </template> 9 <script> 10 const childCom3 = () => import("./childCom3.vue"); 11 export default { 12 components: { 13 childCom3 14 }, 15 inheritAttrs: false, 16 props: { 17 boo: String 18 }, 19 created() { 20 console.log(this.$attrs); // {"coo": "CSS", "doo": "Vue", "title": "前端工匠" } 21 } 22 }; 23 </script>
1 // childCom3.vue 2 <template> 3 <div class="border"> 4 <p>childCom3: {{ $attrs }}</p> 5 </div> 6 </template> 7 <script> 8 export default { 9 props: { 10 coo: String, 11 title: String 12 } 13 }; 14 </script>

如上图所示$attrs表示没有继承数据的对象,格式为{属性名:属性值}。Vue2.4提供了$attrs , $listeners 来传递数据与事件,跨级组件之间的通讯变得更简单。
简单来说:$attrs与$listeners 是两个对象,$attrs 里存放的是父组件中绑定的非 Props 属性,$listeners里存放的是父组件中绑定的非原生事件。
方法五、provide/inject
1.简介
Vue2.2.0新增API,这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。一言而蔽之:祖先组件中通过provider来提供变量,然后在子孙组件中通过inject来注入变量。
provide / inject API 主要解决了跨级组件间的通信问题,不过它的使用场景,主要是子组件获取上级组件的状态,跨级组件间建立了一种主动提供与依赖注入的关系。
2.举个例子
假设有两个组件: A.vue 和 B.vue,B 是 A 的子组件
1 // A.vue 2 export default { 3 provide: { 4 name: '浪里行舟' 5 } 6 }
1 // B.vue 2 export default { 3 inject: ['name'], 4 mounted () { 5 console.log(this.name); // 浪里行舟 6 } 7 }
可以看到,在 A.vue 里,我们设置了一个 provide: name,值为 浪里行舟,它的作用就是将 name 这个变量提供给它的所有子组件。而在 B.vue 中,通过 inject 注入了从 A 组件中提供的 name 变量,那么在组件 B 中,就可以直接通过 this.name 访问这个变量了,它的值也是 浪里行舟。这就是 provide / inject API 最核心的用法。
需要注意的是:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的----vue官方文档
所以,上面 A.vue 的 name 如果改变了,B.vue 的 this.name 是不会改变的,仍然是 浪里行舟。
3.provide与inject 怎么实现数据响应式
一般来说,有两种办法:
- provide祖先组件的实例,然后在子孙组件中注入依赖,这样就可以在子孙组件中直接修改祖先组件的实例的属性,不过这种方法有个缺点就是这个实例上挂载很多没有必要的东西比如props,methods
- 使用2.6最新API Vue.observable 优化响应式 provide(推荐)
我们来看个例子:孙组件D、E和F获取A组件传递过来的color值,并能实现数据响应式变化,即A组件的color变化后,组件D、E、F会跟着变(核心代码如下:)

1 // A 组件 2 <div> 3 <h1>A 组件</h1> 4 <button @click="() => changeColor()">改变color</button> 5 <ChildrenB /> 6 <ChildrenC /> 7 </div> 8 ...... 9 data() { 10 return { 11 color: "blue" 12 }; 13 }, 14 // provide() { 15 // return { 16 // theme: { 17 // color: this.color //这种方式绑定的数据并不是可响应的 18 // } // 即A组件的color变化后,组件D、E、F不会跟着变 19 // }; 20 // }, 21 provide() { 22 return { 23 theme: this//方法一:提供祖先组件的实例 24 }; 25 }, 26 methods: { 27 changeColor(color) { 28 if (color) { 29 this.color = color; 30 } else { 31 this.color = this.color === "blue" ? "red" : "blue"; 32 } 33 } 34 } 35 // 方法二:使用2.6最新API Vue.observable 优化响应式 provide 36 // provide() { 37 // this.theme = Vue.observable({ 38 // color: "blue" 39 // }); 40 // return { 41 // theme: this.theme 42 // }; 43 // }, 44 // methods: { 45 // changeColor(color) { 46 // if (color) { 47 // this.theme.color = color; 48 // } else { 49 // this.theme.color = this.theme.color === "blue" ? "red" : "blue"; 50 // } 51 // } 52 // }
1 // F 组件 2 <template functional> 3 <div class="border2"> 4 <h3 :style="{ color: injections.theme.color }">F 组件</h3> 5 </div> 6 </template> 7 <script> 8 export default { 9 inject: { 10 theme: { 11 //函数式组件取值不一样 12 default: () => ({}) 13 } 14 } 15 }; 16 </script>
虽说provide 和 inject 主要为高阶插件/组件库提供用例,但如果你能在业务中熟练运用,可以达到事半功倍的效果!
方法六、$parent / $children与 ref
ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例$parent/$children:访问父 / 子实例
需要注意的是:这两种都是直接得到组件实例,使用后可以直接调用组件的方法或访问数据。我们先来看个用 ref来访问组件的例子:
1 // component-a 子组件 2 export default { 3 data () { 4 return { 5 title: 'Vue.js' 6 } 7 }, 8 methods: { 9 sayHello () { 10 window.alert('Hello'); 11 } 12 } 13 }
1 // 父组件 2 <template> 3 <component-a ref="comA"></component-a> 4 </template> 5 <script> 6 export default { 7 mounted () { 8 const comA = this.$refs.comA; 9 console.log(comA.title); // Vue.js 10 comA.sayHello(); // 弹窗 11 } 12 } 13 </script>
不过,这两种方法的弊端是,无法在跨级或兄弟间通信。
1 // parent.vue 2 <component-a></component-a> 3 <component-b></component-b> 4 <component-b></component-b>
我们想在 component-a 中,访问到引用它的页面中(这里就是 parent.vue)的两个 component-b 组件,那这种情况下,就得配置额外的插件或工具了,比如 Vuex 和 Bus 的解决方案。
总结
常见使用场景可以分为三类:
- 父子通信:
父向子传递数据是通过 props,子向父是通过 events($emit);通过父链 / 子链也可以通信($parent / $children);ref 也可以访问组件实例;provide / inject API;$attrs/$listeners
- 兄弟通信:
Bus;Vuex
- 跨级通信:
Bus;Vuex;provide / inject API、$attrs/$listeners
给大家推荐一个好用的BUG监控工具Fundebug,欢迎免费试用!
参考文章:https://segmentfault.com/a/1190000019208626
