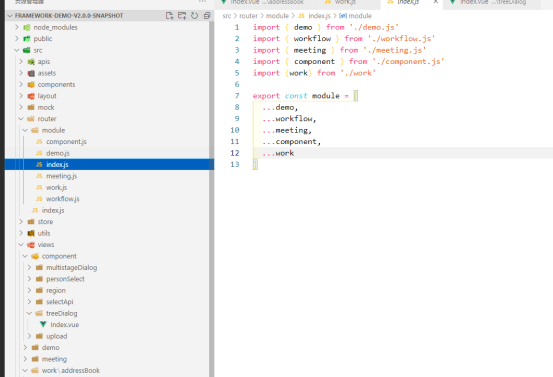
一、项目的结构

二、导出创建的路由对象

三、将导出的路由对象全部集合在一起

四、在主的index.js文件中导入数据
import { module } from './module/index.js'
import vue from 'vue'
// vue跳转相同路径报错
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}
const routes = [
{
path: '/',
meta: { title: '布局'},
name: 'layout',
component: () => import('@/layout/Index'),
children: [
{
path: '/index',
meta: { title: '首页'},
component: () => import('@/views/demo/index/Index')
},
{
path: '/userInfo',
meta: { title: '个人信息', isMenu: false},
component: SANHUI.UserInfo
},
{
path: '/405',
meta: { title: '405', isLogin: false},
component: SANHUI.Error405
},
...module
]
},
{
path: '/login',
meta: { title: '登录', isLogin: false},
component: SANHUI.Login
},
{
path: '*',
meta: { title: '404', isLogin: false},
component: SANHUI.Error404
}
]
const router = new VueRouter({
// mode: 'history',
// base: process.env.BASE_URL,
routes
})
// 路由守卫
router.beforeEach((to, from, next) => {
vue.prototype.$beforeRouter(to, from, next, process.env, Vue)
})
export default router