什么是 whistle
whistle 是一个跨平台的抓包与 web debug 工具,使用 whistle,你可以配置代理服务器,模拟接口数据,捕获请求重定向到指定 url,修改请求头响应头,修改 GET 请求的参数,往匹配的页面中注入 js、css

whistle 提供了和 fiddler 类似的功能,也提供了一些 fiddler 没有的功能,使用体验比 fiddler 好很多,一开始公司组内只有我一个人用,经过安利,大部分开发、测试都换成了 whistle。而且 whistle 可以在 windows、mac、linux 上运行,目前还在不断迭代更新,维护者对社区的各种问题都能及时响应,是一个很优秀的工具。
这篇文章接下来会介绍 whistle 的安装及常见的使用方法,如果你要上手使用 whistle,建议通篇看完后尝试安装,遇到问题可以看文末的参考资料或自行 google。
whistle 的安装
- 安装 node.js,点击链接,选择 LTS 版安装
- 在命令行运行
npm install -g whistle(如果提示没有权限,要以 admin 或 sudo 的方式运行)
whistle 的启动
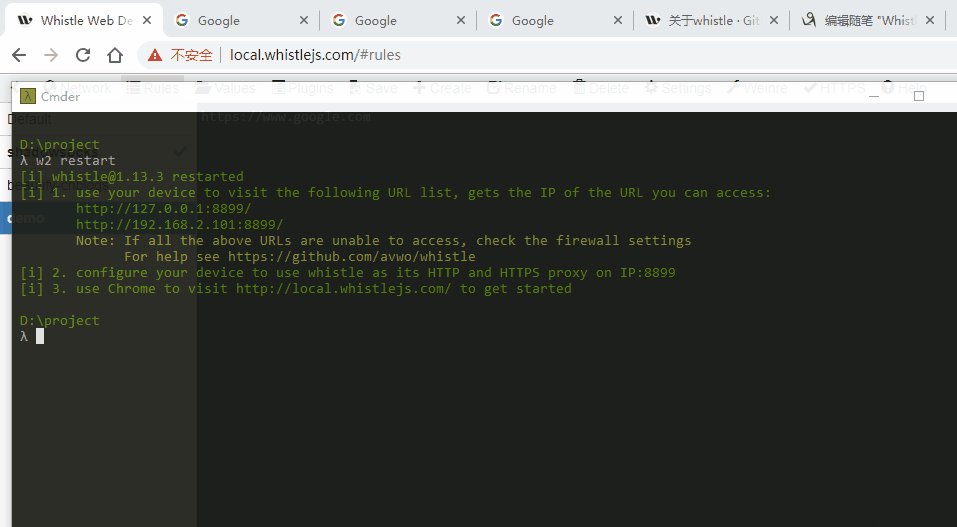
- 在命令行运行 whistle start,(推荐 w2 restart,当你需要重启时,按上箭头,回车即可)
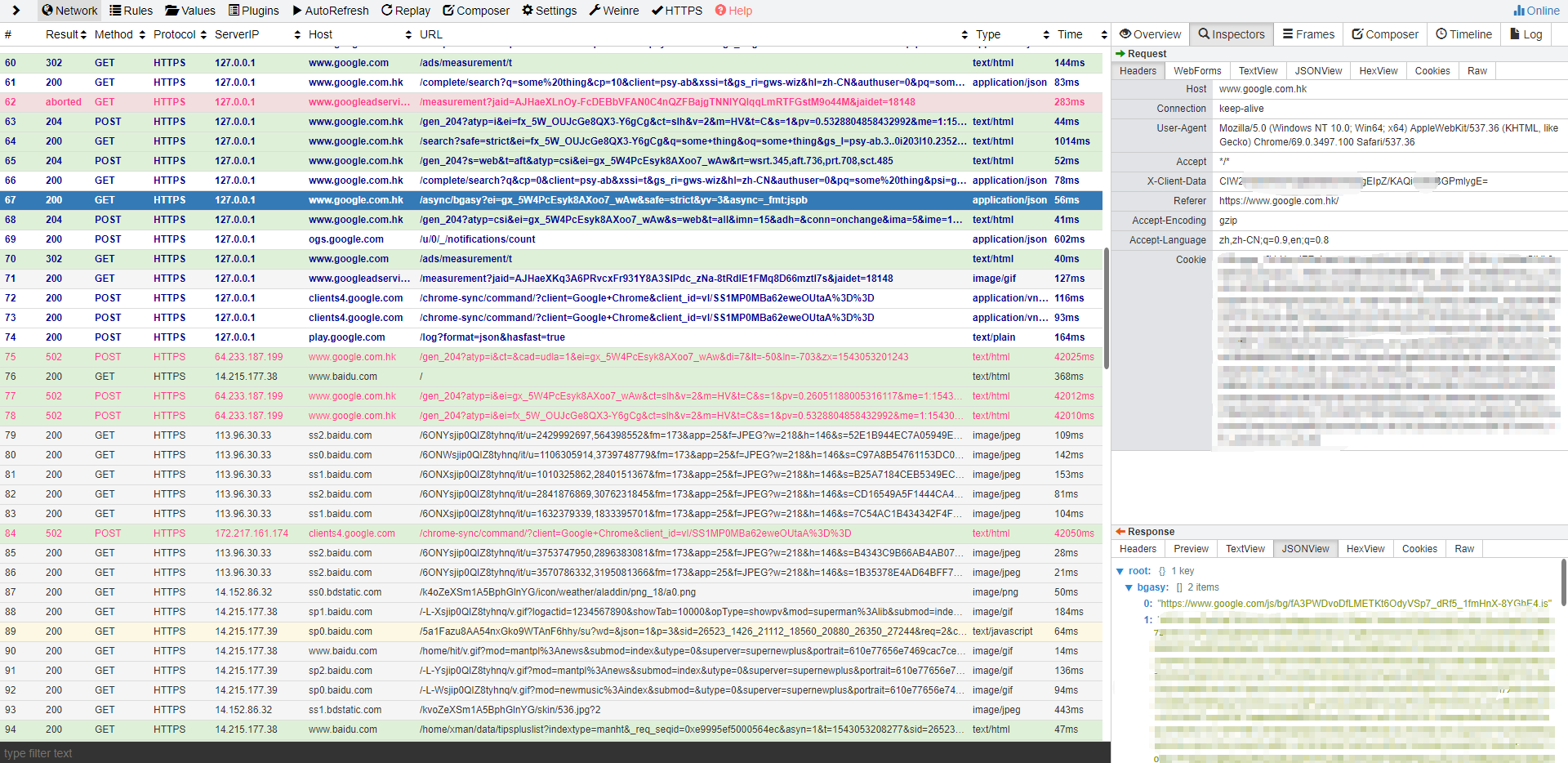
- 在浏览器访问 http://127.0.0.1:8899/,如果能看到一个抓包的界面,那么安装、启动成功了
whistle 的代理
在 whistle 启动完成后,我们需要将浏览器的请求代理到 whistle,这样 whistle 才能处理浏览器发出的请求。为此,我们需要安装一个 SwitchyOmega chrome 扩展程序。
SwitchyOmega 安装与配置
- 访问这个链接,点击“添加至 CHROME”,点击弹框“添加扩展程序”,如果被墙了访问不了,可以 点这里 选择 SwitchyOmega_Chromium.crx 下载,下载后在浏览器地址栏输入 chrome://extensions/,回车打开页面,将下载的文件拖动到 extensions 那个页面,点击安装扩展即可。
- 页面会自动跳转到 SwitchyOmega 的配置页,点击“跳过教程”
- 点击左侧“新建情景模式…”,弹框提示“情景模式名称”,你可以输入“whistle”
- 点“创建”按钮
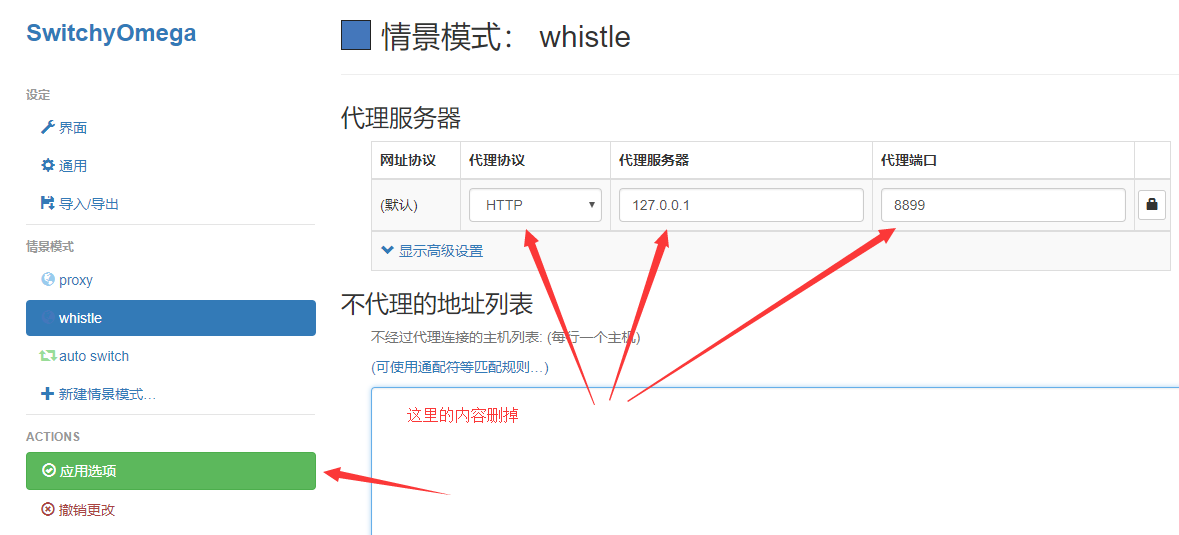
- 代理服务器 -> 代理协议,这个下拉选择框选择 HTTP,将
example.com改为127.0.0.1,将80改为8899 - “不代理的地址列表” 的输入框里的所有文本都删掉,因为里面的 host 在本地开发很大概率会用到
- 点击左侧“应用选项”
- 点击 chrome 右上角的圆圈图标,切换成 whistle
- 浏览器输入 local.whistlejs.com,回车,能打开 whistle 的界面,说明 SwitchyOmega 的配置 ok

whistle 的常用配置
配 host
我们可以为某个域名或具体的 url 指定 ip,绕过 dns 解析,让请求直接到达指定的 ip。通常在工作中,开发、测试和预发布境的切换都通过切换 host 来实现,这样访问不同的环境不需要改变代码,或根据环境配置文件访问不同的 url。
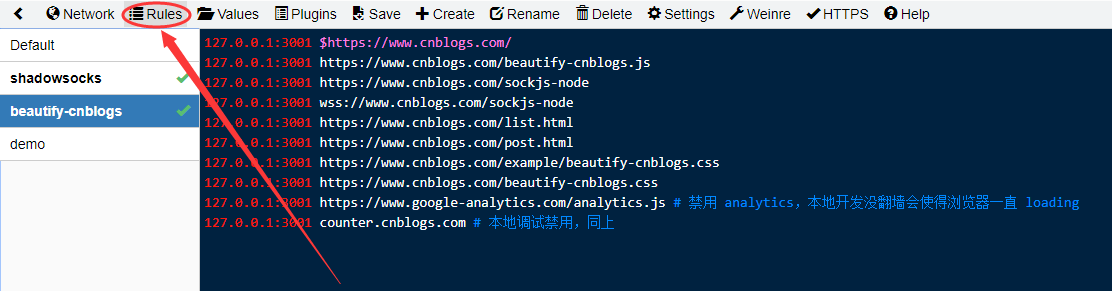
whistle 的 host 在 rules 下配置:

以下是常用的配 host 方法:
将 qq.com 映射到 127.0.0.1,你访问 http://www.qq.com/ 时,请求的是本地的 127.0.0.1
127.0.0.1 qq.com
你也可以把端口带上
127.0.0.1:3000 qq.com
你甚至可以将指定的路径映射到某个 ip 和端口
127.0.0.1:3000 https://www.qq.com/a/b/c
当然,把规则反过来写也是生效的
https://www.qq.com/a/b/c 127.0.0.1:3000
除了配 host,whistle 还有其它强大的功能,我们继续往下看
重定向
将 baidu.com 重定向到 qq.com
https://www.baidu.com/ redirect://https://www.qq.com/
此规则在移动端调试时有个场景特别有用:比如想在某个 APP 里打开一个的网页,但是该 APP 没有一个 url 输入框,我们可以随机地点击这个 app 的信息流,如果捕获到有页面请求,重定向为我们的 url 即可。
修改返回体
该功能在后端接口挂了或者没有开发好的时候,可以模拟返回假数据,让前端调试可以不依赖后端
http://example.com/api/getUserList file://D:/path/to/your/file/userList.json
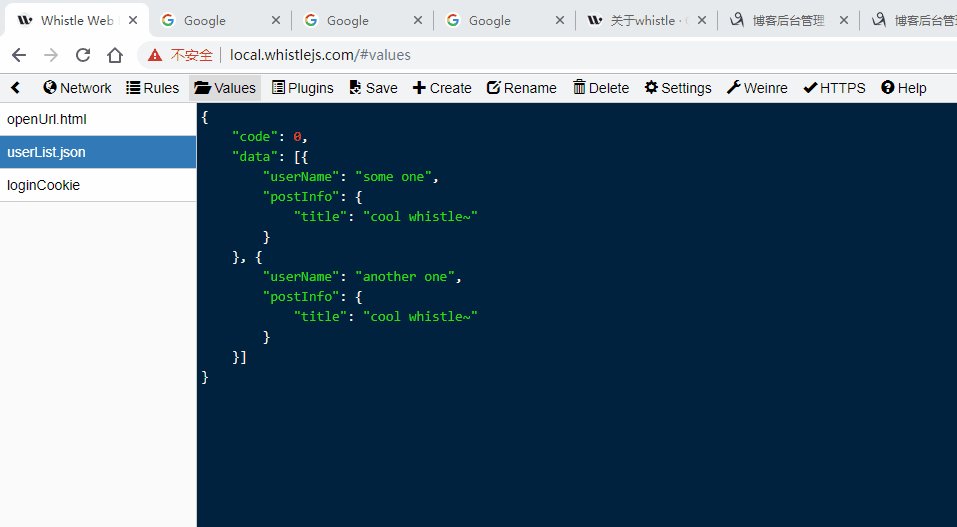
将 getUserList 这个请求的返回替换成本地的 userList.json 文件,如果觉得文件放在磁盘里写路径麻烦,可以放在 whistle 自带的 Values 里,那么上面的规则就更简洁了:
http://example.com/api/getUserList file://{userList.json}
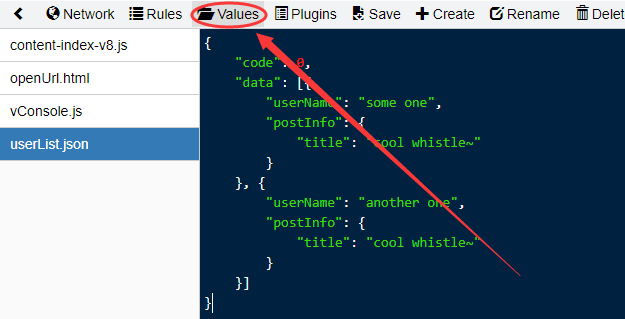
Values 是个很有用的功能,位置如下:

创建的文件尽量带文件后缀,有语法高亮,另外如果不是 .json 结尾,whistle 不会在 Response Headers 里自动添加 content-type: application/json; charset=utf-8,那么一些请求库就拿不到正确的返回。
替换线上文件
如果有正式环境 bug,可以将 js 替换成本地文件或文件夹,提高调试效率。
http://example.com/cdn/example.js file://D:/path/to/your/file/example.js
替换请求 url
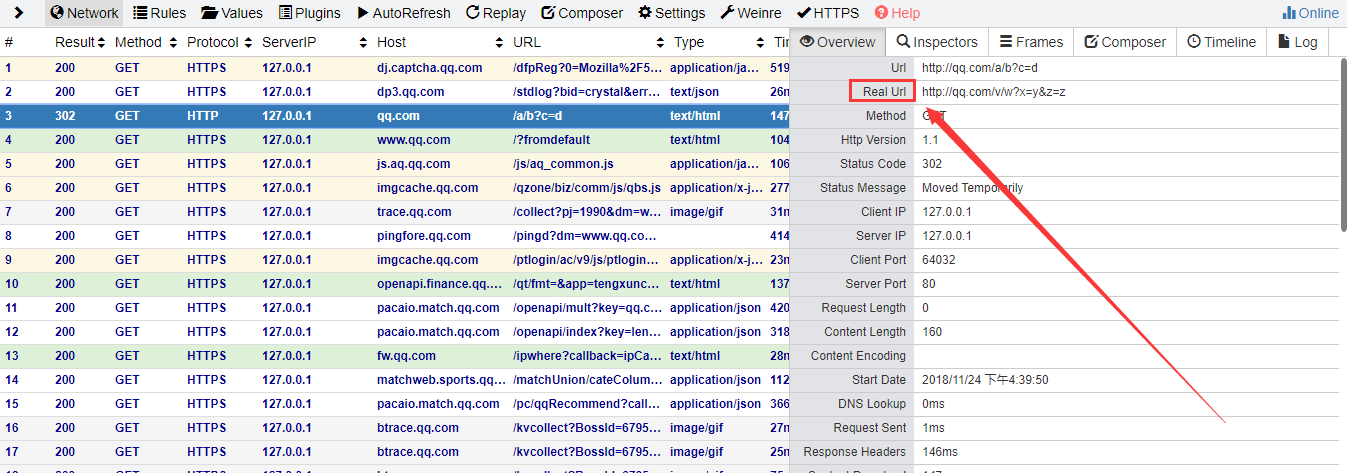
http://qq.com/a/b?c=d http://qq.com/v/w?x=y&z=z
注意:这个规则的修改在浏览器的 network 里体现不出来,因为请求已经发出去,到 whistle 层才被修改的,我们可以在 whistle 的 Network 右侧里看到 Real Url

修改返回码
通过修改返回码,可以模拟接口出错
https://www.qq.com statusCode://500
修改请求、响应的 header
Web 开发有时会遇到请求 header 设置不对带来的一些问题,如果问题出现在正式环境,我们可以通过修改请求 header (比如修改 Cookie、user-agent、Content-Type 等)来模拟修复,等确认问题后,再修改代码,提高效率。
https://www.qq.com reqHeaders://{loginCookie}
同样,我们可以通过 resHeaders 来修改响应头,上文提到我们可以通过 file://{userList.json} 来模拟假数据,但这么做可能导致一些跨域的 header 丢失,对此,我们可以通过 resHeaders 加上跨域相关 header
https://www.qq.com/some/ajax resHeaders://{CORSHeaders}
Values 中的 CORSHeaders 值为
Access-Control-Allow-Headers: Content-Type, Access-Control-Allow-Headers, Authorization, token
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true
content-type: application/json
status: 200
插入 js
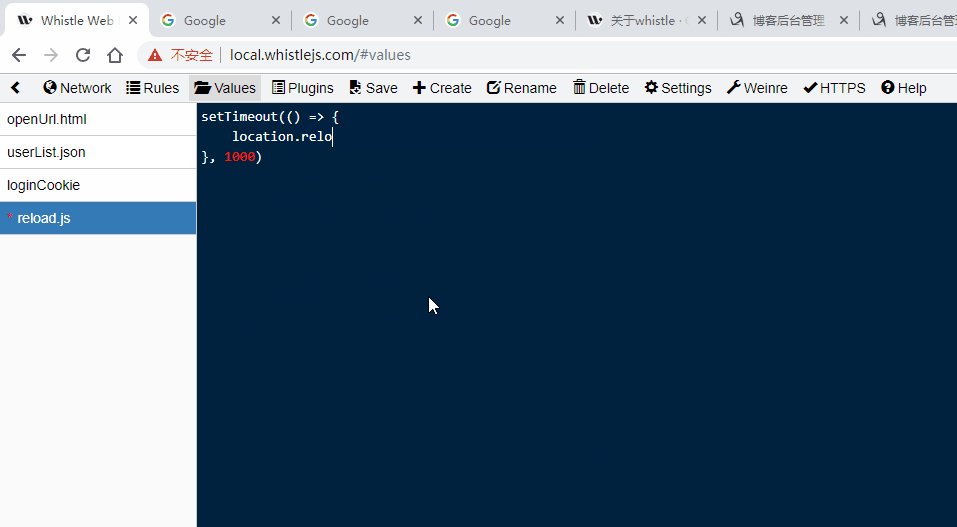
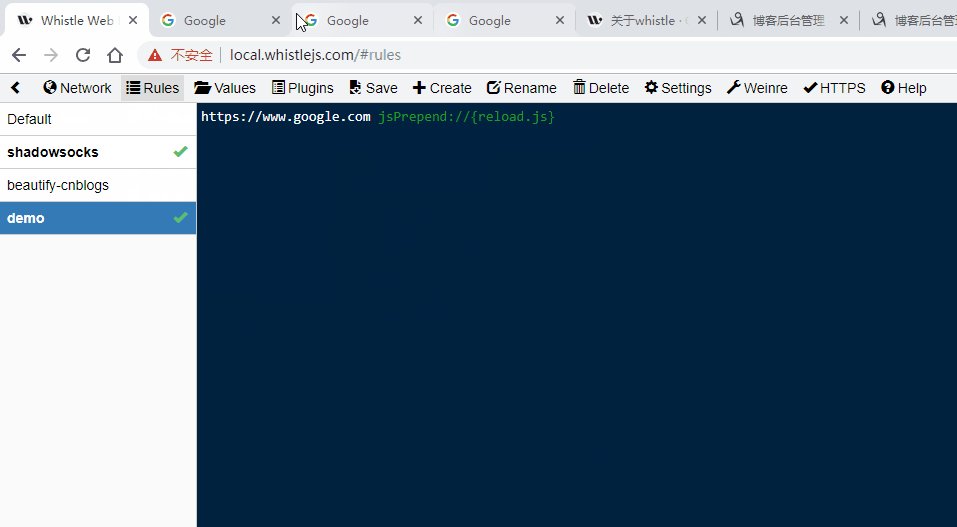
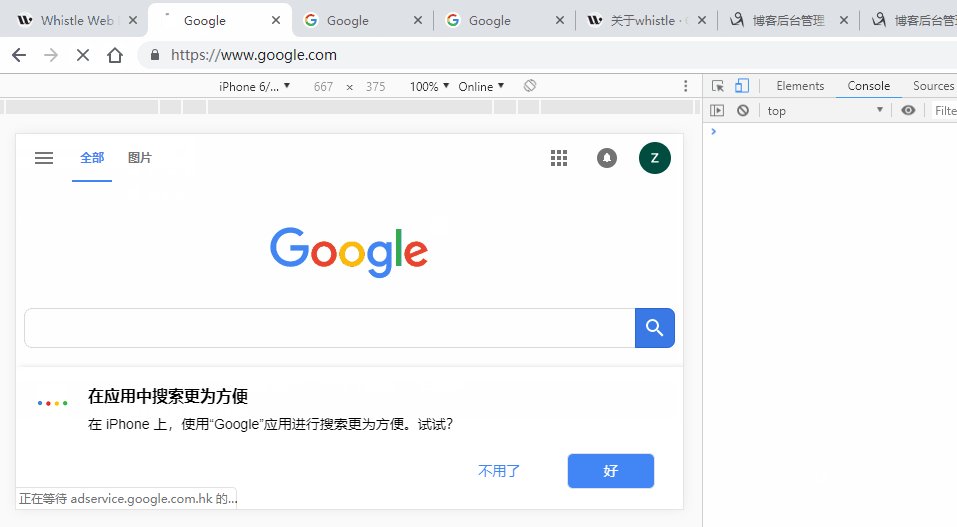
我们可以在不修改页面代码的情况下,通过 whistle 往页面插入 js,比如我们插入一个使页面刷新的 js:
https://www.google.com jsPrepend://{reload.js}

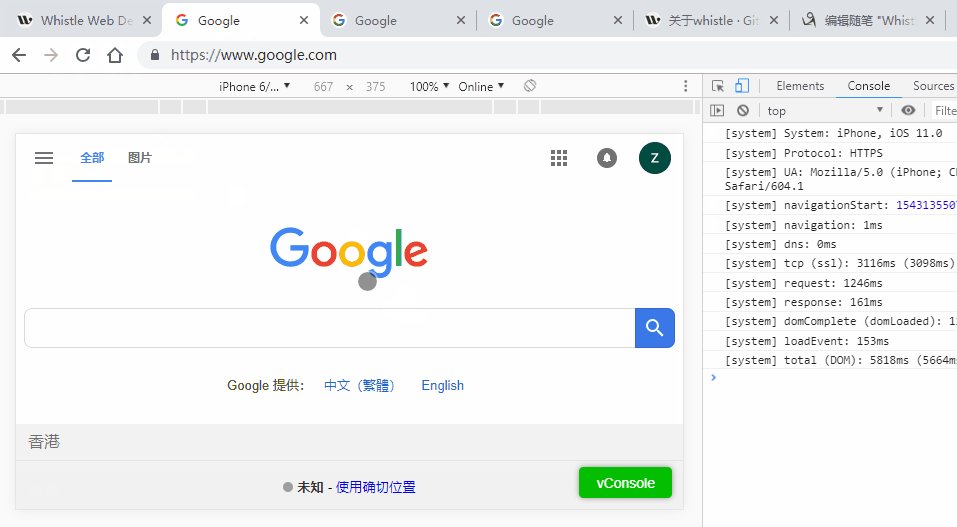
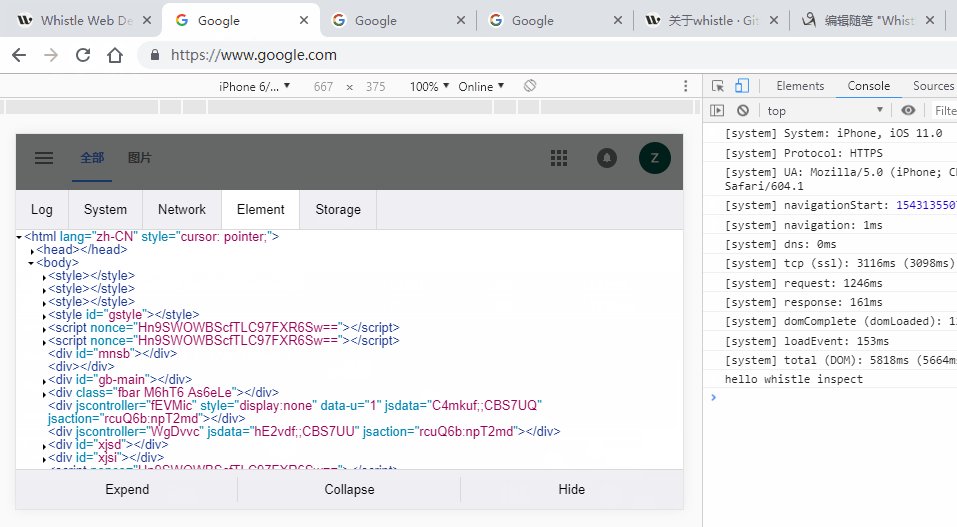
更有用的,是往页面中插入调试相关的 js,比如 vConsole.js,我们当然可以到 github 上将 vConsole.min.js 下载到本地,或放在 Values 中,然后把初始化代码也加上,最后将 vConsole.js 注入到页面来 debug。不过,whistle 提供了更方便的插件:
npm i -g whistle.inspect
https://www.google.com whistle.inspect://

reqScript
考虑一种场景:我们要测一个视频上传接口返回 500 的情况,看是否走到了正常的提示逻辑,通常我们模拟状态码就可以解决,但如果接口跨域了,会先发起一个路径一致的 options 请求,我们希望这个 options 请求依然返回 200,只处理 post 请求,这时我们可以这么做:
http://qq.com/media/video reqScript://{onlyPostRule}
Values 中的 onlyPostRule:
if (method === 'POST') {
rules.push('http://qq.com/media/video statusCode://500');
}
https
抓取 https 请求需要安装证书,官网文档 已经很详细了,这里就不再赘述,不过有两点要补充说明:
- 安装了某台电脑的 whistle 证书,换另一台,还需要继续安装另一台电脑的 whistle 证书
- rootCA.crt 之所以能下载,是 whistle 做了代理,所以移动端安装证书时要先连上 whistle 的代理才能安装
手机代理到 whistle
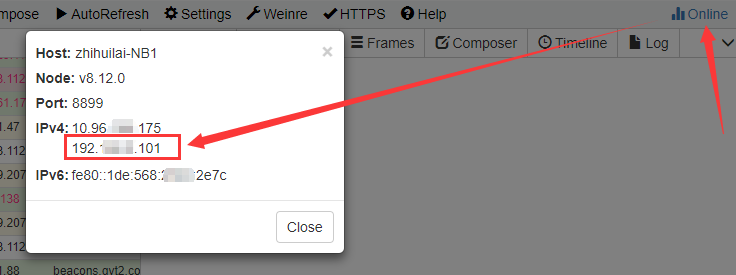
我们可以将电脑、手机连在同一个局域网下 (一般连同一个 wifi 就可以,公司有网络策略限制得再想办法),然后点击 whistle 界面右上角的 Online

手机上进入 wifi 设置,代理设为手动,主机名填圈出来的 ipv4 ip,端口填 whistle 默认的 8899:

这么操作后,我们就可以抓到手机上的请求了。
关于 whistle 就介绍到这里,如有疑问或任何想法,欢迎大家评论。
参考资料: