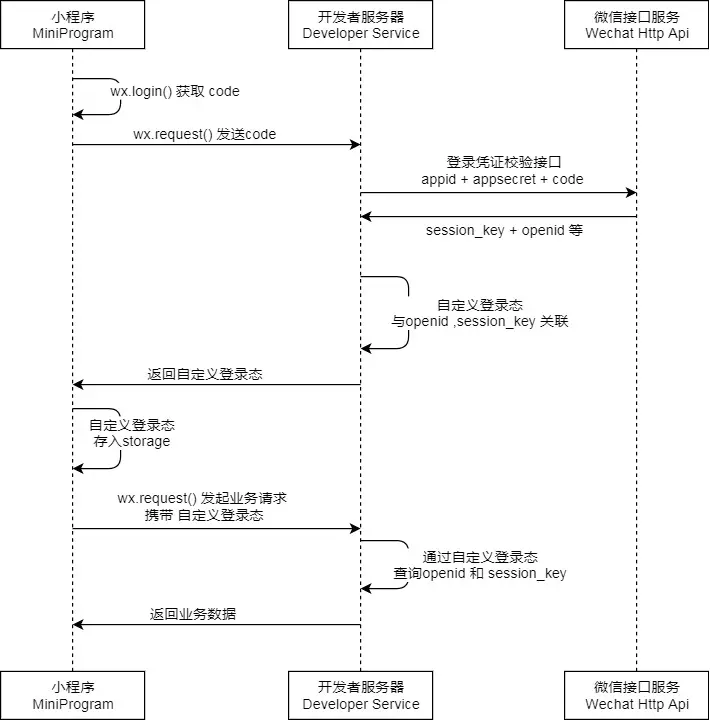
小程序登录流程

参考
app.js需要做的
1,首先通过wx.login()拿到code,成功之后,发送数据,请求接口,把code发送给后端,换区openid,sessionKey,unionId,把openid存起来
wx.login({ success: res => { console.log(res) // 发送 res.code 到后台换取 openId, sessionKey, unionId } })
2,接下来获取用户信息
wx.getSetting() 授权,如果授权成功了,直接调wx.getUserInfo() ,
wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } } })
如果没有,在你首页把授权绑定在需要操作的按钮上
<button open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="getUserInfo" plain='true' ></button>
执行自定义方法,然后把用户信息赋值给app.js里面的global userInfo,然后就没有然后了,剩下的就是普通掉接口,跑业务
补充一种小程序通过手机号微信授权拿到用户信息

<button class="{{allowed==1?'active':''}}" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber" disabled="{{allowed == ''}}">获取</button>
getPhoneNumber(e){
console.log(e);
if(e.detail.errMsg=='getPhoneNumber:ok'){
httpData.getunionid({
openid:wx.getStorageSync("openid"),
encryptedData:e.detail.encryptedData,
iv: e.detail.iv
}).then(res=>{
console.log("dd",res)
wx.setStorageSync("unionid", res.data.data); //这里返回用户信息userInfo,命名比较随意不用介意
app.globalData.unionid = res.data.data;
wx.reLaunch({
url: '/pages/index/index',
})
})
}
},
解释下openid是我在app.js里面获取的(通过wx.login获取code,在调用后端接口获取openid)