注:大部分内容为B站视频:https://www.bilibili.com/video/BV1tv411w74d?p=1
一.硬件
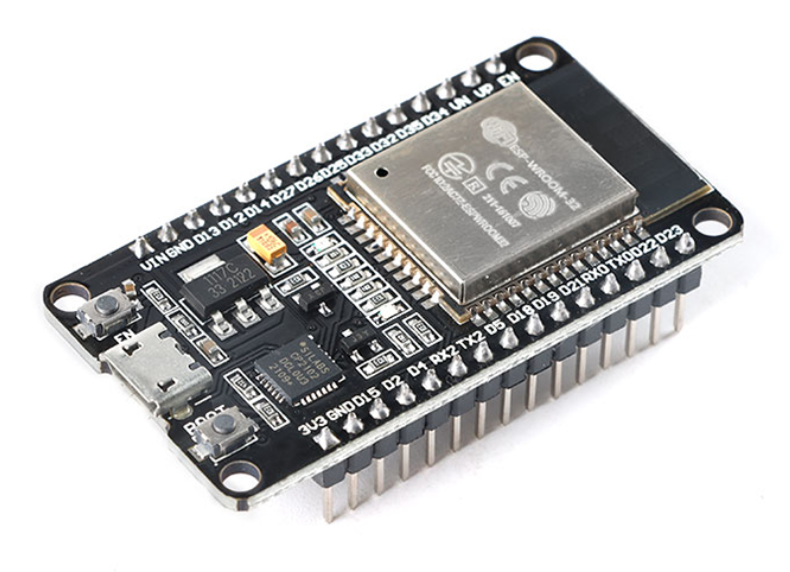
1.ESP32板子
(1)淘宝上可购买,二十多块

(2)乐鑫科技官网
- https://www.espressif.com/zh-hans/products/socs

2.代码烧录
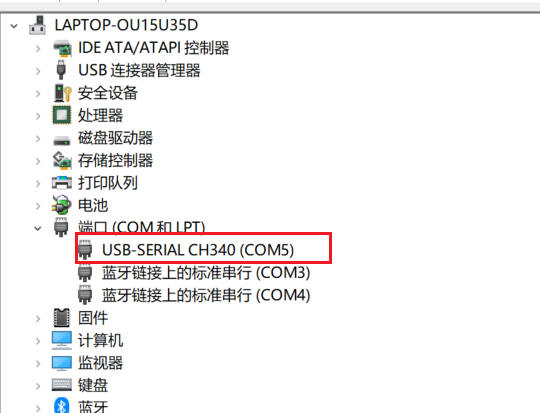
(1)USB转串口CH340(G)连接板子
| 板子的引脚 | USB转串口引脚 |
| GND | GND |
| TX0 | RXD |
| RX0 | TXD |
| 3V3 | 3V3 |
(2)实物连接图(需要PC上安装CH340的驱动)


3.USB逻辑分析仪(用于分析引脚输出信号)
(1)实物图

(2)软件安装
- 店家给的网盘中先安装驱动,再安装逻辑分析软件

(3)测试功能是否正常使用
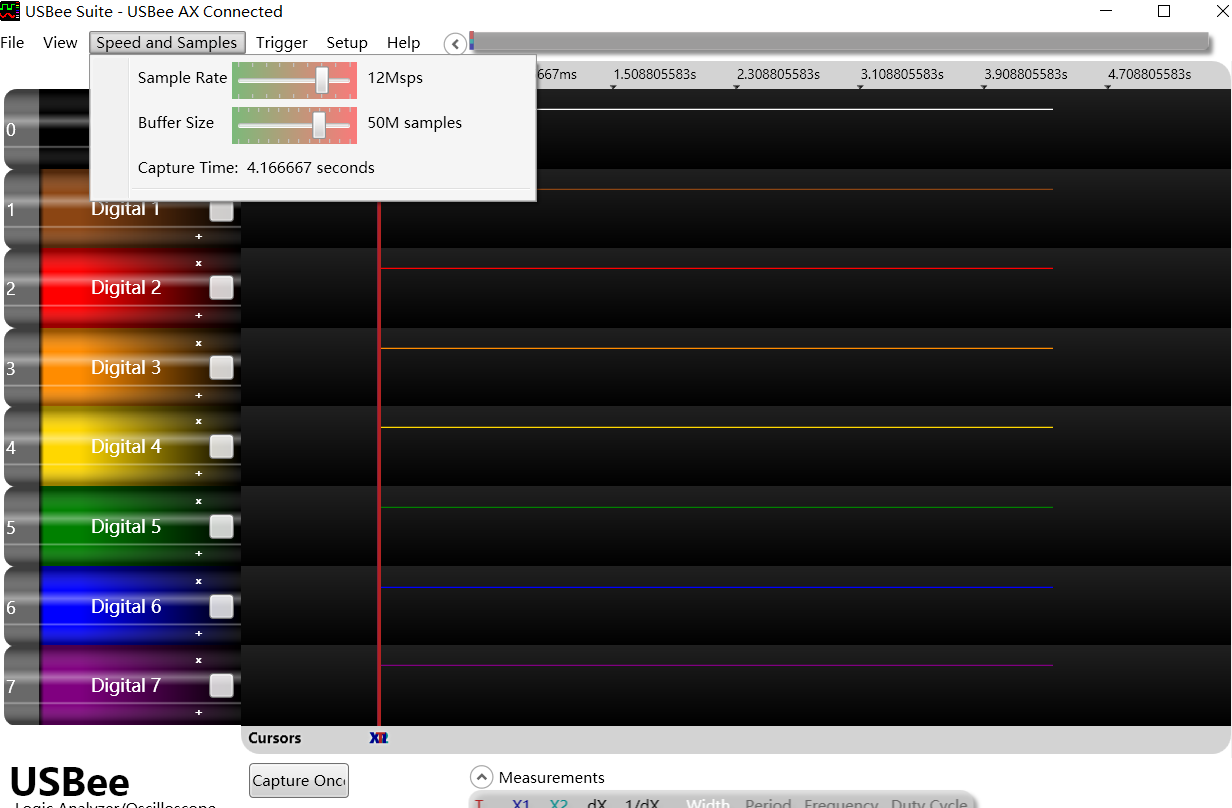
- 测试8个通道是否正常(先usb接电脑,跳线一端接通道CH0一端不接)如图1
- 打开软件配置速度,看到通道为高电平线
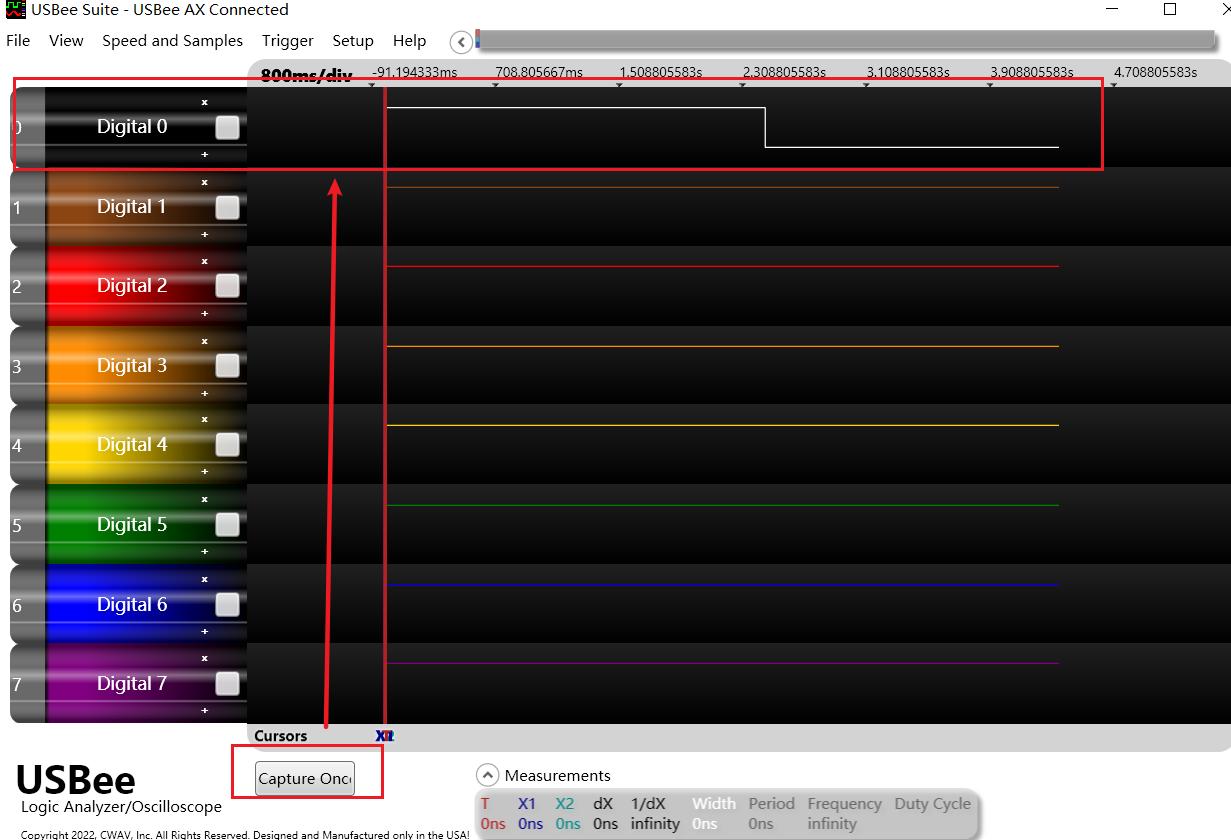
- 跳线另一侧连接GND,软件点击Capture Once,软件检测到1到0变化



二.软件使用
注:主要参考:https://homepea.top/2020/31.ESP32-Introduce/
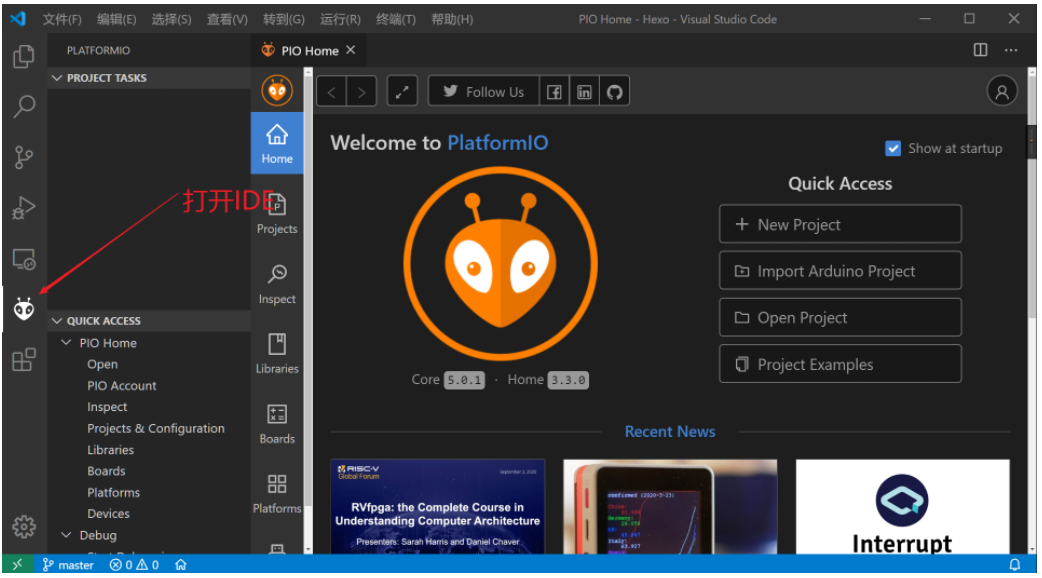
1.开发环境VSCode+PlatformIO
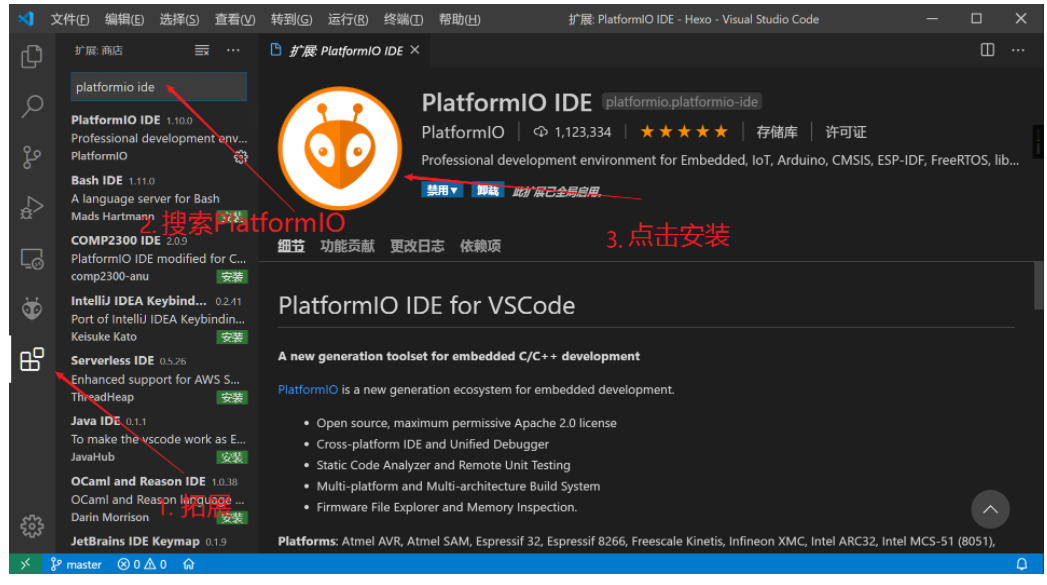
- PlatformIO插件安装
- 进入PlatformIO主页HOME
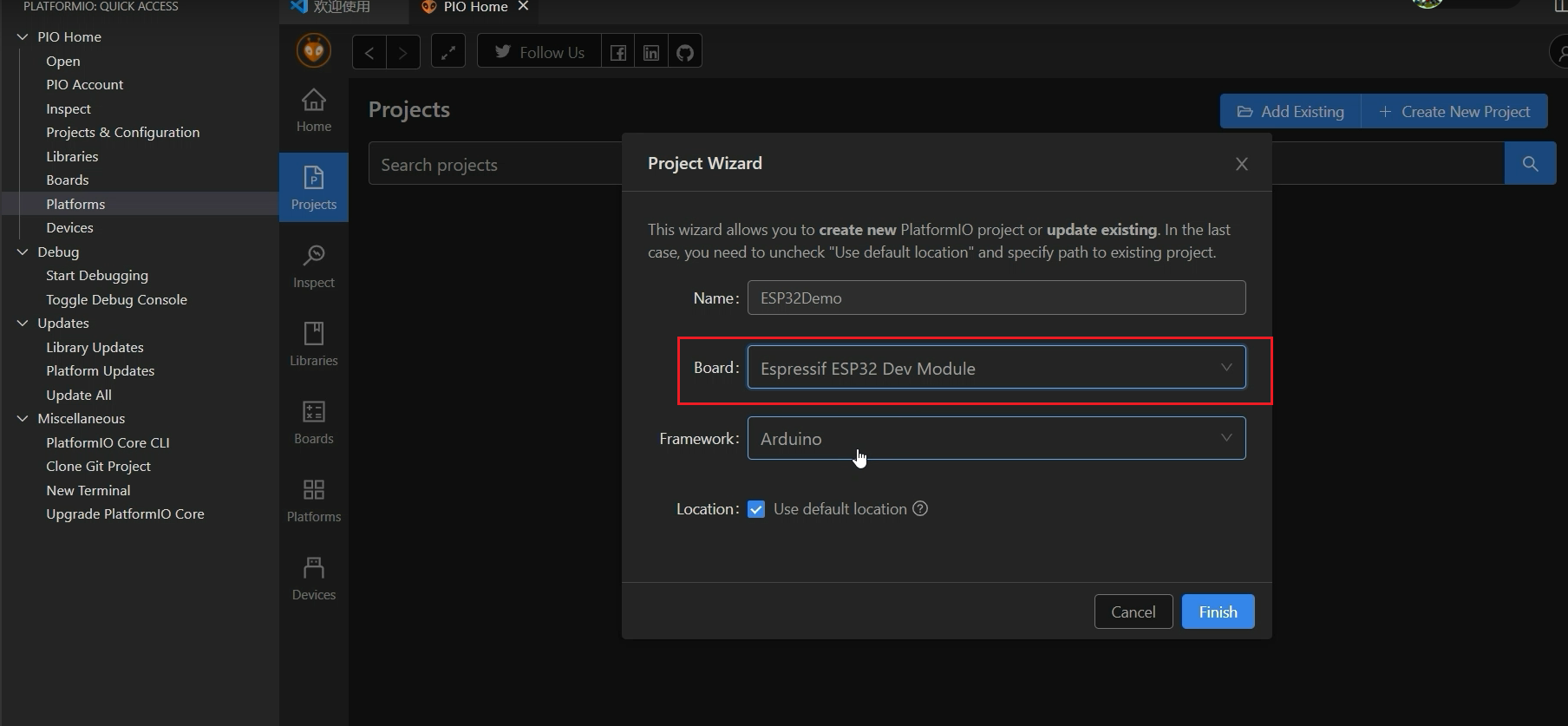
- 创建项目工程,选择Board等等
- 等待下载必要的文件,完成后即可编写程序



2.点灯程序编写
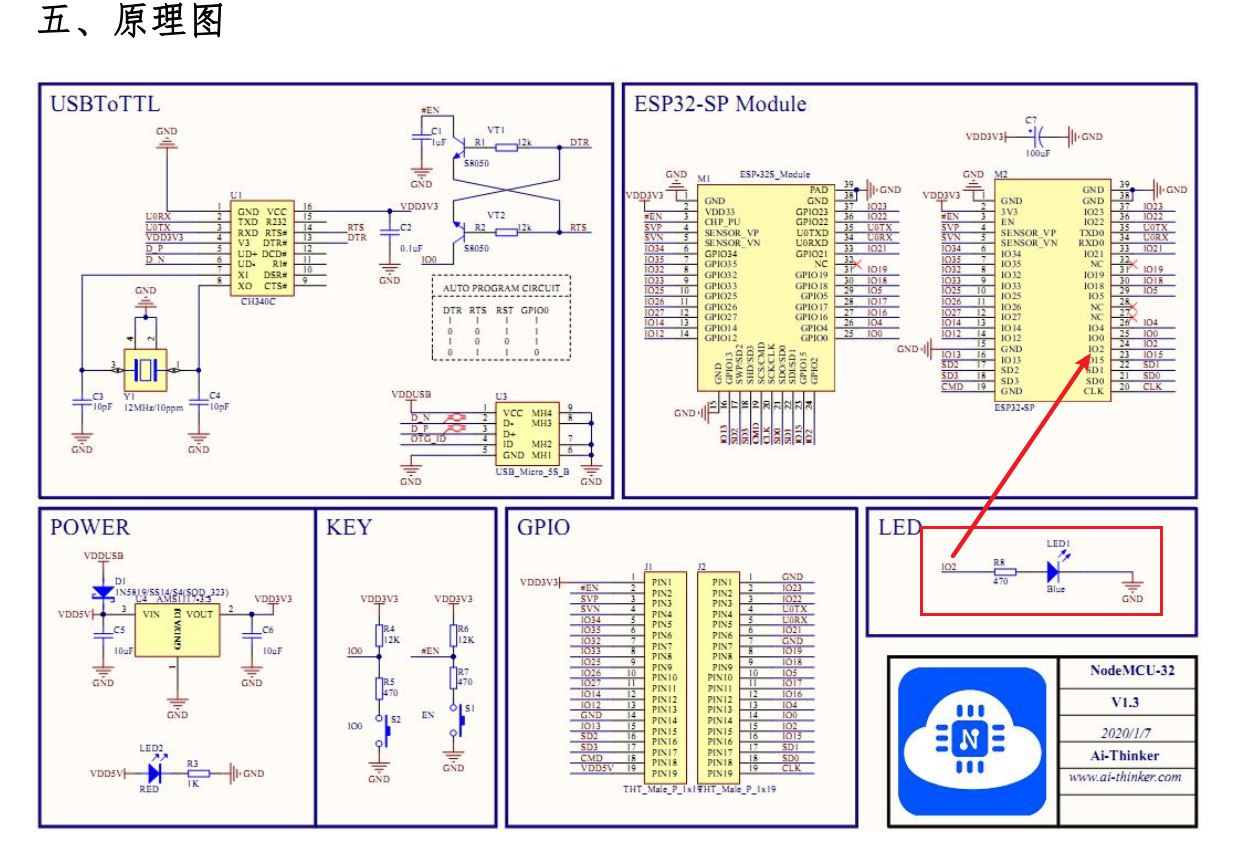
(1)查看手册:安信可科技的NodeMCU-32第15页原理图中(好像淘宝的板子用的就是这个原理图)
- 小灯使用IO2端口输出的


(2)代码(好像还要熟悉Arduino的一些API,链接:https://wiki.arduino.cn/?file=home-%E9%A6%96%E9%A1%B5)
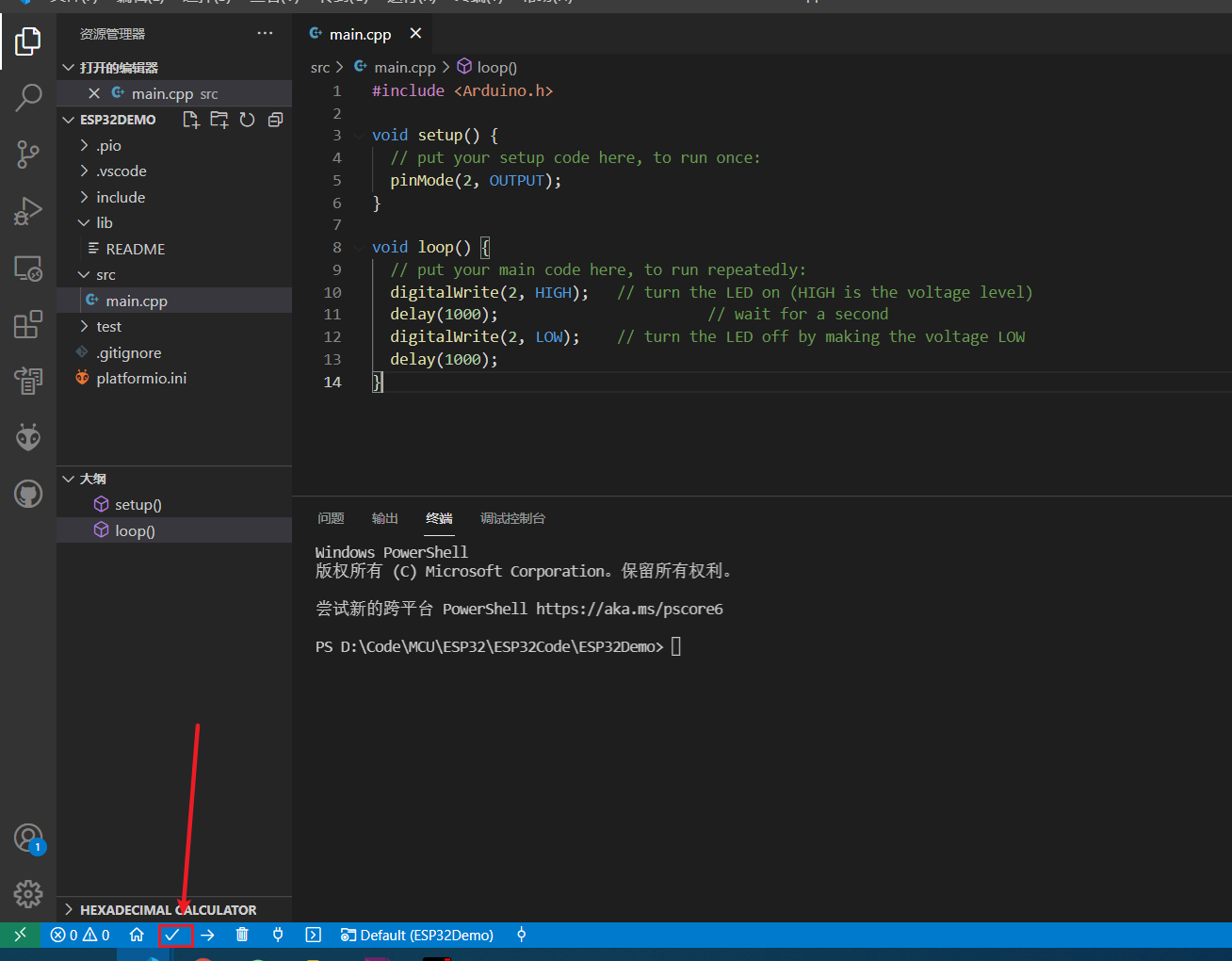
1 #include <Arduino.h> 2 3 void setup() { 4 // put your setup code here, to run once: 5 pinMode(2, OUTPUT); 6 } 7 8 void loop() { 9 // put your main code here, to run repeatedly: 10 digitalWrite(2, HIGH); // turn the LED on (HIGH is the voltage level) 11 delay(1000); // wait for a second 12 digitalWrite(2, LOW); // turn the LED off by making the voltage LOW 13 delay(1000); 14 }
3.程序烧入过程
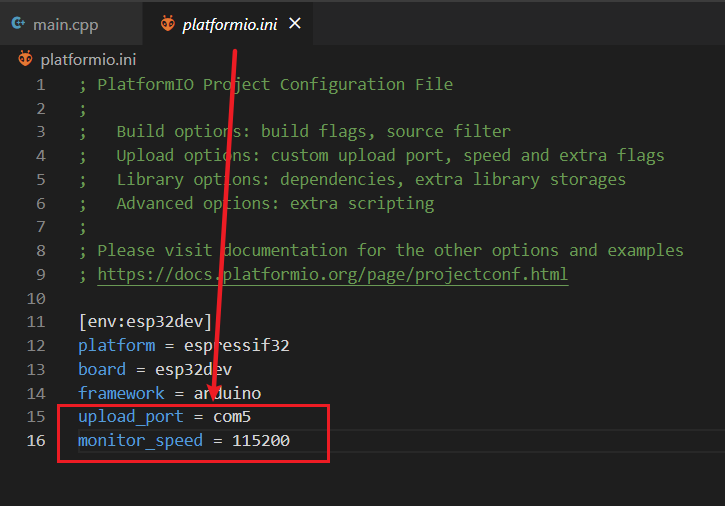
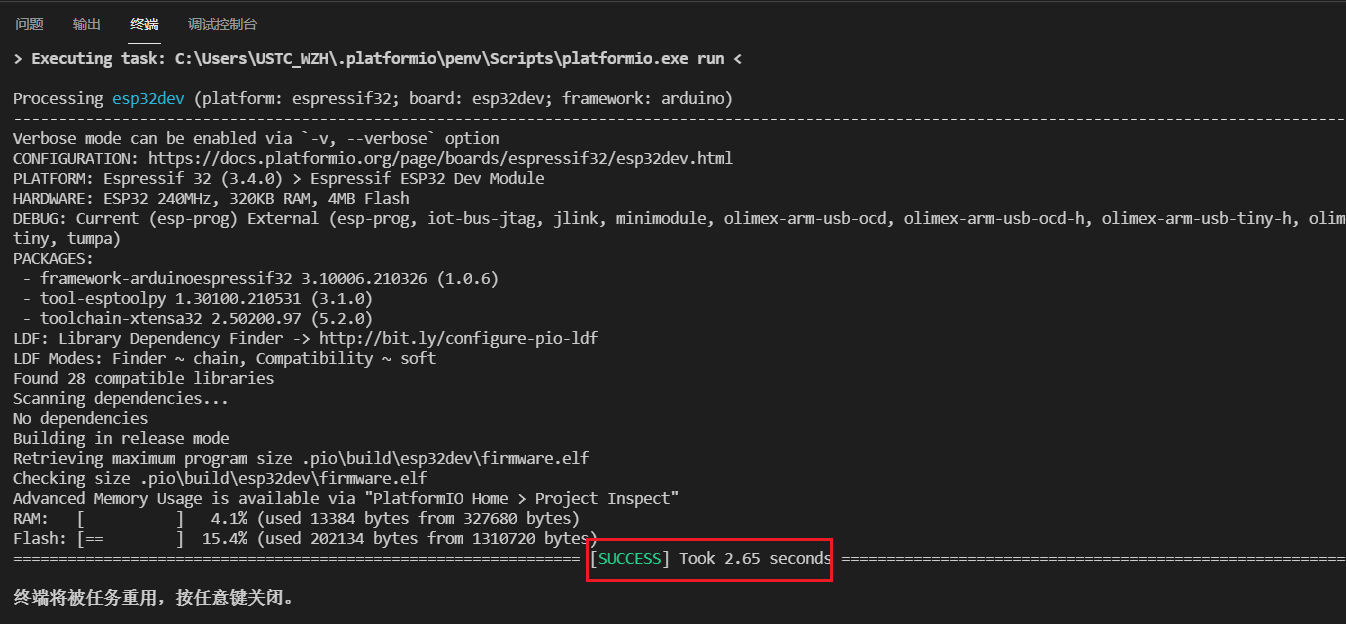
(1)配置烧录串口和波特率,程序编译以及编译结果



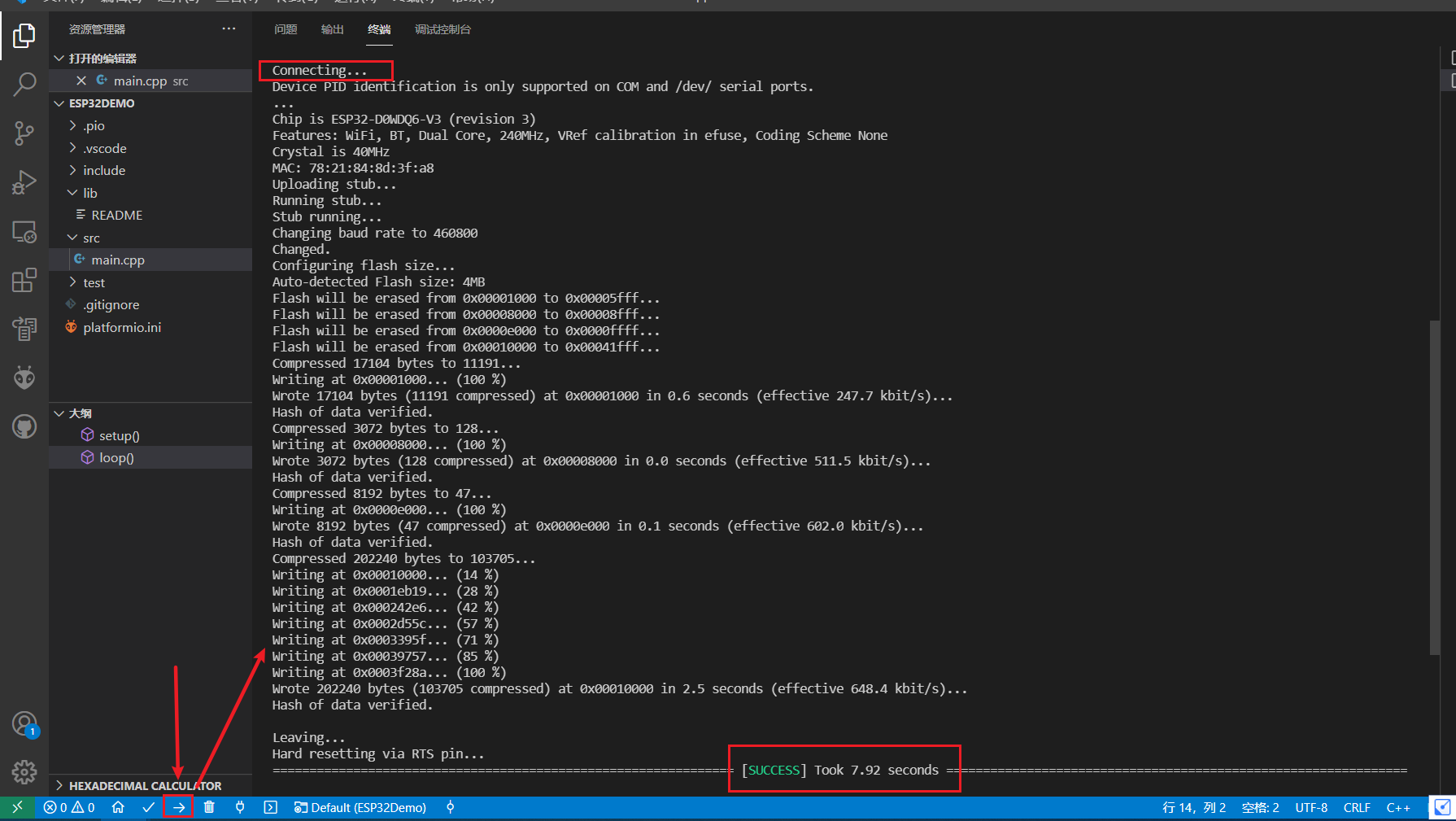
(2)按照之前烧录连接方式连接好
- 注意:我的板子点击烧录之后需要按住BOOT按键不放,再按一下EN按键松开后就直接烧录了,我估计是这样才在启动时BOOT为低电平烧录模式
- 下图来自官方手册:https://docs.espressif.com/projects/esp-idf/zh_CN/latest/esp32/hw-reference/esp32/get-started-devkitc.html


(3)烧录模式查看乐鑫科技的技术规格文档第五页
- GPIO0置0为下载启动模式


(4)实验现象
- 按一下EN按键,启动运行后蓝色小灯间隔一秒亮一下
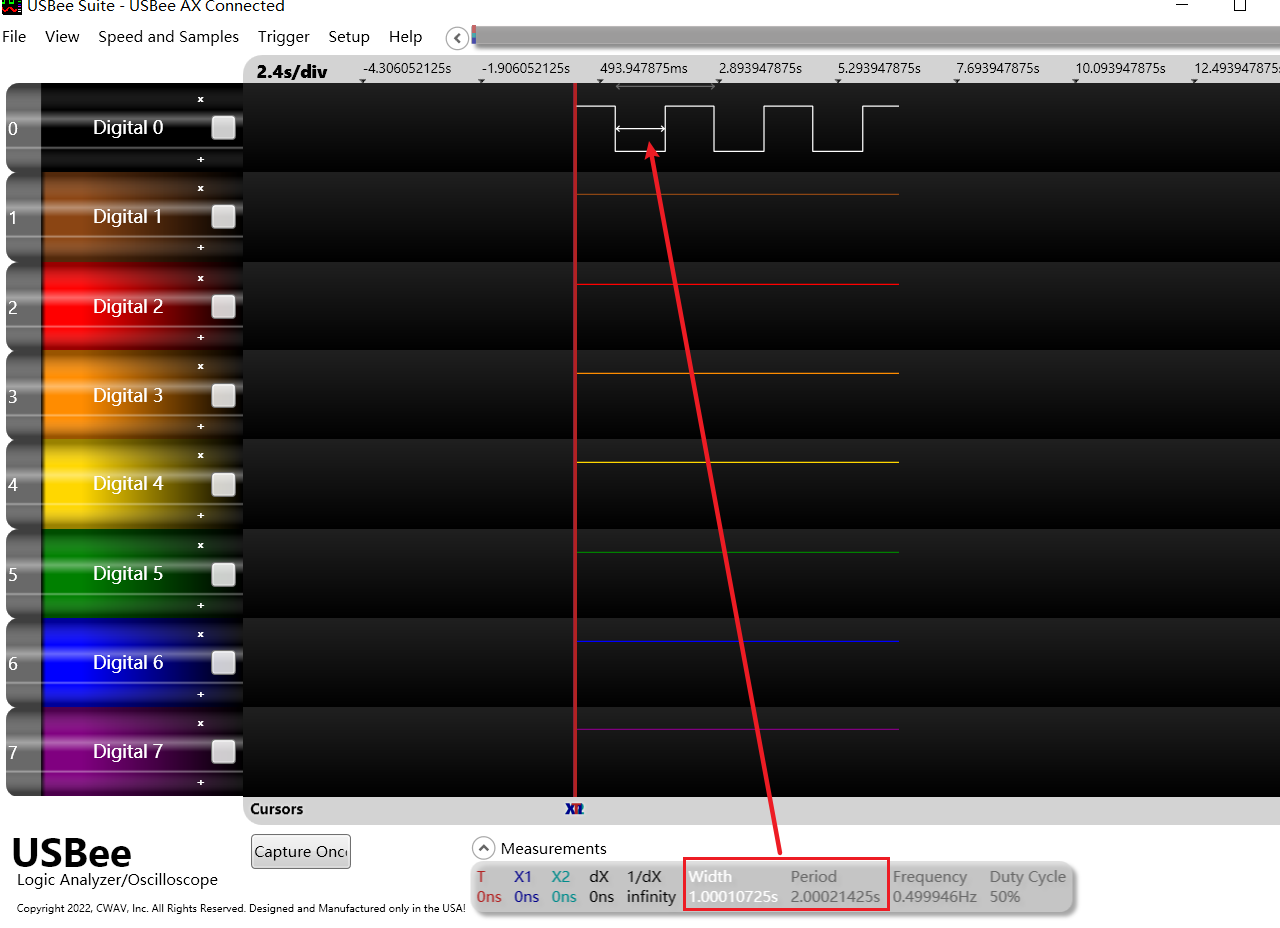
- 使用逻辑分析仪查看,跳线连接CH0和板子的D2引脚,自己调节恰当的速度,查看周期为2秒,1秒为高电平,1秒为低电平,实验成功。