一.前端资源优化的概念
-
加快静态资源下载速度
-
减少静态文件的文件大小
-
减少静态文件发起请求数量
二.CSS sprite 处理过程
-
CSS sprite 技术,一般翻译为CSS精灵或CSS雪碧图
-
将页面中零散的背景图合并为一张大图,再利用background-position进行背景的定位
-
减少页面http请求次数,加快加载速度
三.代码文件压缩
1.Html代码压缩
-
使用在线网站进行压缩
-
nodejs提供了html-minifier工具
-
后端模板引擎渲染压缩
2.Css代码压缩
-
使用在线网站进行压缩
-
使用html-minifier对html中的css进行压缩
-
使用clean-css对css进行压缩
3.Js压缩与混乱
-
使用在线网站进行压缩
-
使用html-minifier对html中的js进行压缩
-
使用uglifyjs2对js进行压缩
四.懒加载处理过程
1.概念
-
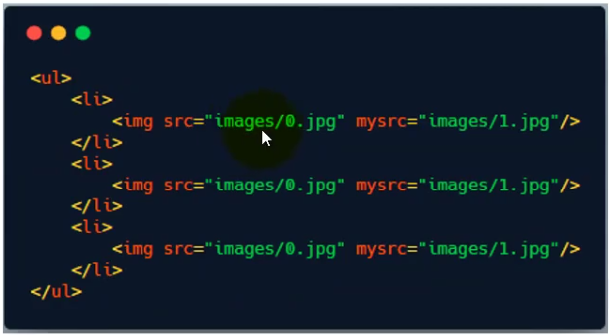
当页面图片较多时,仅将当前可视区域的图片取出,其他区域的用一张图片代替
-
只有当图片出现在浏览器的可视区域内时,才设置图片正真的路径,让图片显示出来
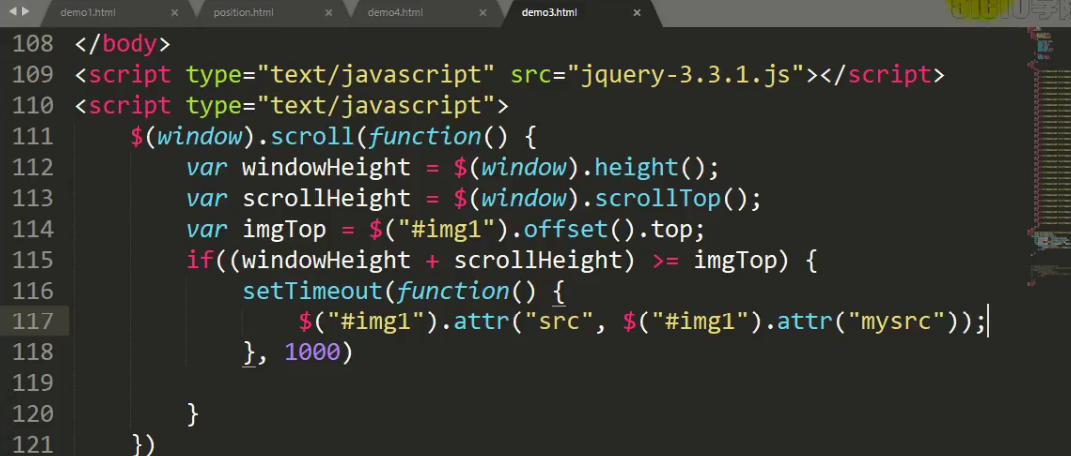
2.实现


3.懒加载插件
-
echo.js
-
jquery.lazy.load