1.什么是路由嵌套
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如:
/user/foo/profile /user/foo/posts
+------------------+ +-----------------+
| User | | User |
| +--------------+ | | +-------------+ |
| | Profile | | +------------> | | Posts | |
| | | | | | | |
| +--------------+ | | +-------------+ |
+------------------+ +-----------------+
2.使用
1.在views中创建user目录,user目录下创建用户信息组件Profile.vue
1 <template> 2 <div>个人信息</div> 3 </template> 4 5 <script> 6 export default { 7 name: "UserProfile" 8 } 9 </script> 10 11 <style scoped> 12 13 </style>
2.在user目录下创建用户列表视图组件List.vue
1 <template> 2 <div>用户列表</div> 3 </template> 4 5 <script> 6 export default { 7 name: "UserList" 8 } 9 </script> 10 11 <style scoped> 12 13 </style>
3.修改router目录下的index.js路由配置管理文件
说明:主要在路由配置中增加了 children 数组配置,用于在该组件下设置嵌套路由
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 4 import Login from "../views/Login" 5 import Main from '../views/Main' 6 7 8 import UserProfile from "../views/user/Profile" 9 import UserList from '../views/user/List' 10 11 Vue.use(Router); 12 13 export default new Router({ 14 routes: [ 15 { 16 // 登录页 17 path: '/login', 18 name: 'Login', 19 component: Login 20 }, 21 { 22 // 首页 23 path: '/main', 24 name: 'Main', 25 component: Main, 26 // 配置嵌套路由 27 children: [ 28 { 29 path: '/user/profile', 30 component: UserProfile 31 }, 32 { 33 path: '/user/list', 34 component: UserList 35 } 36 ] 37 } 38 ] 39 });
4.修改首页视图Main.vue
说明:
在 <el-main> 元素中配置了 <router-view /> 用于展示嵌套路由,主要使用 <router-link to="/user/profile">个人信息</router-link> 展示嵌套路由内容
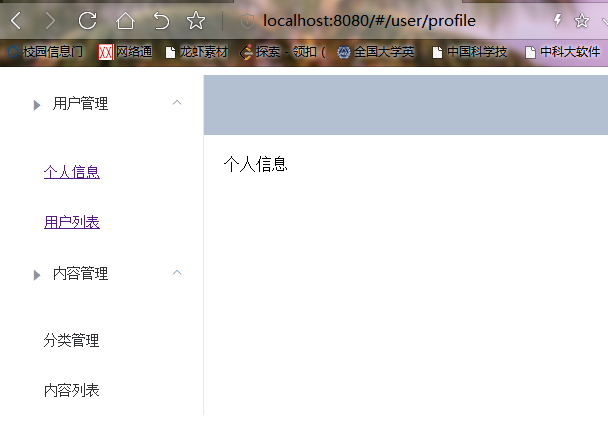
1 <template> 2 <div> 3 <el-container> 4 <el-aside width="200px"> 5 <el-menu :default-openeds="['1']"> 6 7 <el-submenu index="1"> 8 <template slot="title"><i class="el-icon-caret-right"></i>用户管理</template> 9 <el-menu-item-group> 10 <el-menu-item index="1-1"> 11 <router-link to="/user/profile">个人信息</router-link> 12 </el-menu-item> 13 <el-menu-item index="1-2"> 14 <router-link to="/user/list">用户列表</router-link> 15 </el-menu-item> 16 </el-menu-item-group> 17 </el-submenu> 18 19 <el-submenu index="2"> 20 <template slot="title"><i class="el-icon-caret-right"></i>内容管理</template> 21 <el-menu-item-group> 22 <el-menu-item index="2-1">分类管理</el-menu-item> 23 <el-menu-item index="2-2">内容列表</el-menu-item> 24 </el-menu-item-group> 25 </el-submenu> 26 27 </el-menu> 28 </el-aside> 29 30 <el-container> 31 <el-header style="text-align: right; font-size: 12px"> 32 <el-dropdown> 33 <i class="el-icon-setting" style="margin-right: 15px"></i> 34 <el-dropdown-menu slot="dropdown"> 35 <el-dropdown-item>个人信息</el-dropdown-item> 36 <el-dropdown-item>退出登录</el-dropdown-item> 37 </el-dropdown-menu> 38 </el-dropdown> 39 </el-header> 40 41 <el-main> 42 <router-view /> 43 </el-main> 44 </el-container> 45 </el-container> 46 </div> 47 </template> 48 49 <script> 50 export default { 51 name: "Main" 52 } 53 </script> 54 55 <style scoped lang="scss"> 56 .el-header { 57 background-color: #B3C0D1; 58 color: #333; 59 line-height: 60px; 60 } 61 62 .el-aside { 63 color: #333; 64 } 65 </style>