概述:一般是用来显示文字使用,当然NGUI的扩展性很强,可以通过添加相关的控件组成组合控件来进行复杂功能的使用。
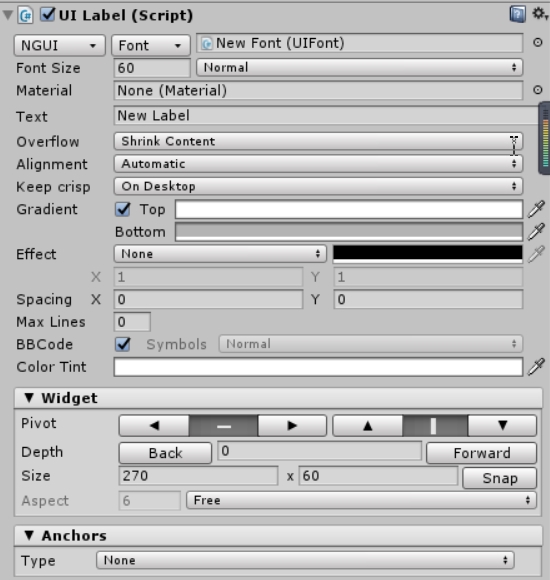
1、 设置字体:可以设置NGUI中的字体,也可以设置Unity中的字体。

2、设置字号:
在Font Size中设置文字大大小,如果是动态字体,在大小的设置后面还有Bold(加粗),Italic(斜体),BoldAndItalic(加粗并斜体)
3、设置内容;
在Text中输入要在laber中显示的文字内容
4、Overflow充满设置
(1)、ShinkContent:收缩内容。不管字体的字号设为多大,只要它超出了这个控件的尺寸,就将文字缩小到尺寸的范围内。
(2)、ClampContent: 如果文字的字号大小导致文字超出了控件的尺寸,就不显示文字
(3)、ResizeFreely:不管控件多大尺寸,只要文字字号设置了,文字会保持这个字号应有的大小,然后控件会自动依照文字的大小调整宽高尺寸
(4)、ResizeHeiht:自动调整高度,不会调整宽度
5、Alignment:对齐方式:
(1)、Auto:自动对齐
(2)、Left:左对齐
(3)、Right:右对齐
(4)、Center:居中对齐
(5)、justfied:调整,会自动变换
6、Keepcrisp保持脆性:
7、Gradient(梯度);
字体的渐变。
8、Effect:字体的效果设置
None:无效果 Shadow:阴影效果 Outline:描边效果
9、Spacing:
字体的间距‘
10、Maxlines 最大行数
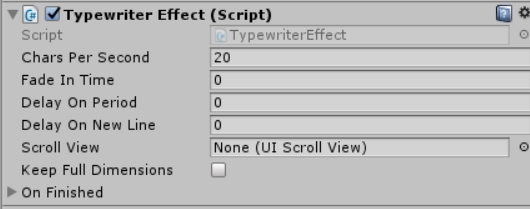
扩充:
为大家介绍一个控件,Typewrite Effect:类似于打印机的输出方式,有一定的特效,大家可以去试试,直接附加这个脚本就可以了。