In the first scene or maybe the Main Menu scene of your game Create an Empty Gameobject. Call it whatever you like, for reference, I would call it as GO_LoadingScreen. Attach the script below to it:
using UnityEngine;
using System.Collections;
public class LoadingScreen : MonoBehaviour
{
//The static loading loading screen texture to be assigned
public Texture2D texture;
//We make a static variable to our LoadingScreen instance
static LoadingScreen instance;
//When the object awakens, we assign the static variable if its a new instance and
void Awake()
{
//destroy the already existing instance, if any
if (instance)
{
Destroy(gameObject);
hide(); //call hide function to hide the 'loading texture'
return;
}
instance = this;
gameObject.AddComponent<GUITexture>().enabled = false; //disable the texture on start of the scene
guiTexture.texture = texture; //assign the texture
transform.position = new Vector3(0.5f, 0.5f, 1f); //position the texture to the center of the screen
DontDestroyOnLoad(this); //make this object persistent between scenes
}
void Update()
{
//hide the loading screen if the scene is loaded
if(!Application.isLoadingLevel)
hide();
}
//function to enable the loading screen
public static void show()
{
//if instance does not exists return from this function
if (!InstanceExists())
{
return;
}
//enable the loading texture
instance.guiTexture.enabled = true;
}
//function to hide the loading screen
public static void hide()
{
if (!InstanceExists())
{
return;
}
instance.guiTexture.enabled = false;
}
//function to check if the persistent instance exists
static bool InstanceExists()
{
if (!instance)
{
return false;
}
return true;
}
}
I have commented the script for you guys and I don't think I should explain it in detail as it is quite simple.
But, I would brief the logic though:
- The script is basically a singleton class (A singleton is a class which only allows a single instance of itself to be created, and usually gives simple access to that instance.) which expects a Texture2D input (this Texture2D is the static image which you want to display when the screen is loading)
- We have made the GO_LoadingScreen persistent throughout our game, that is, after the scene where it is created, by attaching the script above (If you are wondering which line achieve this objective, well, the line DontDestroyOnLoad(this) of the Awake function does this)
- Functions show, hide and InstanceExists have been defined to display the texture, hidethe texture and check if the instance of the singleton already exists, respectively.
Save the script and switch back to unity. You will see that the script attached toGO_LoadingScreen is expecting a Texture2D component. Set the texture which you want to use for the static loading screen of your game.
Once this is done you can use this script by calling the show function of the LoadingScreen singleton from another script where in you switch between the levels.
For instance, check out the method below:
public static void loadLevel(string sceneName)
{
LoadingScreen.show();
Application.LoadLevel(sceneName);
}
See you around.
Follow the simple steps below to achieve this effect in Unity 4.6:
1. In the first scene of your game create an Empty GameObject and name it whatever you like, for reference I am going to name it as Splash Screen Holder, or perhaps, you can instead add it to the Main Menu scene as well.
2. Add a Canvas component inside this empty gameobject i.e., create a Canvas component and make it the child of Splash Screen Holder object.
3. Inside the Canvas component, add a Image component, name it as ImageLS or any name you wish to.
Once you are done with the steps above your Splash Screen Holder object in the hierarchy will look like something in the image below:
 |
| Loading Scene / Splash Screen Hierarchy View |
4. Select the Render Mode of the Canvas to Screen Space - Camera. Check the Pixel Perfect checkbox. Drag and drop the Main Camera in the Render Camera field. Set theOrder in Layer to 1 so as to make the components of this Canvas appear on top of any other Canvas components, if any.
 |
| Canvas Component Properties |
5. Drag and drop the Sprite which you want to display as the Loading Scene Image / Splash Screen Image in the Source Image field of the Image component.
 |
| Image Component Properties |
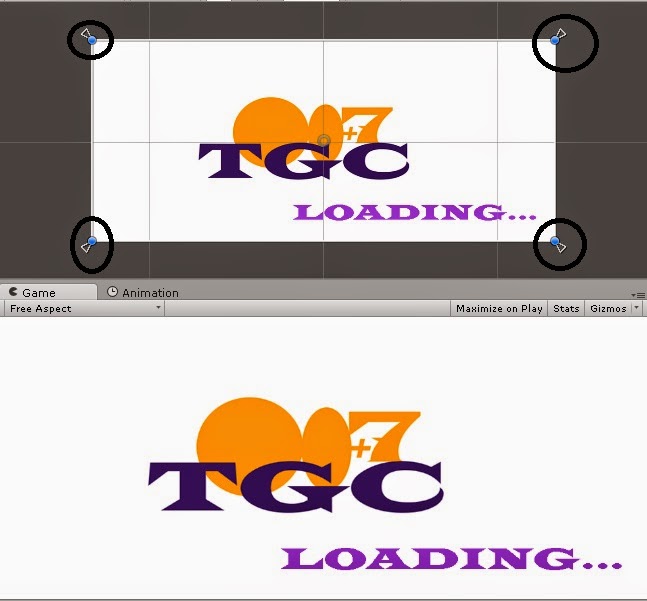
6. You will see the Static Image on your Game and Scene view, which based on it's size, occupies a part of the screen. Resize the Image to occupy the entire Canvas and also set the Anchor points to the edges to make it dynamic.
 |
| Static Image Before Resizing |
 |
| Static Image After Resizing |
7. Create a new C# script named LoadingScreen46, attach it to the Splash Screen Holderobject and add the below code to it
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
using UnityEngine;using System.Collections;public class LoadingScreen46 : MonoBehaviour{ //We make a static variable to our LoadingScreen instance static LoadingScreen46 instance; //reference to gameobject with the static image GameObject loadingScreenImage; //function which executes on scene awake before the start function void Awake() { //find the ImageLS gameobject from the Hierarchy loadingScreenImage = GameObject.Find("ImageLS"); //destroy the already existing instance, if any if (instance) { Destroy(gameObject); hide(); //call hide function to hide the 'loading Screen Sprite' return; } instance = this; instance.loadingScreenImage.SetActive(false); DontDestroyOnLoad(this); //make this object persistent between scenes } void Update() { //hide the loading screen if the scene is loaded if(!Application.isLoadingLevel) hide(); } //function to enable the loading screen public static void show() { //if instance does not exists return from this function if (!InstanceExists()) { return; } //enable the loading image object instance.loadingScreenImage.SetActive(true); } //function to hide the loading screen public static void hide() { if (!InstanceExists()) { return; } instance.loadingScreenImage.SetActive(false); } //function to check if the persistent instance exists static bool InstanceExists() { if (!instance) { return false; } return true; } } |
Save the script and return to Unity.
8. You have now successfully added the loading screen / splash screen to your game using the Unity 4.6 GUI, however, you got to call the show function of the LoadingScreen46 script before calling the LoadLevel function to load any level. The below function demonstrates a simple usage of this Singleton script
|
1
2
3
4
5
|
public static void loadLevel(string sceneName){ LoadingScreen46.show(); Application.LoadLevel(sceneName);} |
The above function is a function from a script within which there would be a need to switch to a different scene during run time (Note that this is not the same script as LoadingScreen46)
See you around.