简单了解了HTML和CSS之后,是时候深入学习如何组合使用这两个语言了。
在开始创建一个网页之前你不但需要学习不同的类型的内容需要哪个HTML元素来显示,而且需要了解这些元素有什么样的表现,这样你才能得到想要的结果。
另外,一旦开始写代码你需做到尽可能的语义化。语义化的书写代码包括确保代码有组织性,并做出明确的决定。
语义化概述
在此之前语义化已经被提到过很多次了,究竟什么才是语义化?HTML中的语义化是一种赋予页面内容意义和结构的做法。语义化扮演了页面内容的价值,语义化不仅仅只是为了样式的考虑。使用语义化的代码有很多的好处,包括能够让电脑、屏幕阅读器、搜索引擎、以及其他的设备更加充分的阅读和理解网页。而且。语义化的代码更加容易管理和使用、能够很清楚的知道每块内容是关于什么。
div和span
div和span元素用于HTML中不同内容的容器。作为通用的容器元素,它们并没有其他元素都有的意义或者语义价值。页面中段落是语义化的,是因为其中内容被p元素包裹,众所周知p元素代表段落。div和span并不拥有这样的语义,因此只是简单的容器。两者最常用的地方便是对网站元素针对性的使用CSS样式。
div属于块级元素一般用来标识网站中较大的部分,以此来辅助布局和设计。而span则属于行内元素一般用来标识块级元素(例如段落)中较小的文本部分。
块级(block)元素vs.行内(inline)元素
所有元素不是块级就是行内元素。它们有什么区别?
块级元素在页面中会另起一行,而且会铺满可用宽度。块级元素间可以相互嵌套,也可以包裹行内元素。
行内元素在页面内不会另起一行,它们处于正常的文档流中,维持所需的宽度。行内元素间也可以相互嵌套,但是行内元素不可以嵌套块级元素
div和span元素在设置了class和id属性之后便有了附加的价值。为了样式给元素添加class或者id属性,这样也就区别了不同的div或者span元素。class或者id名的选择就需要考虑语义化了。class或者id属性最好选用和元素实际上下文有意义的值。
例如,如果你有一个橙色背景的div里面包含了一些社交媒体的链接,你首次可能选用"orange"作为你的class名。但是之后你将背景换成了蓝色,"orange"的class名便讲不通了。更好的,更为语义化的方案是,选用”social“这个关联div内容而不是样式的class名。
<!-- div -->
<div class="social">
<p>Lorem ipsum dolor sit amet...</p>
<p>Lorem ipsum dolor sit amet...</p>
</div>
<!-- span -->
<p>Lorem ipsum dolor sit amet, <span class="tooltip">consectetur</span> elit.</p>
排版
大量的在线内容完全基于文本。线上也有许多其他不同形式的媒体和内容,但文本占据了大多数。HTML中有许多的元素用来显示网页上的文本。在本篇文章我们只专注最常用,最语义化的元素。更为深入了解可以查看这篇文章。
标题
标题属于块级元素,共有六个等级,h1到h6,是用户阅读页面的关键标识。标题快速将内容按照层级分块,同时标题也帮助搜索引擎检索和确定页面内容的价值。
标题应该用在相关有顺序的内容上。页面或者内容块中初级标题应该使用h1,若还有下级标题,应该使用紧跟其后的h2。标题应该用于分类而不是用于能够让文本变粗或者变大。
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
标题示例
这是一级标题
这是二级标题
这是三级标题
段落
标题之后通常会紧跟段落。段落使用块级元素p元素来定义。段落一个接一个的出现,以此来给页面填充信息。
<p>我希望能够远走,逃离我的所知,逃离我的所有,逃离我的所爱。</p>
<p>大多数的人以其愚笨生活在他们的生活之中。</p>
段落示例
我希望能够远走,逃离我的所知,逃离我的所有,逃离我的所爱。
大多数的人以其愚笨生活在他们的生活之中。
strong粗文本
使用strong行内元素使文本变粗来表示重要。重要的是要理解strong和b在语义化上的区别,两者都可以使文本变粗,strong在语义上被用来表示文本很重要,而b在多数情况下只是用来使文本变粗,从另一个角度来说b的语义化意义只是使得文本在样式风格上有所偏移不同,而不应该使文本得到过多的注意。最好根据粗体文本的重要程度来选择使用那个标签。
<p>Duis in <strong>voluptate</strong> velit esse cillum.</p>
粗体文本示例
Duis in voluptate velit esse cillum.
有强调意味的斜体文本
行内元素em使文本倾斜并且对其施加强调语气。和strong一样,HTML中有两个标签可以让文本倾斜。两者在语义化上有少许不同,em对文本施加强调语气,因此多被选用来倾斜文本,另外的选择是i,在语义化上只是表达一种与上下文不同的语气。同样的,最好根据倾斜文本的重要程度来选择使用那个标签。
<p>Quae ars <em>putanda</em> est, expeteretur si nih.</p>
倾斜文本示例
Quae ars putanda est, expeteretur si nih.
超链接
互联网中核心的元素之一便是由锚建立的超链接。超链接由行内元素a来定义,a标签中还需要一个源来指向链接。其中的href属性也就是所谓的超链接引用,设定链接的最终能够达到的页面。
a元素属于行内元素,为了将页面的的块级内容变成链接,在HTML5中容许a元素包裹块级元素,尽管这打破了标准约定。
<a href="http://share.9ikblog.com">飞鸟分享</a>
相对路径和绝对路径
链接最常见的两种方式包括链接到同一站点内的其他页面和链接到其他站点。路径也就是href属性的值决定了它们如何链接。
链接到同一站点内的其他页面需要相对路径,其中域名并不在href属性的值内。链接到同一站点的其他页面,href属性值只需包含要链接的页面,例如/about.html。若需要连接到子目录中的页面,同样只需在href属性值中反映即可,例如about.html页面位于pages目录中,相应的现对路径即为/pages/about.html。
连接到外部站点则需要绝对路径,其中href属性值必须包含全部的域名信息。链接到Google网站,href属性的值则为http://google.com,以http开头并且包含域名(在例子中为.com)。
<!-- Relative Path -->
<a href="/about.html">About</a>
<!-- Absolute Path -->
<a href="http://www.google.com/">Google</a>
链接到邮箱地址
偶尔你也有链接到邮箱地址的需要。当点击完链接只有会打开默认的邮箱客户端并填充一些信息。最少信息的发送地址会被填写,而其他信息例如主题和正文或许也会填写。
创建一个连接到邮箱地址的链接,href属性值需要以mailto:开始紧跟收件地址。要创建一个地址为i@hicc.me邮箱链接,href的值为mailto:i@hicc.me。
另外,标题和正文也可以被添加。添加标题只需在邮箱地址紧跟subject=参数,单词之间使用%20隔开。添加正文则使用body=参数,单词间的空格同样用%20编码,换行则使用%0A。
连起来,将一封标题为“hello cc”正文为“This is awesome”的邮件发送给i@hicc.me,其链接的href值则为mailto:i@hicc.me?subject=hello%20cc&body=This%20is%20awesome.。需要注意的是邮箱地址和标题之间需要?隔开,标题和正文之间使用&隔开。
如需要添加跟多的信息,如抄送和秘密抄送的添加方式可以查看Joost de Valk的教程The Full mailto Link Syntax。
<ahref="mailto:i@hicc.me?subject=hello%20cc&body=This%20is%20awesome.">Email Me</a>
邮件链接示例
Email Me在新窗口中打开链接
在超链接中可以设定链接在哪里打开。经典的打开是在当前窗口打开,当然链接还可在新的窗口打开,将target属性的值设为_blank,单击时链接即可在新的窗口打开。target属性决定链接在哪里显示,而其值_blank这指定了在新窗口打开。
飞鸟分享在新窗口打开链接示例
飞鸟分享链接到页面内元素
偶尔也会看到一些仅仅是链接到页面中其他部分的简单链接,在某些站点中的能将用户带到页面顶部的“返回顶部”按钮就是这样的链接。
创建一个页面内链接你只需要赋予想要链接到的元素一个特定的ID,然后使用这个ID作为链接的href值。例如在body上设置ID属性为main,即可通过点击href属性值为#main的链接返回该页面的顶部。
<a href="#awesome">Awesome</a>
<div id="awesome">Awesome Section</div>
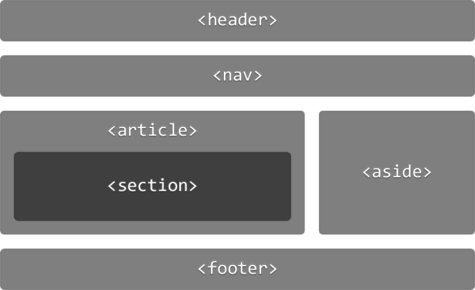
HTML5结构化元素
HTML5中新增了几个元素,这个新增的元素都是为了提高HTML语义化。在此之前,若要在页面中声明一个块级的部分你一般会使用div。而在HTML5中便可以选用其他的更为语义化的块级元素。

header
header,正如其字面意义,用来标示页面、文章、章节、亦或页面其他部分的头部。一般而言,header中会包括标题,介绍文本,或者导航栏。在页面中你可以在多处使用header标签。在一个站点中,理想情况是页面的最开始会有一个header元素。另外必要情况下header元素也可能会作为文章或者其他部分的头部出现。
<header>...</header>
header元素的几个要点
header元素最好不要和head元素,标题元素(从h1到h6)相混淆。
header元素属于结构化元素,用来包裹页面的头部,只会在body元素中使用,而head元素用来包裹元数据,文档标题,或者外部文件的链接,并不在实际显示页面中出现。
标题元素,从h1到h6,用来表示整个页面的层级标题。
nav
块级元素nav用来表示页面中导航类链接组。但并不是所有的链接组都包裹在nav元素中。nav应该被用在导航块中,包括全局导航,tab类内容,面包屑导航,之前/之后,或者其他值得注意的链接组。
nav元素下的链接一般都会链接到同一站点或者同一页面中的其他部分。其他各式各样的离开站点的链接不应该包裹在nav元素内,且只应该使用a元素。
<nav>
<ul>
<li><a href="#">...</a></li>
<li><a href="#">...</a></li>
</ul>
</nav>
article
块级元素article非常类似于div或者section,但是article元素特定用于包裹独立同一的,可独立分配,重用的内容。article元素在大多数情况下用于包裹博客或者其他内容发布网站中的块级已发布内容。当你决定使用article元素的时候需要确认元素内内容是否能无混淆的复用于其他地方。在article元素内的内容必须言之有物,并且能够被分享到其他地方,像RSS订阅。
<article>...</article>
section
与article相比section元素更容易和div混淆。section属于块级元素,特定为通用的文档或者应用部分所定义。section与div不同的地方在于,section并不用来方面样式和脚本的添加。
换句话说,你可以给section元素添加样式,但是比不能仅仅为了添加样式而茫无目的使用section元素。在页面大的符合section元素价值的内容块上才使用section。
<section>...</section>
如何选择section,div
分析页面内容,如果改块级内容存在于作为数据库记录存在,并且不是特地作为css样式的钩子,section就非常合适。section元素恰当的用途是将页面分割成有层级的块,元素内部通常会有一个对应层级的标题(h1到h6)。
另一方面div可能用来将特定的样式施加到块级内容。例如,如果有两个段落需要和页面其他内容区别开来,最好的方案则是先将这两个段落用div包裹,然后给div施加合适的样式,样式可能是背景,边框,或者其他。
aside
伴随header和footer元素自然还有块级元素aside。aside定义用来包裹如此内容——与文档或者页面块关联,而文档或者页面块又环绕该内容。与header和footer一样,在使用的得当的前提下,aside可以在页面中多次使用。
需要注意的是aside元素属于块级元素,因此在页面中它会另起一行,宽度也会铺满可用宽度。如果你先将aside元素置于块级内容的左侧或者右侧,你就会需要aside元素浮动(float)起来。暂时不用担心浮动的问题,在随后的译文中会有浮动与定位的介绍。
<aside>...</aside>
footer
与header元素的用途类似,footer用于表示页面,文章,章节,或者页面其他部分的底部。footer元素不应该脱离文档或者页面块,元素内的内容应该包含相关的信息。
<footer>…</footer>
D.R.Y. – Don’t Repeat Yourself(不要重复自己)
书写代码的一个原则是D.R.Y.,也就是所谓的不要重复自己原则。在CSS中这个原则很有用途,CSS中你很容易将同样的样式写了一遍又一遍,不要这样做。CSS中,允许你层叠样式,使用class类来应用和继承样式。终极的目标则是写出干净,轻量符合语义化而又易于管理的代码。
资源
- Semantic code: What? Why? How? via Boagworld
- HTML5 Doctor
- The i, b, em, & strong Elements via HTML5 Doctor
- The Full mailto Link Syntax via Joost de Valk
- New Structural Elements in HTML5 via Dev.Opera