浏览器根据html中外连资源出现的顺序,依次放入队列(Queue),而后根据优先级肯定向服务器获取资源的顺序。同优先级的资源根据html中出现的前后顺序来向服务器获取资源html
瀑布
- Queueing. 出现下面的状况时,浏览器会把当前请求放入队列中进行排队
- 有更高优先级的请求时.
- 和目标服务器已经创建了6个TCP链接(最多6个,适用于HTTP/1.0和HTTP/1.1)
- 浏览器正在硬盘缓存上简单的分配空间
- Stalled. 请求会由于上面的任一个缘由而阻塞
- DNS Lookup. 浏览器起正在解析IP地址.
- Proxy negotiation. The browser is negotiating the request with a proxy server.
- Request sent. The request is being sent.
- ServiceWorker Preparation. The browser is starting up the service worker.
- Request to ServiceWorker. The request is being sent to the service worker.
- Waiting (TTFB). 浏览器等待响应第一个字节到达的时间. 包含来回的延迟时间和服务器准备响应的时间.
- Content Download. The browser is receiving the response.
- Receiving Push. The browser is receiving data for this response via HTTP/2 Server Push.
- Reading Push. The browser is reading the local data previously received.
-
DNS Lookup - 在浏览器和服务器进行通讯以前, 必须通过DNS查询, 将域名转换成IP地址. 在这个阶段, 你能够处理的东西不多. 但幸运的是, 并不是全部的请求都须要通过这一阶段.web
-
Initial Connection - 在浏览器发送请求以前, 必须创建TCP链接. 这个过程仅仅发生在瀑布图中的开头几行, 不然这就是个性能问题(后边细说).chrome
-
SSL/TLS Negotiation - 若是你的页面是经过SSL/TLS这类安全协议加载资源, 这段时间就是浏览器创建安全链接的过程. 目前Google将HTTPS做为其 搜索排名因素 之一, SSL/TLS 协商的使用变得愈来愈广泛了.json
-
Time To First Byte (TTFB) - TTFB 是浏览器请求发送到服务器的时间+服务器处理请求时间+响应报文的第一字节到达浏览器的时间. 咱们用这个指标来判断你的web服务器是否性能不够, 或者说你是否须要使用CDN.浏览器
-
Downloading - 这是浏览器用来下载资源所用的时间. 这段时间越长, 说明资源越大. 理想状况下, 你能够经过控制资源的大小来控制这段时间的长度.缓
根据瀑布图进行性能优化
咱们如何让一个web页面加载的更快而且创造更好的用户体验呢? 瀑布图提供是三个直观的玩意儿来协助咱们达成这一目标:安全
-
首先, 减小全部资源的加载时间. 亦即减少瀑布图的宽度. 瀑布图越窄, 网站的访问速度越快.性能优化
-
其次, 减小请求数量 也就是下降瀑布图的高度. 瀑布图越矮越好.服务器
-
最后, 经过优化资源请求顺序来加快渲染时间. 从图上看, 就是将绿色的"开始渲染"线向左移. 这条线向左移动的越远越好.


请求时间分析
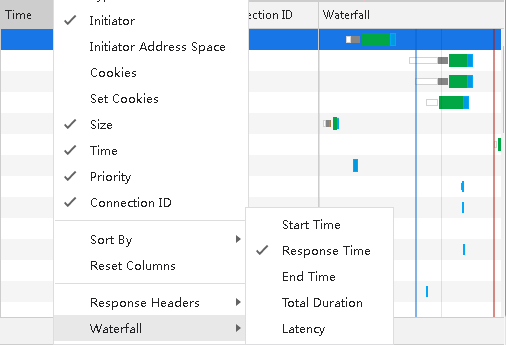
1、在瀑布流根据"Response Time"、"Total Duration"等进行排序

Time. The total duration, from the start of the request to the receipt of the final byte in the response.
Waiting (TTFB). The browser is waiting for the first byte of a response. TTFB stands for Time To First Byte. This timing includes 1 round trip of latency and the time the server took to prepare the response.
Content Download. The browser is receiving the response.
"Content Download"的时间大于等于Time - Waiting (TTFB)的时间

2、查看请求依赖
To view the initiators and dependencies of a request, hold Shift and hover over the request in the Requests table.
DevTools colors initiators green, and dependencies red.

Reference:
一、https://developers.google.com/web/tools/chrome-devtools/network-performance/reference#timing
二、http://www.mamicode.com/info-detail-1015625.html