在项目中经常有代码在线编辑的需求,比如修改基于Xml的配置文件,编辑Json格式的测试数据等。我们可以使用微软开源的在线代码编辑器Monaco Editor实现这些功能。Monaco Editor是著名的VSCode的前身,项目地址:https://microsoft.github.io/monaco-editor/。本文介绍在Asp.Net Core项目中使用Monaco Editor实现代码编辑器功能。
安装
可以使用npm下载moaco-editor:
npm install monaco-editor@0.31.1
我们需要的文件在node_modules/monaco-editor/min/vs目录中,将整个vs目录拷贝到Asp.Net Core Web项目的wwwroot/lib目录下:

在Program.cs中需要启动静态文件:
app.UseStaticFiles();
在布局页面中引入如下css和js:
<link data-name="vs/editor/editor.main" rel="stylesheet" href="~/lib/vs/editor/editor.main.css" />
<script src="~/lib/vs/loader.js"></script>
<script src="~/lib/vs/editor/editor.main.nls.js"></script>
<script src="~/lib/vs/editor/editor.main.js"></script>
基本的环境设置就完成了。
基本功能
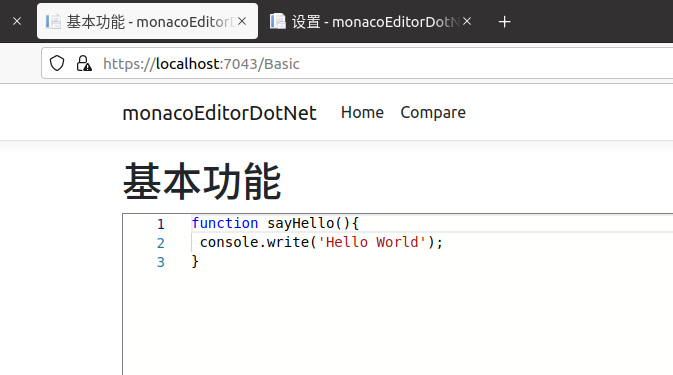
现在可以在页面中实现编辑器的基本功能,在页面中增加一个div,作为编辑器容器:
<div id="container" style="800px;height:600px;border:1px solid grey"></div>
然后增加编辑器的js代码:
<script>
$(document).ready(function () {
require.config({ paths: { 'vs': '/lib/vs' } });
monaco.editor.create(document.getElementById('container'), {
value: "function sayHello(){\n console.write('Hello World');\n}",
language: 'javascript'
});
})
</script>

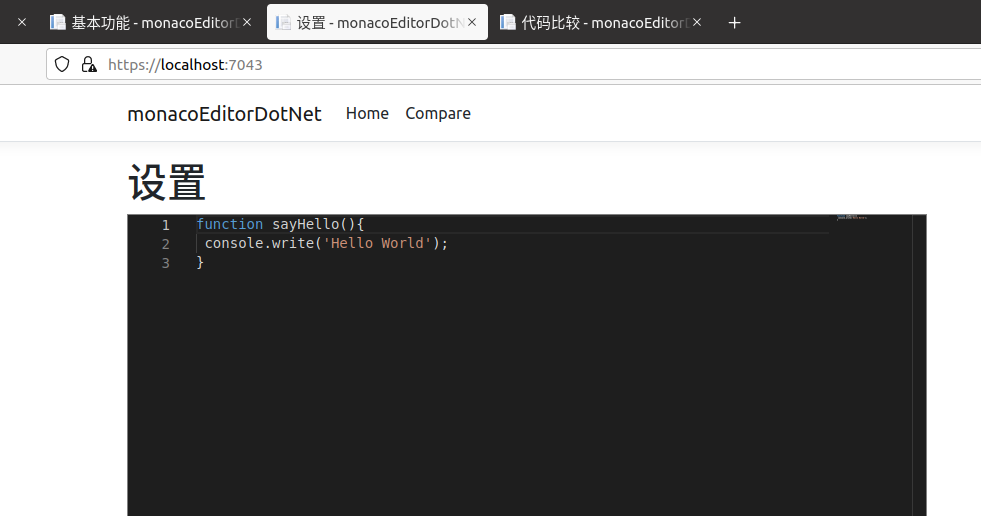
设置
编辑器有多种设置,比如是否显示代码行、显示样式等等,设置完成后,可以使用updateOptions修改设置,示例代码如下:
var editor = monaco.editor.create(document.getElementById('container'), {
value: "function sayHello(){\n console.write('Hello World');\n}",
language: 'javascript',
lineNumbers: 'on',
roundedSelection: false,
scrollBeyondLastLine: false,
readOnly: false,
theme: 'vs-dark'
});

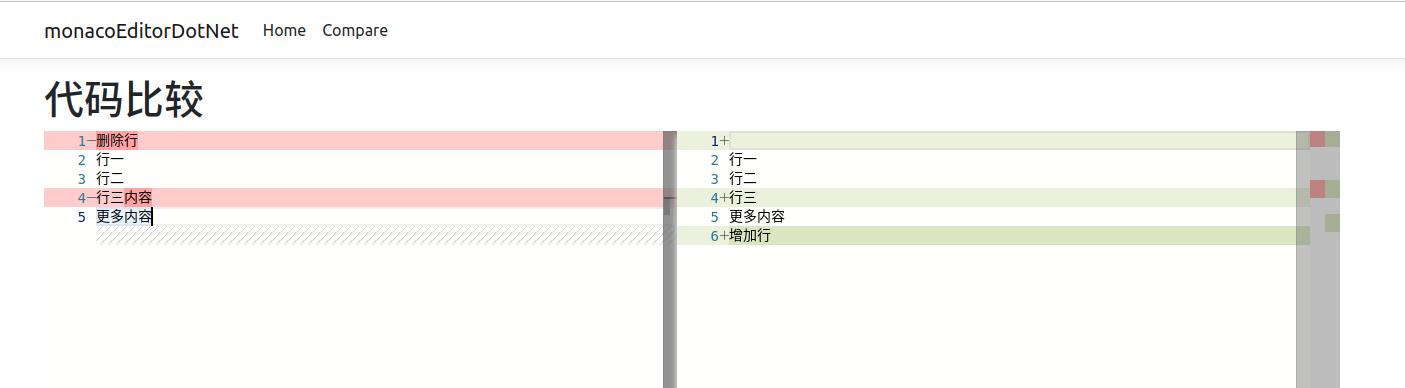
代码比较
monaco editor的一个强大的功能是文字比较功能,可以将两段文字进行比较:
<script>
require.config({ paths: { 'vs': '/lib/vs' } });
var originalModel = monaco.editor.createModel(
'删除行\n行一\n行二\n行三内容\n更多内容',
'text/plain'
);
var modifiedModel = monaco.editor.createModel(
'\n行一\n行二\n行三\n更多内容\n增加行',
'text/plain'
);
var diffEditor = monaco.editor.createDiffEditor(document.getElementById('container'), {
// You can optionally disable the resizing
enableSplitViewResizing: false
});
diffEditor.setModel({
original: originalModel,
modified: modifiedModel
});
</script>
效果如下:

自定义语言
monaco editor 支持常见的几乎所有编程语言,在编辑这些语言的代码时可以高亮显示关键字,同时也支持对自定义语言的扩展。其功能非常强大,同时配置起来也比较复杂,这里只举个简单的例子,说明如何使用。
这里使用的“语言”很简单,目的是记录中国象棋的棋谱,关键字只有代表“车马炮”等棋子的大写汉语拼音,运算符只有代表向前、向后和平行移动的“++”、“--”和“==”,还有就是注释。
使用自定义语言,首先要注册这个语言的id:
monaco.languages.register({ id: 'mylang' });
然后设置语言的Token Provider:
monaco.languages.setMonarchTokensProvider('mylang', getlang());
这样就可以在编辑器中使用这种自定义语言了,下面是完整的代码:
@page
@model CustomLanguageModel
@{
ViewData["Title"] = "自定义语言";
}
<h1>@ViewData["Title"]</h1>
<div id="container" style="height: 800px"></div>
<script>
var require = { paths: { vs: '/lib/vs' } };
</script>
@section Scripts
{
<script>
$(document).ready(function () {
monaco.languages.register({ id: 'mylang' });
monaco.languages.setMonarchTokensProvider('mylang', getlang());
var sampleEditor=monaco.editor.create(document.getElementById('container'), {
model:null
}
);
setTimeout(function(){
var model=monaco.editor.createModel('// 炮二平五 \nPAO 2 == 5 \n//马八进七 \nMA 8 ++ 7', 'mylang');
sampleEditor.setModel(model);
},1);
});
function getlang(){
return {
//车马炮相士将帅兵卒
keywords: [ 'JU', 'MA', 'PAO', 'XIANG', 'SHI', 'JIANG', 'SHUAI', 'BING', 'ZU' ],
//++ 进 --退 ==平
operators: [ '++', '--', '==' ],
symbols: /[=><!~?:&|+\-*\/\^%]+/,
// The main tokenizer for our languages
tokenizer: {
root: [
[/[A-Z][\w\$]*/, {cases: { '@@keywords': 'keyword' }}],
{ include: '@@whitespace' },
[/@@symbols/, { cases: { '@@operators': 'operator'} } ],
[/\d./, 'number'],
],
comment: [
[/[^\/*]+/, 'comment' ],
[/\/\*/, 'comment', '@@push' ],
["\\*/", 'comment', '@@pop' ],
[/[\/*]/, 'comment' ]
],
whitespace: [
[/[ \t\r\n]+/, 'white'],
[/\/\*/, 'comment', '@@comment' ],
[/\/\/.*$/, 'comment'],
],
},
};
}
</script>
}}
效果如下:

本文的示例项目已经上传到github: https://github.com/zhenl/monacoEditorDotNet