语法结构
选择器 {属性:属性值;属性:属性值;属性:属性值;}
三种引入CSS方式
1、head内style标签内部直接书写css代码 2、link标签引入外部css文件 3、直接在标签内通过style属性书写css样式
学习css的流程
一、先学如何查找标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*标签选择器 所有span标签的颜色都是红色*/ /*span {*/ /*color: red;*/ /*}*/ /*id选择器*/ /*#s1 {*/ /*font-size: 24px;*/ /*}*/ /*类选择器*/ /*.c1 {*/ /*color: orange;*/ /*}*/ /*通用选择器*/ /** {*/ /*color: blue;*/ /*}*/ </style> </head> <body> <span id="s1">span</span> <div class="c1">div <p>p <span>span</span> </p> </div> <div class="c1">div</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*后代选择器 div里面所有的span标签都变成蓝色 子子孙孙*/ /*div span{*/ /*color: blue;*/ /*}*/ /*儿子选择器*/ /*div>span {*/ /*color: red;*/ /*}*/ /*毗邻选择器 对下不对上*/ /*div+span {*/ /*color: blue;*/ /*}*/ /*弟弟选择器 对下不对上*/ div~span { color: deeppink; } </style> </head> <body> <span>我是div上面的span</span> <div> <span>我是div里面的第一个span</span> <p>我是div里面的第一个p <span>我是div里面的第一个p里面的span</span> </p> <span>我是div里面的第二个span</span> </div> <span>我是div下面的第一个span</span> <span>我是div下面的第二个span</span> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*只要有xxx属性名的标签都找到*/ /*[xxx] {*/ /*color: red;*/ /*}*/ /*只要标签有属性名为xxx并且值为1*/ /*[xxx='1'] {*/ /*color: blue;*/ /*}*/ /*规定p标签内部必须有属性名为xxx并且值为2的标签*/ p[xxx='2'] { color: green; } </style> </head> <body> <span xxx="2">span</span> <p xxx>我只有属性名</p> <p xxx="1">我有属性名和属性值并且值为1</p> <p xxx="2">我有属性名和属性值并且值为2</p> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*div {*/ /*color: red;*/ /*}*/ /*p {*/ /*color: red;*/ /*}*/ /*span {*/ /*color: red;*/ /*}*/ /*分组*/ div,p,span { color: blue; } /*嵌套:不同的选择器可以共用一个样式 后代选择器与标签组合使用 */ div p,span { color: red; } </style> </head> <body> <div>div</div> <p>p</p> <span>span</span> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> a:link { color: red; } a:hover { color: yellow; } a:active { color: black; } a:visited { color: green; } input:focus { background-color: red; } </style> </head> <body> <a href="https://www.baidu.com">百度</a> <a href="http://www.xiaohuar.com">笑话网</a> <a href="http://www.sogo.com">笑话网</a> <input type="text"> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*p:first-letter {*/ /*color: red;*/ /*font-size: 24px;*/ /*}*/ p:before { content: '*'; color: green; } p:after { content: '?'; color: deeppink; font-size: 48px; } </style> </head> <body> <p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p> <p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p> <p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p> <p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p> </body> </html>
二、元素优先级
1、想同的选择器,不同的引入方式:采用就近原则,哪个样式越靠近优先选择哪个
2、不同的选择器,相同的引入方式:行内样式>id选择器>类选择器>标签选择器
三、如何修改样式标签


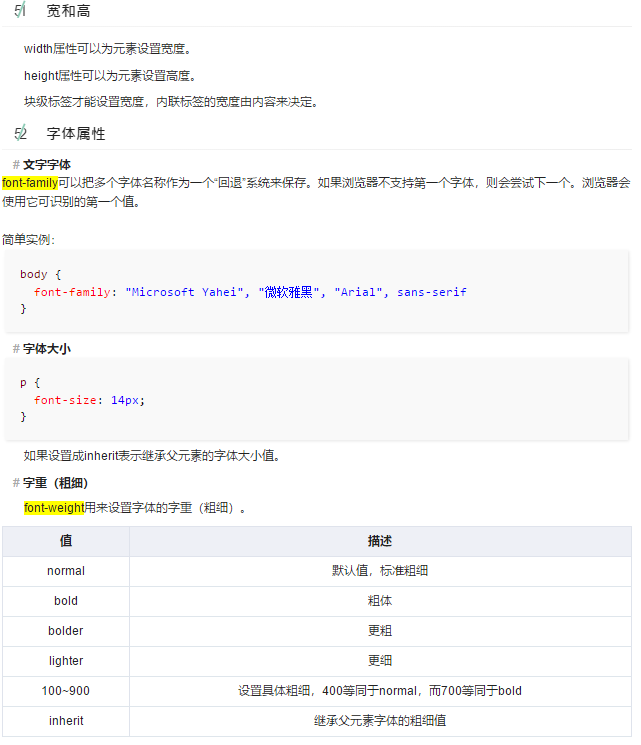
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*div {*/ /* 400px;*/ /*height: 100px;*/ /*}*/ /*p {*/ /*font-family: "Sitka Banner", "Arial", sans-serif*/ /*}*/ /*p {*/ /*font-size: 16px;*/ /*font-weight: lighter;*/ /*}*/ </style> </head> <body> <div>div</div> <div>div</div> <p>以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可</p> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { /*color: red;*/ /*color: rgb(0,0,255);*/ /*color: #FF6700;*/ color: rgba(0,0,255,0.8); } </style> </head> <body> <p>以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可</p> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { /*text-align: right;*/ /*text-decoration: underline;*/ /*text-decoration: overline;*/ text-decoration: line-through; text-indent: 48px; } a { text-decoration: none; } </style> </head> <body> <p>以把多个字体名称作为</p> <a href="http://www.xiaohuar.com">笑话网</a> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 400px; height: 400px; /*background-color: green;*/ /*background-image: url("1.png");*/ /*background-repeat: no-repeat;*/ /*background-position: center;*/ background: no-repeat center url("1.png") blue ; } </style> </head> <body> <div></div> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { /*border- 3px;*/ /*border-style: dashed;*/ /*border-color: deeppink;*/ border: 3px solid red; } </style> </head> <body> <div>div</div> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 400px; height: 400px; background-color: red; border: 3px solid black; border-radius: 50%; } </style> </head> <body> <div></div> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*div {*/ /*display: none;*/ /*}*/ /*inline将块儿级标签变成行内标签*/ /*div {*/ /*display: inline;*/ /*}*/ /*span {*/ /*display: block;*/ /*}*/ /*将选择的标签既具有行内标签特点又有块儿级标签的特点*/ span { display: inline-block; height: 400px; width: 400px; background-color: red; border: 3px solid black; } </style> </head> <body> <div>div</div> <div>div</div> <span>span</span> <span>span</span> </body> </html>
