又是好久没写博客了,虽然之前也没怎么写=_=,那就写写关于移动前端开发的一点初学知识吧,顺便纪念一下苦逼的周一。。。
begin
工欲善其事,必先利其器。
先说说这个器——调试工具,谷歌了一番,有好多高大上的工具,不过尚未一一去研究,倒是随手下载了个叫Opera Mobile的利器,运行时是这样的:

可以选择分辨率等等如图,启动时是这样的:

右下角俩按钮,一个可以旋转屏幕,一个是缩放比例。
不过我试了下,看到的界面跟实际上的不太一样,而且也不知道怎么直接在浏览器里调试,就只是看,囧o(╯□╰)o
But
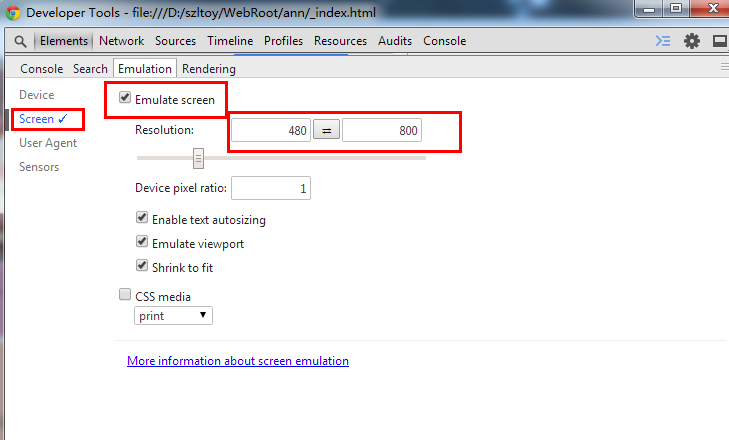
Chrome其实也是个好工具了,较早的版本打开Developer Tools,在setting里有个叫override的选项卡,就是调试移动网页用的,但是升级之后有些变动,打开方式:F12→Esc,你就可以看到如下这样的:

标了红色框框,你懂的~
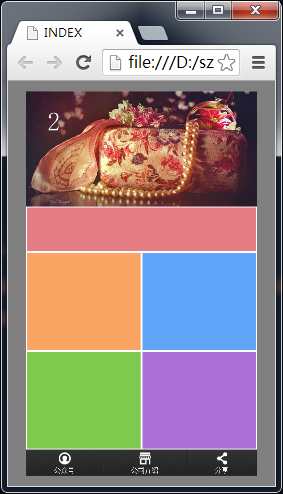
嗯,Chrome就是我现在在用的工具,随手打开个网页让大家看看,就是这样的:

在PC端的开发,流行的布局应该算流式布局,但是在移动端,如果你还在用float,那就,,,那就没有意义了耶(孙燕姿说的O(∩_∩)O~),CSS3的box-flex(弹性盒子模型)好用到想哭啊T_T,附上地址一个,想了解的童鞋好好看:http://www.zhangxinxu.com/wordpress/2010/12/css-box-flex属性,然后弹性盒子模型简介/
BTW
移动端的网页开发和PC端的有点点区别,这个时候是head里面的meta标签好用到想哭了QAQ,什么viewport,format-detection,apple-mobile-web-app-capable...至于怎么用,请自行谷歌,很简单。
当然还有HTML5了,因为手机浏览器的内核,除了大怪Opera和二怪FF,简单粗暴来说,都是webkit内核,更简单更粗暴来讲,根本就不用过多地考虑兼容性问题,想哭啊有木有,前天还在为学院的某个系统调试IE6兼容性,damn it!
周二了,先写这么多(shao)吧,明天要上课,碎觉了(~﹃~)~zZ
end