之前一直在使用easyui中,忽视了官网上的小细节,类似于datagrid、combobox 等组件在使用的时候,它的数据加载方式分为两种:
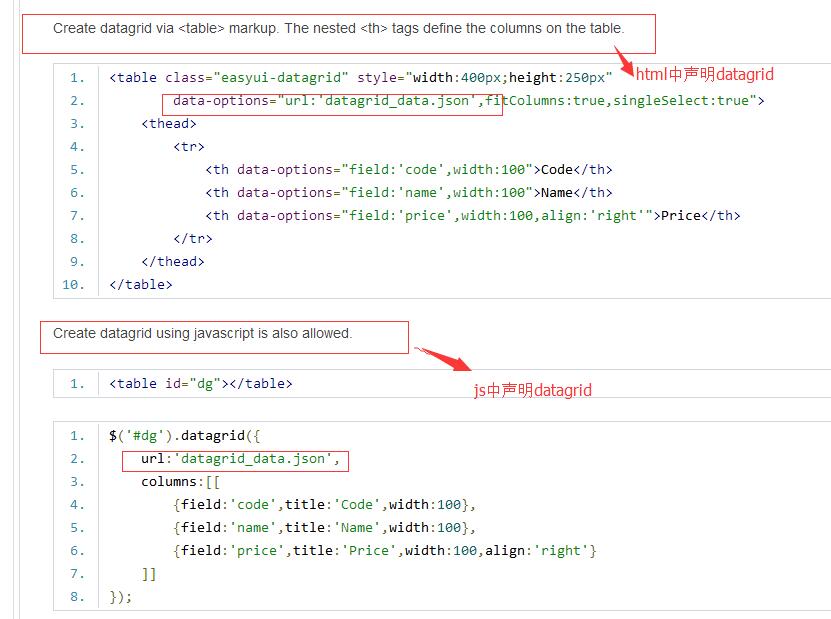
官网中:
①在html中,比如:
<table id="dg" title="货主会员管理" class="easyui-datagrid" fitColumns="true" pagination="true" rownumbers="true" nowrap="true" url="/shipper/shipper/list" fit="true" toolbar="#tb" data-options="pageSize:25,pageList:[10,15,25,50,100],singleSelect:true"> <thead>
这种是直接在html中声明了datagrid组件,并请求了一次url;
②在js中,比如:
jQuery('#dg').datagrid({ //绑定双击行事件
url: '/shipper/shipper/list',
onDblClickCell: function (index, field, value) {
editDetail(index);
}
});
之前自己在使用的时候,一直存在一个误区:在js中使用datagrid的所有事件的时候,必须在html中用class声明该组件,才可以使用该组件的所有事件,现在才恍然大悟:两种只要任选其一就OK了。这样在使用过程中,就不会出现加载两次url问题了。
总结:html代码中利用class声明了datagrid,导致easyUI解析class代码的时候先解析class声明中的datagrid,这样组件就请求了一次url;然后又调用js初始化代码请求一次url。这样导致了重复加载,解决的方法就是只用一种初始化方法来声明easyUI组件以避免重复的提交请求,即删除html中的class声明(class="easyui-datagrid"),其他组件应该也是有这样的问题,再用的时候记得触类旁通!当然,如果不使用js绑定控件的事件,就不会出现重复提交的问题,可以根据实际情况使用html设置url.