从接触编程这份工作开始,就一直在使用thinkjs,之前做过一个批量导入的功能,现在就稍微整理一下,与人方便。
自己所做的“批量导入”表格的程序是:先将现有的表格上传上去,接着再把它导入到数据库,接着展现在页面上。
1.
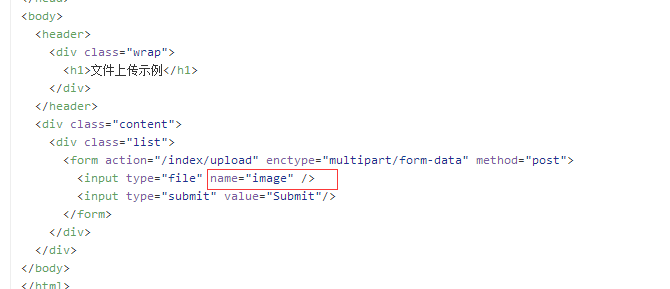
上传文件需要的HTML代码:(如上!)
2.文件上传的js:
1 'use strict'; 2 3 var Base = require('./base.js'); 4 5 var fs = require('fs'); 6 var path = require('path'); 7 8 module.exports = think.controller(Base, { 9 /** 10 * index action 11 * @return {Promise} [] 12 */ 13 indexAction: function(self){ 14 //auto render template file index_index.html 15 return self.display(); 16 }, 17 uploadAction: function(){ 18 //这里的 key 需要和 form 表单里的 name 值保持一致 19 var file = think.extend({}, this.file('image')); 21 var filepath = file.path;
//接着需要判断上传的文件类型究竟是不是表格
let suffix = fPath.substr(fPath.lastIndexOf(".") + 1); //取文件的后缀名
if (think.isFile(file.path)) { //文件存在
if (suffix == "xls" || suffix == "xlsx") {
let excelDatas = await excel.read(file.path, { //使用npm的 "excel-data"插件
skipRows: 0, // optional: ignore first N rows
mergeData: true, // optional: merge same data from all sheets
acceptsSheet: sheetName => sheetName.startsWith('sheet1') // optional: sheetName as already in lowercase
}).then(result => {
return result.all.data;
});
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
40 } 41 });
3.文件导入的基本也是使用npm 淘宝镜像来实现的。