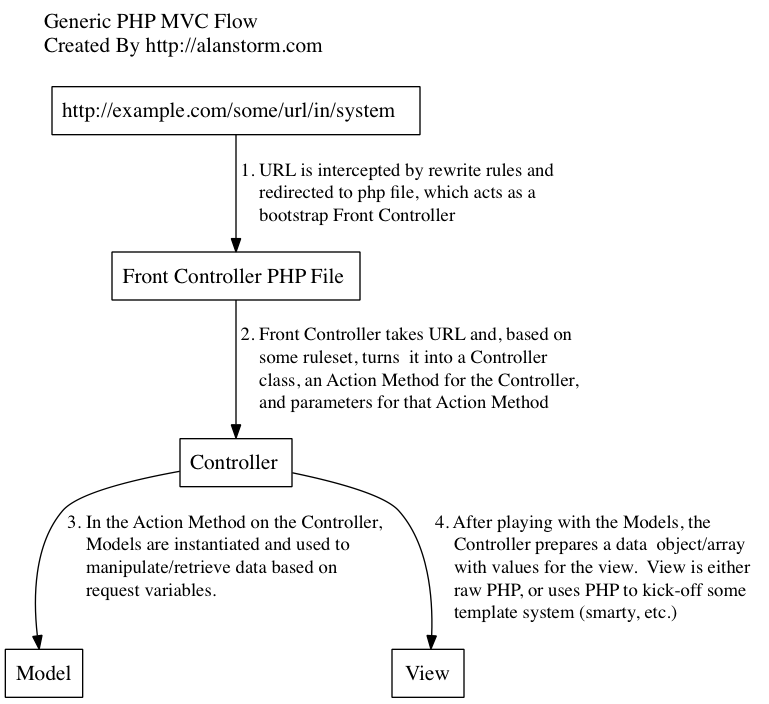
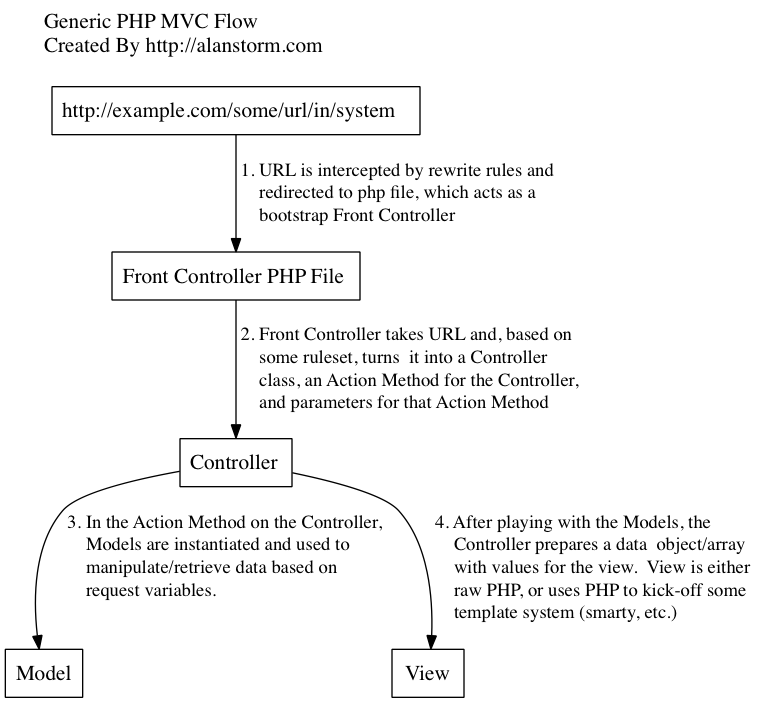
Model-View-Controller (MVC) ,模型-视图-控制器,源于Smalltalk编程语言和Xerox Parc。现在有很多系统是基于MVC架构的,不同的系统MVC的实现也略有不同,但都体现了MVC的精髓,分离数据,业务逻辑和显示逻辑。最常见的PHP MVC框架是这样的
1.URL请求被一个PHP文件拦截,通常称为前端控制器(Front Controller)
2.这个PHP文件分析这个URL,获得一个执行控制器(Action Controller)的名字和一个执行方法(Action Method)的名字,这个过程通常称为路由(Routing)
3.实例化#2获得的执行控制器
4.调用执行控制器的执行方法
5.执行方法中处理业务逻辑,比如获取数据
6.执行控制器负责把数据传递给显示逻辑
7.显示逻辑生成HTML
这个架构相对于传统的“每个php都是一个页面”来讲已经是一个巨大的飞跃,但还是有人抱怨【注:CodeIgniter就是这样一个MVC框架】
前端控制器仍然以全局的方式运行
基于配置的惯例导致了系统不够模块化
oURL Routing不够灵活
o控制器往往和视图绑定
o更改默认设置往往导致大量的重构
Magento创造了一个更抽象的MVC来解决上述问题。
1.URL请求被一个PHP拦截
2.这个PHP文件实例化一个Magento对象
3.Magento对象实例化前端控制器
4.前端控制器实例化全局配置中指定的路由对象,可以是多个
5.路由对象会逐个与请求URL匹配
6.如果发现匹配,那么可以获得一个执行控制器和一个执行方法的名字
7.实例化#6获得的执行控制器,并调用相应的执行方法
8.执行方法中处理业务逻辑,模型数据
9.控制器实例化布局对象(Layout)
10.布局对象根据请求的参数,系统配置创建一个块对象(Block)列表,并实例化
11.布局对象会调用块对象的output方法生成HTML。这是一个递归的过程,因为块对象可以嵌套块对象
12.每一个块对象都和一个模板文件(Template File)对应。块对象包含了显示逻辑,模板文件包含了HTML和PHP输出代码
13.块对象直接从模型那里获得数据,换句话说,在Magento的MVC架构中,控制器并不直接把数据传给视图
这里很复杂,我们以后会详细解释每一个部分。我们先关注“前端控制器->路由对象->执行控制器”部分。
Hello World示例
我们讲了太多理论,现在让我们来实践一下,通过实践来加深理解。下面是我们将要做的事情
1.创建一个Hello World模块
2.为这个模块配置路由
3.为这个模块创建执行控制器
创建Hello World模块
首先,我们要创建一个模块的目录结构,这个我们以前已经做过了,就不再熬述
app/code/local/App/Helloworld/Block
app/code/local/App/Helloworld/controllers
app/code/local/App/Helloworld/etc
app/code/local/App/Helloworld/Helper
app/code/local/App/Helloworld/Model
app/code/local/App/Helloworld/sql
下面是config.xml的内容
PATH: app/code/local/App/Helloworld/etc/config.xml
<?xml version="1.0" encoding="UTF-8"?>
<config>
<modules>
<App_Helloworld>
<version>0.2.0</version>
</App_Helloworld>
</modules>
</config>
然后我们要创建一个系统配置文件来激活这个模块
PATH: app/etc/modules/App_Helloworld.xml
<config>
<modules>
<App_Helloworld>
<active>true</active>
<codePool>local</codePool>
</App_Helloworld>
</modules>
</config>
最后,让我们检查一下模块是不是已经被激活
1.清空Magento缓存
2.在管理后台,进入 System->Configuration->Advanced
3.展开“Disable Modules Output”
4.确认App_Helloworld显示出来了
配置路由
下面,我们要配置一个路由。路由是用来把一个URL请求转换成一个执行控制器和方法。和传统的PHP MVC不同的是,你需要在Magento的全局配置中显式的定义你的路由。我们继续上面的例子,在config.xml中,添加如下代码
<?xml version="1.0" encoding="UTF-8"?>
<config>
<modules>
<App_Helloworld>
<version>0.1.0</version>
</App_Helloworld>
</modules>
<frontend>
<routers>
<helloworld>
<use>standard</use>
<args>
<module>App_Helloworld</module>
<frontName>helloworld</frontName>
</args>
</helloworld>
</routers>
</frontend>
</config>
在这里,我们有很多新名词要解释。
什么是frontend?
frontend标签指向一个Magento区(Area),比如“frontend”就是指网站的前台,“admin”是指网站的后台,“install”是指Magento的安装程序。【注:这个有点像磁盘分区,区和区之间是相互独立的,但是都归操作系统能够管理,在这里归Magento管理。默认的Magento安装没有“install”这个区,frontend区接管了,全局配置中的以下代码可以解释这一点
<frontend>
...
<install>
<use>standard</use>
<args>
<module>Mage_Install</module>
<frontname>install</frontname>
</args>
</install>
...
</frontend>
】
什么是routers?
Phil Karlton有一句很著名的话“在计算机领域只有两件事是困难的:缓存和命名”。Magento引入了很多新概念,无疑存在很多命名问题,这里就是一个例子。routers标签有时候包含的是路由对象的定义,有时候包含的是路径的定义。路由对象是进行路由操作的实体,而路径仅仅是路由对象的一个参数。【注: 如果你仔细看过那个全局配置xml的话,你会发现有两处地方出现routers,一处是“web -> routers”,另外一处是“frontend-> routers”。你再仔细看看会发现两处routers包含的内容不一样。第一处包含的是路由对象的定义,第二处包含的是路径的定义。】
什么是module?
这个标签的内容应该是一个模块的全名,Packagename_Modulename,在这里是“App_Helloworld”。Magento用这个名字来定位你的模块文件。
什么是frontname?
当一个router解析一个URL的时候,它是按照如下规则进行的
http://example.com/frontName/actionControllerName/actionMethod/
所以,当我们在frontname标签里定义了“helloworld”以后,Magento会把如下的URL请求交给我们的模块“App_Helloworld”来处理
http://example.com/helloworld/*
有些人容易把frontname和前端控制器(Front Controller)混淆起来。它们是两个不同的概念,frontname只跟路由相关,学过Zf的人都知道,其实就是个模块名。【注: 根据我们前面讲过的Magento的MVC流程,前端控制器是用来实例化所有路由的,而这里的“frontName”只是路由过程中的一个参数】
什么是 helloworld?
这个标签的名字应该是模块名字的小写版本。我们的模块名字是“Helloworld”,所以这里我们用“helloworld”。你应该也已经注意到我们定义的“frontName”也是和我们的模块相匹配的。这是一个不成文的规定,但不是强制要求。事实上,一个模块可以定义多个,也就是可以有多个“frontName”。
为路由创建执行控制器
还记得Magento的MVC流程吗?路由会把控制权交给执行控制器。上面我们定义了路由,现在我们来定义我们的执行控制器。首先创建文件
app/code/local/App/Helloworld/controllers/IndexController.php
模块的控制器应该放在模块的子目录“controllers”(小写c)里面。这是规定,Magento会在这个目录寻找模块的控制器文件。我们的第一个控制器包含以下内容
class App_Helloworld_IndexController extends Mage_Core_Controller_Front_Action {
public function indexAction() {
echo 'Hello World!';
}
}
清空Magento缓存,请求如下URL
http://exmaple.com/helloworld/index/index
如果你看到一个空白页面上面写着“Hello World”,那么恭喜你,你已经成功创建了你的第一个Magento控制器!
如何命名执行控制器?
还记得config.xml的标签吗?
<module>App_Helloworld</module>
执行控制的名字的构成如下
1.以标签的内容开始 (App_Helloworld)
2.紧接一个下划线 (App_Helloworld_)
3.加上我们给控制器取的名字“Index”(App_Helloworld_Index)
4.最后加上关键词“Controller” (App_Helloworld_IndexController)
我们自己定义的属于frontend区的执行控制器都应该继承Mage_Core_Controller_Front_Action。
URL里面的index/index是什么意思?
正如前文所述,Magento默认的路由的规则如下
http://example.com/frontName/actionControllerName/actionMethod/
所以在我们请求的URL
http://exmaple.com/helloworld/index/index
其中“helloworld”是“frontName”,第一个“index”是执行控制器(Action Controller)的名字,第二个“index”是执行方法的名字。对比我们写的执行控制器代码,我们不难发现执行方法的定义是执行方法名字加上“Action”关键字
public function indexAction(){...}
Magento根据命名规则找到执行控制器文件并实例化,然后再根据命名规则调用指定的执行方法。如果URL没有给出执行控制器名字或者执行方法,Magento会用默认的“index”来替代,所以下面三个URL是等价的
http://exmaple.com/helloworld/index/index
http://exmaple.com/helloworld/index/
http://exmaple.com/helloworld/
我们再来看一个例子。如果URL如下
http://exmaple.com/checkout/cart/add
Magento的执行步骤如下
1.查询全局配置,找到frontName “checkout”对应的模块,Mage_Checkout
2.找到执行控制器 “Mage_Checkout_CartController”
3.调用执行控制器的“addAction”方法
进一步理解执行控制器
下面我们来为我们的执行控制器添加一个执行方法。添加如下代码到IndexController.php
public function goodbyeAction() {
echo 'Goodbye World!';
}
请求URL
http://example.com/helloworld/index/goodbye
这次你应该看到“Goodbye World!”。因为我们继承了“Mage_Core_Controller_Front_Action”,我们可以使用一些父类已经定义好的方法和变量。比如父类会把URL后面跟的参数转换成key/value的数组。添加如下代码到我们的执行控制器
public function paramsAction() {
echo '<dl>';
foreach($this->getRequest()->getParams() as $key=>$value) {
echo '<dt><strong>Param: </strong>'.$key.'</dt>';
echo '</dl><dl><strong>Value: </strong>'.$value.'</dl>';
}
echo '';
}
请求如下URL
http://example.com/helloworld/index/params?foo=bar&baz=eof
你应该看到如下输出
Param: foo
Value: bar
Param: baz
Value: eof
最后,让我们再写一个执行控制器,用来处理以下URL
http://example.com/helloworld/messages/goodbye
这里的执行控制器名字是“messages”,所以我们要创建如下文件
app/code/local/App/Helloworld/controllers/MessagesController.php
执行控制器的类名应该是
App_Helloworld_MessagesController
添加执行方法
public function goodbyeAction()
{
echo 'Another Goodbye';
}
好了,Magento的MVC架构大概就是这样了。它比传统的PHP MVC要复杂一点,但是Magento的这个高度灵活的MVC架构能让你创造出几乎所有你能想到的URL结构。