1, 首先,安装下该插件。
npm install react-native-image-picker@latest --save
2,自动安装(做了这一步 下面安装的平台设置大部分都自动添加好了)
react-native link
3, 针对Android和iOS平台分别进行配置
## android 平台配置
a,在android/settings.gradle文件中添加如下代码:
include ':react-native-image-picker'
project(':react-native-image-picker').projectDir = new File(settingsDir, '../node_modules/react-native-image-picker/android')
b,在android/app/build.gradle文件的dependencies中添加如下代码:
c,Update the gradle version to 2.14.1 in android/gradle/wrapper/gradle-wrapper.properties:
... distributionUrl=https://services.gradle.org/distributions/gradle-2.14.1-all.zip
d,Add the compile line to the dependencies in android/app/build.gradle:
dependencies { compile project(':react-native-image-picker') }
e,在AndroidManifest.xml文件中添加权限:
f,最后在MainApplication.Java文件中添加如下代码:
import com.imagepicker.ImagePickerPackage;
... new ImagePickerPackage()
Android环境就配置完成。
##iOS平台配置
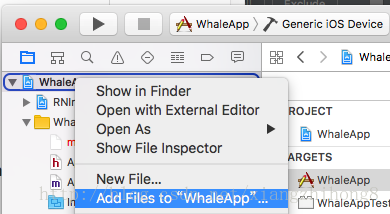
1,打开Xcode打开项目,点击根目录,右键选择 Add Files to ‘XXX’,选中项目中的该路径下的文件即可:node_modules -> react-native-image-picker -> ios -> select RNImagePicker.xcodeproj
2,添加成功后使用link命令:react-native link react-native-image-picker 。
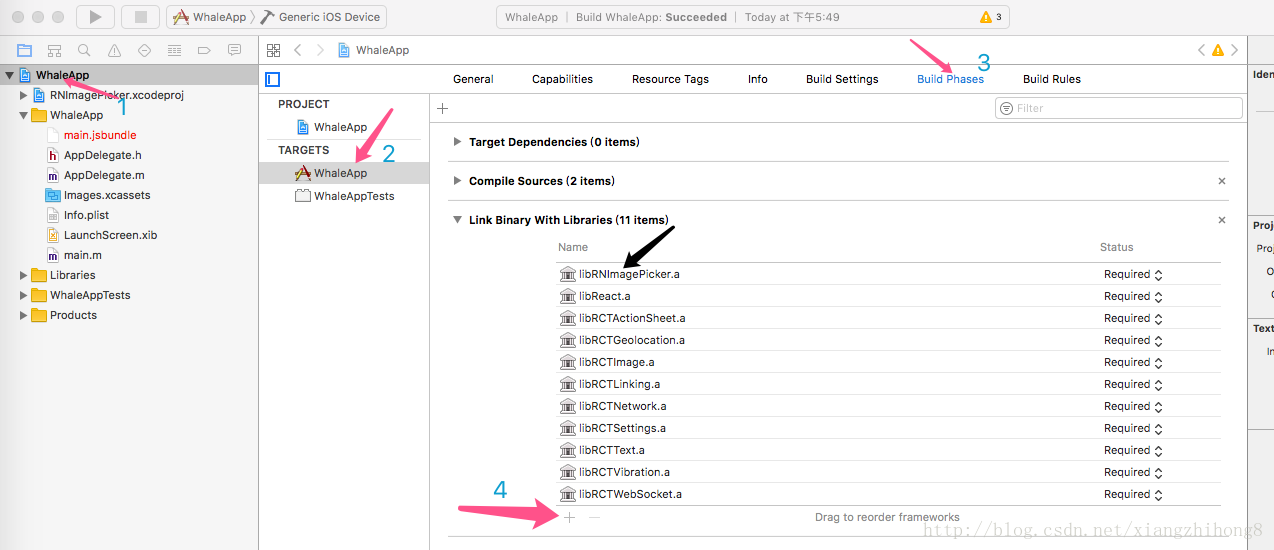
3,打开项目依次使用Build Phases -> Link Binary With Libraries将RNImagePicker.a添加到项目依赖。
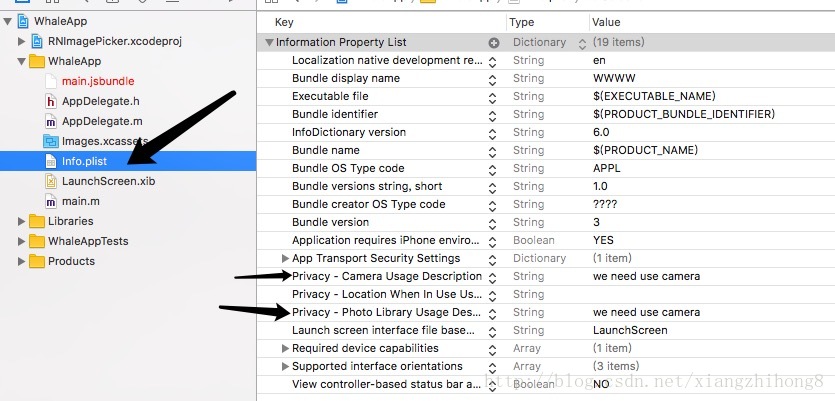
4,对于iOS 10+设备,需要在info.plist中配置NSPhotoLibraryUsageDescription和NSCameraUsageDescription。
4. 参数
| option | iOS | Android | 描述 |
|---|---|---|---|
| title | OK | OK | 标题 |
| cancelButtonTitle | OK | OK | 取消按钮 |
| takePhotoButtonTitle | OK | OK | 拍照按钮 |
| chooseFromLibraryButtonTitle | OK | OK | 从图库选择照片 |
| customButtons | OK | OK | 自定义按钮 |
| cameraType | OK | - | 类型 'front' or 'back' |
| mediaType | OK | OK | 图片或视频 'photo', 'video', or 'mixed' on iOS, 'photo' or 'video' on Android |
| maxWidth | OK | OK | 最长宽 Photos only |
| maxHeight | OK | OK | 最长高 Photos only |
| quality | OK | OK | 图片质量 0 to 1, photos only |
| videoQuality | OK | OK | 视频质量 'low', 'medium', or 'high' on iOS, 'low' or 'high' on Android |
| durationLimit | OK | OK | 最大视频录制时间,以秒为单位 |
| rotation | - | OK | Photos only, 0 to 360 旋转角度 |
| allowsEditing | OK | - | bool 是否可以编辑 |
| noData | OK | OK | 如果为true,则禁用data生成的base64 字段(极大地提高大图片的性能) |
| storageOptions | OK | OK | 如果提供此密钥,该图像将被保存在DocumentsiOS 应用程序的目录中,或者保存在PicturesAndroid上的应用程序目录(而不是临时目录) |
| storageOptions.skipBackup | OK | - | 如果true,该照片将不会备份到iCloud |
| storageOptions.path | OK | - | 如果设置,将保存图像Documents/[path]/而不是根目录Documents |
| storageOptions.cameraRoll | OK | OK | 如果为true,裁剪的照片将保存到iOS相机胶卷或Android DCIM文件夹。 |
| storageOptions.waitUntilSaved | OK | - | 如果为true,则会延迟回复回复,直到照片/视频保存到相机胶卷后。如果刚刚拍摄了照片或视频,则只有在该AND cameraRoll均为真时,才会在响应对象中提供文件名和时间戳字段。 |
| permissionDenied.title | - | OK | 解释权限对话框的标题。默认情况下Permission denied。 |
| permissionDenied.text | - | OK | 解释权限对话框的消息。默认情况下To be able to take pictures with your camera and choose images from your library.。 |
| permissionDenied.reTryTitle | - | OK | 重试按钮的标题。默认re-try |
| permissionDenied.okTitle | - | OK | 确定按钮的标题。默认I'm sure |
响应对象
| key | iOS | Android | 描述 |
|---|---|---|---|
| didCancel | OK | OK | 点击了取消 |
| error | OK | OK | 出现错误信息 |
| customButton | OK | OK | 点击了自定义按钮 |
| data | OK | OK | base64编码的图像数据(仅限照片) |
| uri | OK | OK | 设备上的本地文件资源(照片或视频) |
| origURL | OK | - | 照片库中原始资源的网址(如果存在) |
| isVertical | OK | OK | 如果图像是垂直定向的,则会是真实的 |
| width | OK | OK | 图像宽(仅限照片) |
| height | OK | OK | 图像高度(仅限照片) |
| fileSize | OK | OK | 文件大小(仅限照片) |
| type | - | OK | 文件类型(仅限照片) |
| fileName | OK (photos and videos) | OK (photos) | 文件名称 |
| path | - | OK | 文件路径 |