一,JS浏览器对象-window对象
1.可以直接作为对象调用函数,window本身也有一些元素:innerHeight和 innerWidth
2.open() 和 close() 函数
<button onclick="demo()">open</button> <script> function demo(){ window.open("window.html","windowname","height=200,width=200"); } //document.write("window的宽度:"+ window.innerWidth+"<br>"); //document.write("window的长度:"+window.innerHeight) </script>
二.计时器
1.setInterval( )这是一个计数器函数,在相应的的事件内,会执行第一个参数的代码
clearInterval( )这个函数可以;理解为一个时间的停止器
<p id="p"></p> <button id="btn" onclick="stop()">时间停止</button> <script> function demo(){ var date=new Date();//创建一个时间的对象 var t=date.toLocaleTimeString();//用时间的对象去获取一个当地的时间 document.getElementById("p").innerHTML=t; //获取id,在原有的元素上输出t } var mytime=setInterval(function(){demo()},1000); //这个函数是在一千毫秒的时间后 重新调用函数一边 可以理解为刷新 function stop(){ clearInterval(mytime); //这是一个清除的函数,参数的调用计时器的对象 } </script>
2.setTimeout():这也是一个计时的函数,只是他只能调用自身的函数才可以实现计时的效果
clearTimeout():清除
<button id="btn" onclick="demo()">按钮</button> <script> var win; unction demo(){ alert("把她忘了吧!!!"); win=setTimeout(function(){demo()},2000); //只能通过自己调用自己的情况下才可以实现重复的输出 } </script>
三, JS浏览器对象-History对象
history对象函数JavaScript history.go() 函数 -- 前进或后退指定的页面数JavaScript history.back() 函数 -- 后退一页JavaScript history.forward() 函数 -- 前进一页<form> <input type="text" id="t"> <button id="btn" onclick="demo()">按钮</button> </form> <script> function demo(){ var win=document.getElementById("t").value; if (win=="Hello") { history.back(); } else{ alert("输入错误!!!"); } }
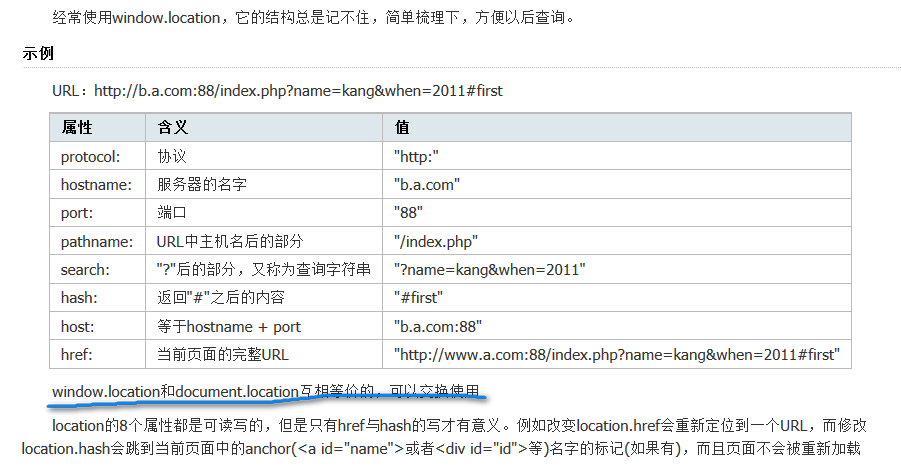
四,JS浏览器对象-Location对象

五,Screen对象
Screen 对象包含有关客户端显示屏幕的信息。
注释:没有应用于 screen 对象的公开标准,不过所有浏览器都支持该对象。
